ANSI escape codes for manipulating the terminal
npm install ansi-escapesimport ansiEscapes from 'ansi-escapes';
// Moves the cursor two rows up and to the left
process.stdout.write(ansiEscapes.cursorUp(2) + ansiEscapes.cursorLeft);
//=> '\u001B[2A\u001B[1000D'Or use named exports...
import {cursorUp, cursorLeft} from 'ansi-escapes';
// etc, as above...You can also use it in the browser with Xterm.js:
import ansiEscapes from 'ansi-escapes';
import {Terminal} from 'xterm';
import 'xterm/css/xterm.css';
const terminal = new Terminal({…});
// Moves the cursor two rows up and to the left
terminal.write(ansiEscapes.cursorUp(2) + ansiEscapes.cursorLeft);
//=> '\u001B[2A\u001B[1000D'Set the absolute position of the cursor. x0 y0 is the top left of the screen.
Set the position of the cursor relative to its current position.
Move cursor up a specific amount of rows. Default is 1.
Move cursor down a specific amount of rows. Default is 1.
Move cursor forward a specific amount of columns. Default is 1.
Move cursor backward a specific amount of columns. Default is 1.
Move cursor to the left side.
Save cursor position.
Restore saved cursor position.
Get cursor position.
Move cursor to the next line.
Move cursor to the previous line.
Hide cursor.
Show cursor.
Erase from the current cursor position up the specified amount of rows.
Erase from the current cursor position to the end of the current line.
Erase from the current cursor position to the start of the current line.
Erase the entire current line.
Erase the screen from the current line down to the bottom of the screen.
Erase the screen from the current line up to the top of the screen.
Erase the screen and move the cursor the top left position.
Scroll display up one line.
Scroll display down one line.
Clear the terminal screen. (Viewport)
Clear the whole terminal, including scrollback buffer. (Not just the visible part of it)
Enter the alternative screen.
Exit the alternative screen, assuming enterAlternativeScreen was called before.
Output a beeping sound.
Create a clickable link.
Supported terminals. Use supports-hyperlinks to detect link support.
Display an image.
See term-img for a higher-level module.
Type: Buffer
Buffer of an image. Usually read in with fs.readFile().
Type: object
Type: string | number
The width and height are given as a number followed by a unit, or the word "auto".
N: N character cells.Npx: N pixels.N%: N percent of the session's width or height.auto: The image's inherent size will be used to determine an appropriate dimension.
Type: boolean
Default: true
Type: string
Default: process.cwd()
Inform iTerm2 of the current directory to help semantic history and enable Cmd-clicking relative paths.
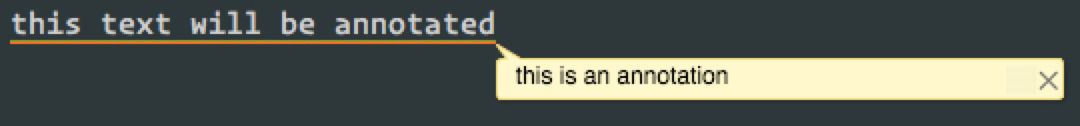
Creates an escape code to display an "annotation" in iTerm2.
An annotation looks like this when shown:
See the iTerm Proprietary Escape Codes documentation for more information.
Type: string
The message to display within the annotation.
The | character is disallowed and will be stripped.
Type: object
Type: number
Default: The remainder of the line
Nonzero number of columns to annotate.
Type: number
Default: Cursor position
Starting X coordinate.
Must be used with y and length.
Type: number
Default: Cursor position
Starting Y coordinate.
Must be used with x and length.
isHidden
Type: boolean
Default: false
Create a "hidden" annotation.
Annotations created this way can be shown using the "Show Annotations" iTerm command.
- ansi-styles - ANSI escape codes for styling strings in the terminal