This repository is an example about how to use react-native-image-picker.
- Official site: react-native-image-picker
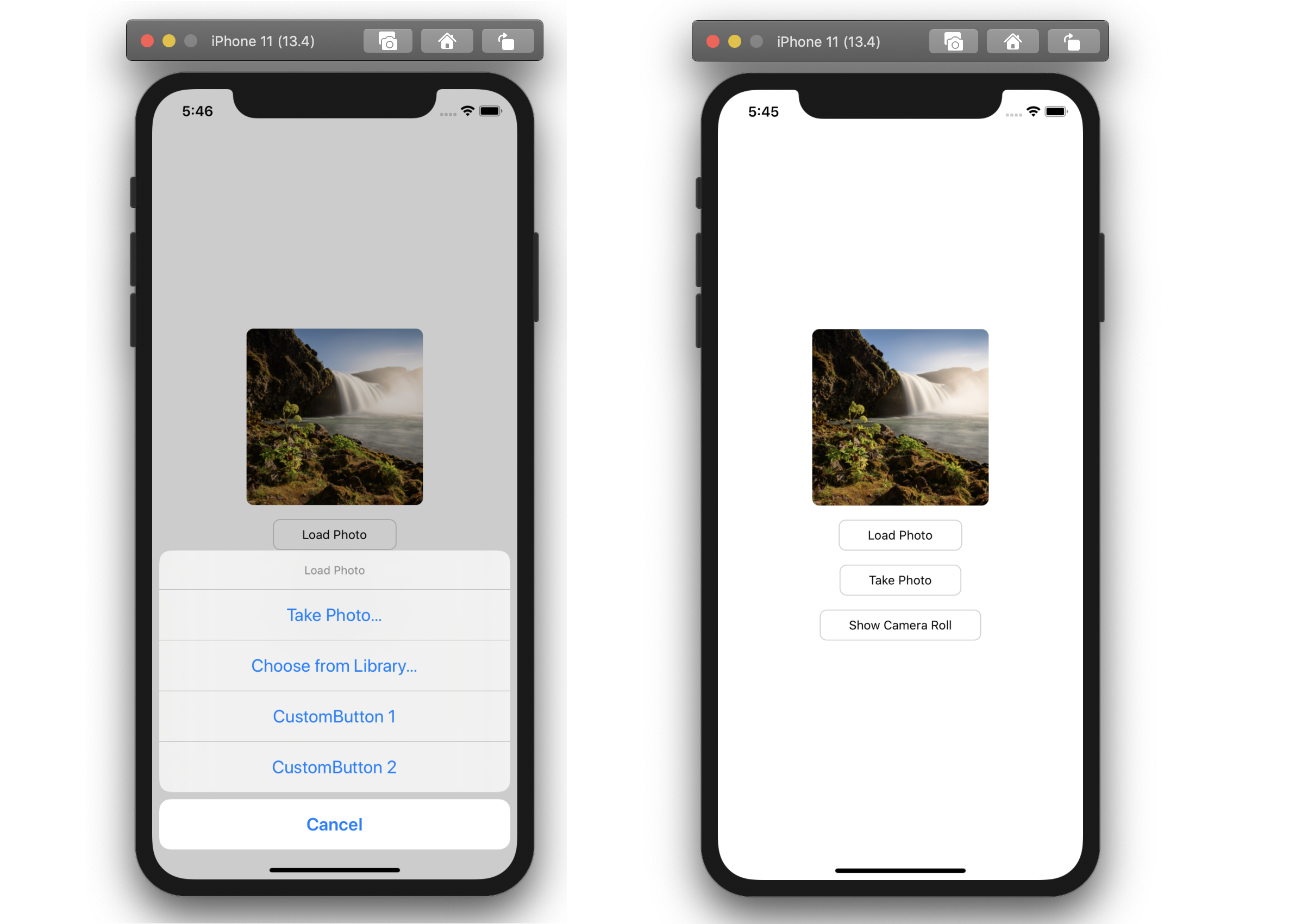
This example includes the following.
There is a blog post about this repository. If you want to know details, see the link below.
Execute the command below to clone the repository.
git clone https://github.com/dev-yakuza/react-native-image-picker-example.gitAfter cloning, execute the command below to install the libraries.
# cd react-native-image-picker-example
npm isntall
cd ios
pod install
cd ..Execute the command below to check the example.
npm run ios
or
npm run android이 저장소(Repository)는 react-native-image-picker의 예제를 다루고 있습니다.
- 공식 사이트: react-native-image-picker
이 예제는 아래에 내용이 적용된 React Native를 사용합니다.
이 저장소(Repository)를 생성하면서 작성한 블로그가 있습니다. 자세한 내용은 아래에 링크를 참고하시기 바랍니다.
아래에 명령어로 저장소를 복제합니다.
git clone https://github.com/dev-yakuza/react-native-image-picker-example.git복제가 완료되면, 아래에 명령어로 필요한 라이브러리들을 설치합니다.
# cd react-native-image-picker-example
npm isntall
cd ios
pod install
cd ..아래에 명령어를 실행하여 예제를 확인할 수 있습니다.
npm run ios
or
npm run androidこのリポジトリ(Repository)はreact-native-image-pickerの例題です。
- 公式サイト: react-native-image-picker
この例題は下記の内容が適用された React Native を使います。
このリポジトリ(Repository)を作る時、作成したブログポストがあります。詳しい内容は下記のリンクを参考してください。
下記のコマンドでリポジトリをクロンします。
git clone https://github.com/dev-yakuza/react-native-image-picker-example.gitクロンが終わったら、下記のコマンドで必要なライブラリをインストールします。
# cd react-native-image-picker-example
npm isntall
cd ios
pod install
cd ..下記のコマンドを実行して例題を確認することができます。
npm run ios
or
npm run android