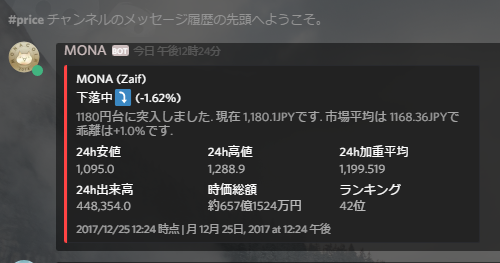
Zaifcord
Zaifで取り扱っている仮想通貨の価格変化を通知するDiscord Botです.
対日本円レートの通貨ペアにのみ対応しています. (MONA/JPY, BTC/JPYなど)
Zaifはテックビューロ株式会社の登録商標です.
動作環境
Python 3.6 以降
機能
-
5円刻みとしているのは Discord APIに負荷を掛けすぎないためです.
-
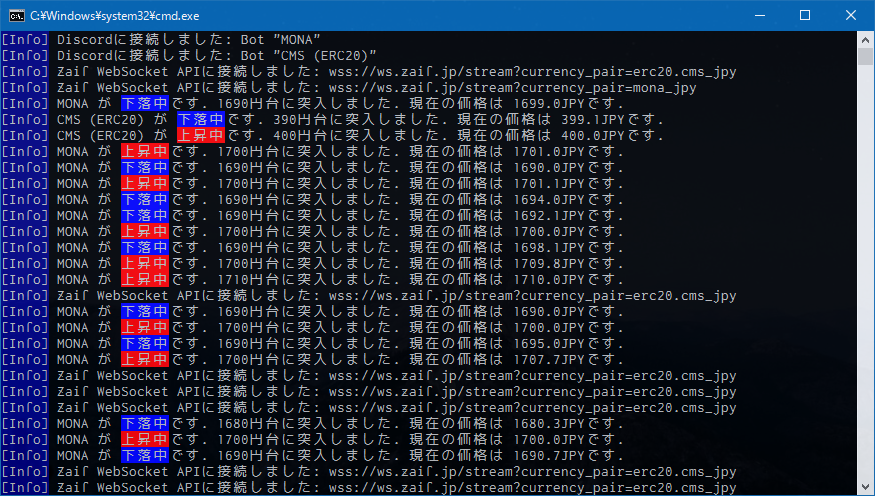
Pythonライブラリ "colorama" を利用しているので Windowsでも色付きのログが出力されます.
導入方法
-
pipで必要なライブラリをインストール.
pip3 install discord.py requests websocket-client colorama
-
run.py内にBotの情報を記述.bots = [ Config( name="MONA", # Bot名 (ニックネーム) url="https://zaif.jp/trade_mona_jpy", # 取引ページ token="xxxxxxxxxxxxx", # Botのトークン channelIds=["0000000000000"], # 価格変動を通知するテキストチャンネルID currencyPair="mona_jpy", # 通貨ペア width=100 # 価格変動を通知する幅 # 例えば50円間隔で価格変動を監視したいときは width=50 とします. ), # 複数のBotを動かすことも可能です Config( name="CMS (ERC20)", url="https://zaif.jp/trade/erc20.cms_jpy", token="yyyyyyyyyyyyy", channelIds=["11111111111111"], currencyPair="erc20.cms_jpy", width=50, debug=True # デバッグモードを有効にします, 価格更新時にログに出力されます ) ]
-
run.pyスクリプトを実行.python3 run.py