В Политехе нет системы обучения проектному управлению. При этом всем студентам и кураторам факультета так или иначе приходится сталкиваться с управлением проектами в ходе Проектной деятельности.
- Подготовка новых кураторов для проектной деятельности, увеличение уровня осведомлённости кураторов.
- Увеличение осведомлённости студентов о ПД.
- Помощь студентам в освоении навыков проектного менеджмента.
- Автоматизация преподавания управления проектами.
- Разработать сайт на CMS Wordpress.
- Разработать дизайн для сайта на CMS Wordpress.
- Разработать функционал сайта, необходимый для выполнения целей проекта.
- Наполнить портал контентом в заданных рубриках и форматах.
- Создать документацию к проекту, которая позволила бы осуществить дальнейшую разработку и расширение портала.
Команда разработки состоит из следующих специалистов:
- Наконечный Павел (191-362) @SneakBug8 - менеджер проекта.
- Сидоров Вадим (191-362) @nktrr – веб-разработчик.
- Руднев Никита (191-362) @sidorovvadim33 – веб-разработчик.
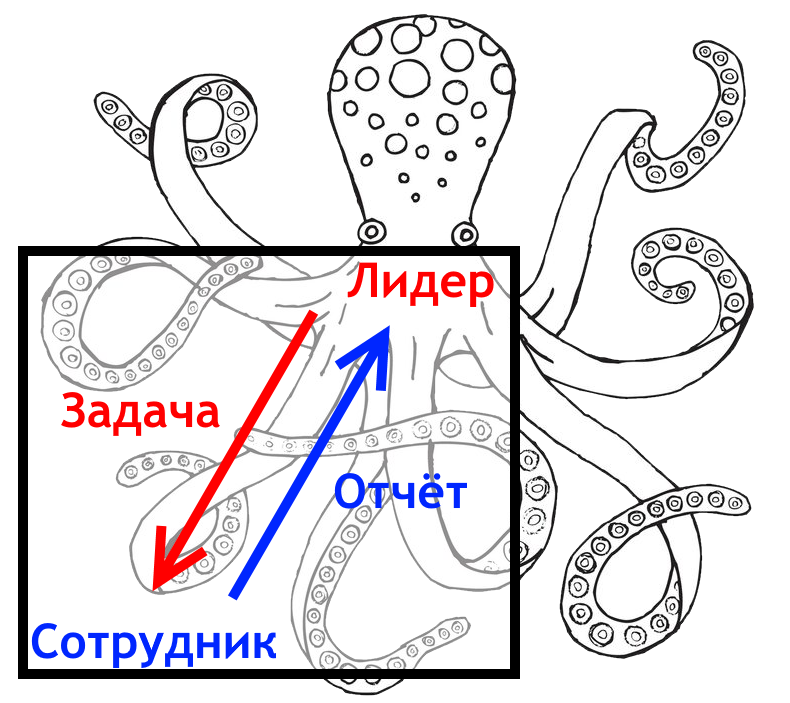
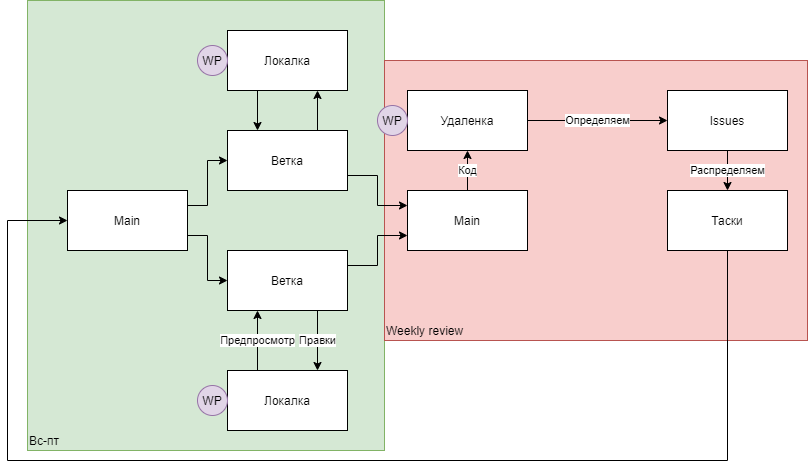
Процесс работы над проектом построен с использованием Agile методологий.
Список актуальных задач поддерживается менеджером в GitHub Issues репозитория. Таски обновляются еженедельно по результатам Weekly Review.
