Android custom toast with 2 types of toast
Content
Step 1. Add the JitPack repository to your build file.
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Step 2. Add the dependency:
dependencies {
implementation 'com.github.smith8h:SToast:2.5'
}It's useful when you use it in direct alerts.
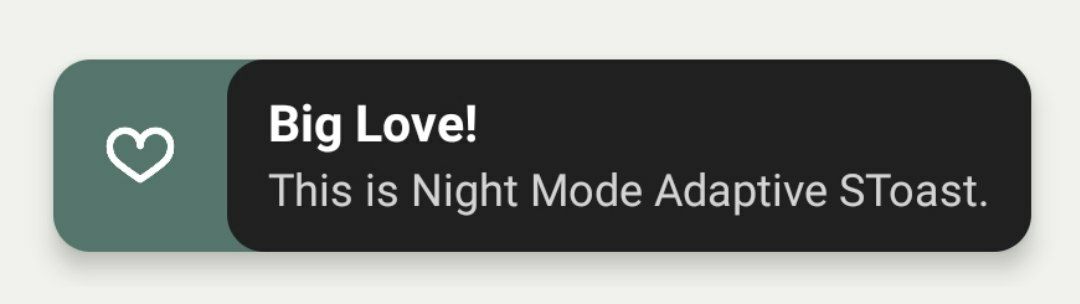
Create Adaptive SToast:
AdaptiveSToast.with(context)pass a context..duration(AdaptiveSToast.LENGTH_LONG)orLENGTH_SHORT(Optional | Default is short)..icon(iconIntRes, colorInt)int resource drawable for icon, and int|String color for icon color (Optional)..title("title")to set the title of toast..text("some text")to set the message for the user..show()to show the SToast.
Final code:
AdaptiveSToast.with(this)
.title("title")
.text("text")
/* for customization
.icon(R.drawable.icon, getColor(R.color.color)) // or ↓
OR .icon(R.drawable.icon, "hex color")
.duration(AdaptiveSToast.LENGTH_LONG)
*/
.show();It's useful when you use it to warn or notify the user about some actions.
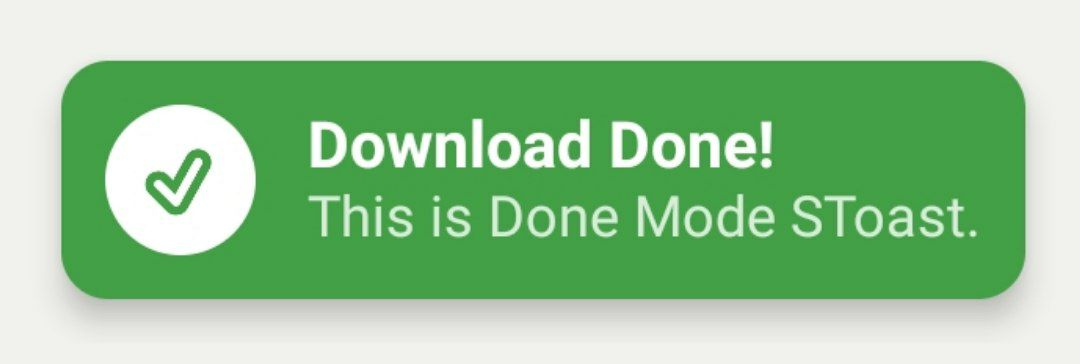
Create new Mode SToast:
ModeSToast.with(context)pass a context..mode(...)to set the mode you can use ModeSToast.MODE_OK, MODE_DONE, MODE_WARN,- MODE_ERROR, MODE_CONFUSE, MODE_INFO, MODE_HEART.duration(ModeSToast.LENGTH_LONG)orLENGTH_SHORT(Optional | Default is short)..title("title")to set the title of toast..text("some text")to set the message for the user.show()to show the SToast.
Final Code:
ModeSToast(this)
.mode(ModeSToast.MODE_HEART)
.title("Big Love!")
.text("Thanks for your donation.")
.show();You can use the drawables of this lib in your app!
import smith.lib.alerts.toast.R and use them
ok_img, true_img, false_img, warn_img, info_img, confuse_img, heart_img
If you would like to support this project's further development, the creator of this projects or the continuous maintenance of the project feel free to donate. Your donation is highly appreciated. Thank you!
You can choose what you want to donate, all donations are awesome!