- Project Overview
- Features
- Technologies and Tools
- Challenges
- Wins
- ScreenShots and Demos
- Roadmap
- Credits
Rancid Tomatillos is a movie rating and information site where a user can get trailers and info for new and upcoming films, which are pulled from a heroku API.
It was created as a Module 3 project in the Turing Front End Engineering course.
-
Random Film Previews on Load - The site gets a random movie from the information pulled from the API and displays the films trailer and information to the user.
-
Completely Searchable - The site responds in real time to queries using the search bar and displays them to the user
-
Detailed Movie Information - Each movie can be clicked in order to preview details from the film, such as release date, budget, trailer, and overall rating.
-
Fast and Responsive - Using React, the site provides a quick and responsive user experience.
-
Navigation and Bookmarking - Router allows the user to navigate the site using common sense URLs, as well as allowing the ability to bookmark their favorite movies.
-
Contains Robust Testing - All functionality is complimented by a robust testing suite, enabling easy expansion of the code base.
- JavaScript (ES6)
- HTML
- CSS/Scss/Sass
- React
- Router
- JSX
- Jest
- Integrating async testing
- Working with states of React components
- Implementing HTML and JavaScript logic in React
Creating a responsive website with multiple features.
**Under the Hood**
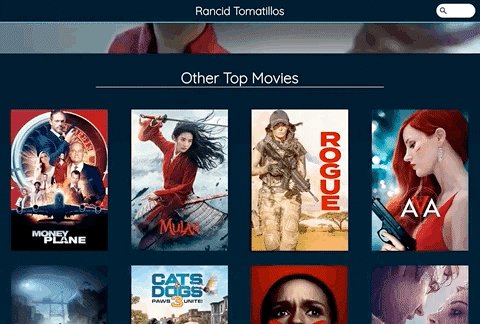
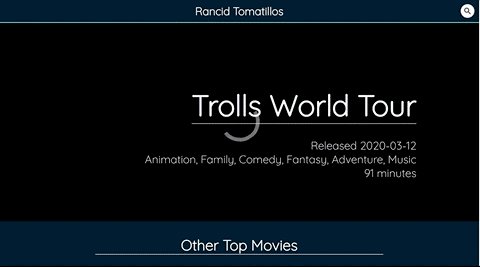
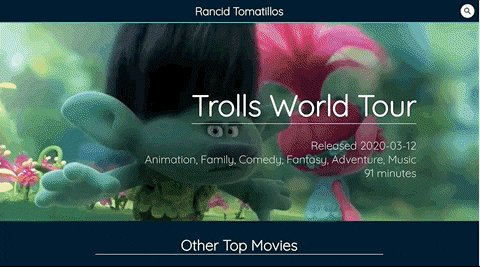
Homepage:
Homepage is a landing page for users. As you open the website the first thing users will see is a randomly chosen trailer from the library that starts palying automatilly. The sound was disabled for this feature. The trailer conatainer has all necessary informmation about the movie such as: title, release date, genres, and time.
For displaying trailers we used react-player component:
<ReactPlayer
data-testid={`${this.state.movieTrailer}`}
className="react-player"
url={`https:www.https://www.youtube.com/watch?v=${this.state.movieTrailer}`}
width="100%"
height="100%"
controls={false}
muted={true}
playing={true}
loop={true}
config={{
youtube: {
playerVars: {
disablekb: 1,
fs: 0,
iv_load_policy: 3,
playlist: `${this.state.movieTrailer}`,
modestbranding: 1,
},
},
}}
/>Under the trailer users will find the list of all available movies which are clickable. On click the website takes users to a single movie page that contains detailed information about a chosen movie.
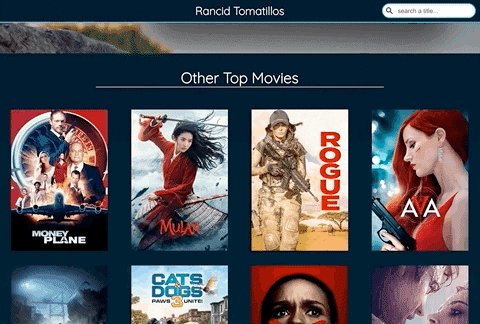
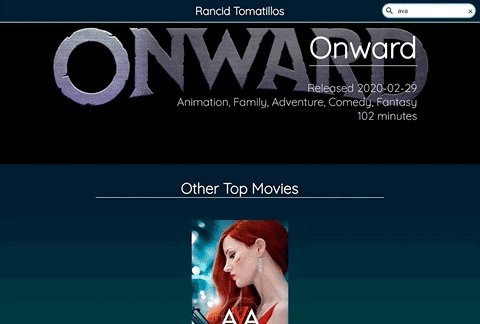
The navigation bar on top of the website includes a search bar that allos users to find a specific title of the movie, if the title is not found the page shows nothing.
Search bar demo:
**Under the Hood**
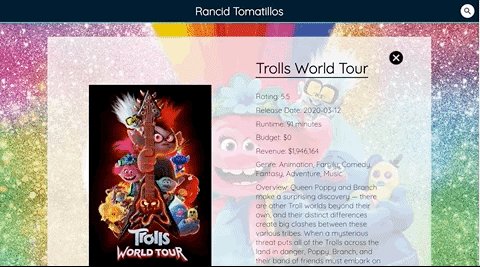
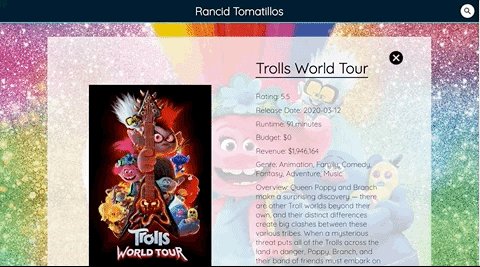
Movie Preview Page:
Here the users will find the following information about the chosen movie:
- Movie Poster
- Rating
- Release Date
- Runtime
- Budget
- Revenue
- Genres
- Overview
- Trailer
Users are able to return to the homepage by pressing the closing button in the top right corner.
Future additions to include:
- Create alphabetical sorting for the home page movie view
- Create user accounts with login
- Add watchlist/save movie functionality linked to user accounts
Olga Morgan GitHub Profile
Shawn Truesdale GitHub Profile