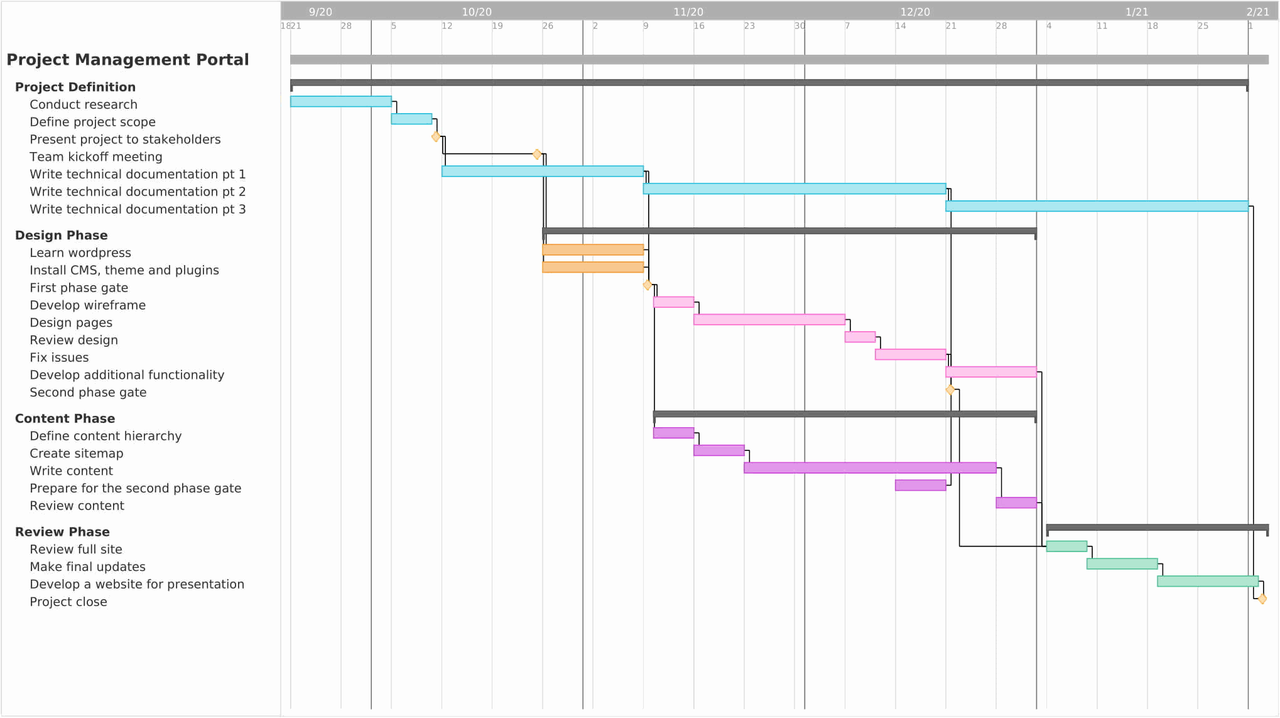
План работы над проектом представлен в виде диаграммы Гантта:
Требования к публикуемому контенту:
- Контент объединяется темой проектного менеджмента.
- Принимаются материалы, ранее не опубликованные. Под публикацией понимается размещение на Интернет-ресурсах, в периодических печатных, электронных или онлайн-изданиях и так далее. Исключение составляют бумажные и электронные книги по узкоспециализированной тематике, главы из которых размещаются по согласованию с издательствами.
- Не допускается публикация контента рекламного характера, содержащего политическую агитацию, необоснованную критику, клевету, унижающие честь и достоинство или способные нанести вред. Не допускается публикация материалов, противоречащих законодательству РФ или нормам морали.
- Редакция оставляет за собой право редактировать предоставленные материалы или отказывать в публикации. Автор получает уведомление о вносимых изменениях.
- Контент публикуется с указанием авторства.
- Статьи (посты) распределены по категориям (отношение многие к одной), тегам (многие ко многим).
- Ссылка на репозиторий: GitHub
Вторая итерация После обсуждения первой итерации с заказчиками проекта, было принято решение сузить потенциальные use cases проекта и интегрировать его в среду Московского Политеха. В связи с этим была разработана новая Mind Map функционала, отталкивающаяся от проблемы проекта. Затем перечень придуманных функций был верифицирован на полезность с помощью User Story map.
Первая итерация
- Анализ целевой аудитории
- Техническое задание
- Эскизный проект
- Технический проект
- Пояснительная записка
Основной источник информации по проекту - проектные документы в разделе /docs. Автор не несёт никакой ответственности за соответствие содержимого сайта проектной документации и/или результатам проекта.
Made with ❤ by SneakBug8