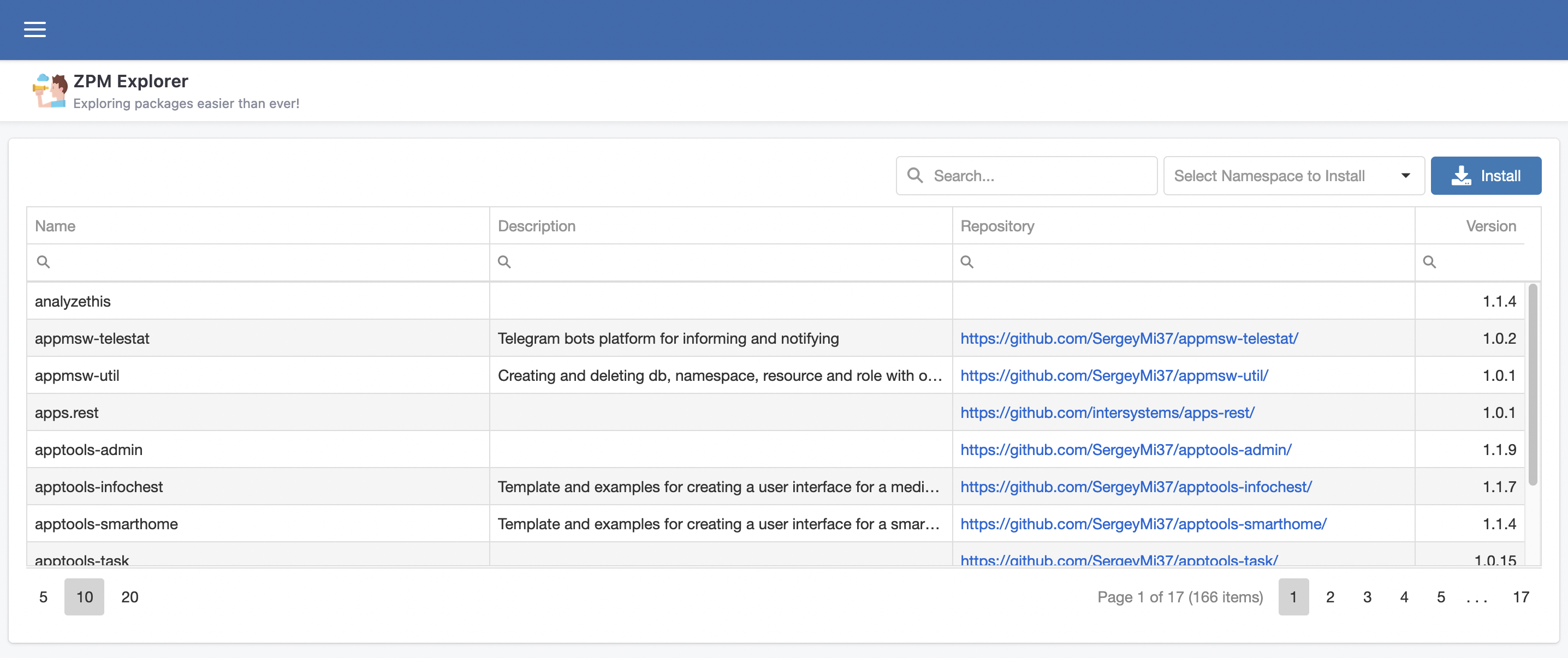
A graphic interface to explorer the applications inside InterSystems Package Manager
ZPM Explorer's idea is to make it easier for people to find out what ZPM offers. Every week, every day, a new app joins the ZPM world, so why not help developers and non-developers take advantage of this incredible world?!
Make sure you have git and Docker desktop installed.
Clone/git pull the repo into any local directory
$ git clone https://github.com/diashenrique/zpm-explorer.git
Open the terminal in this directory and run:
$ docker-compose build
- Run the IRIS container with your project:
$ docker-compose up -d
-
Open in the URL in browser: http://localhost:52773/csp/zpmexplorer/explorer.html
-
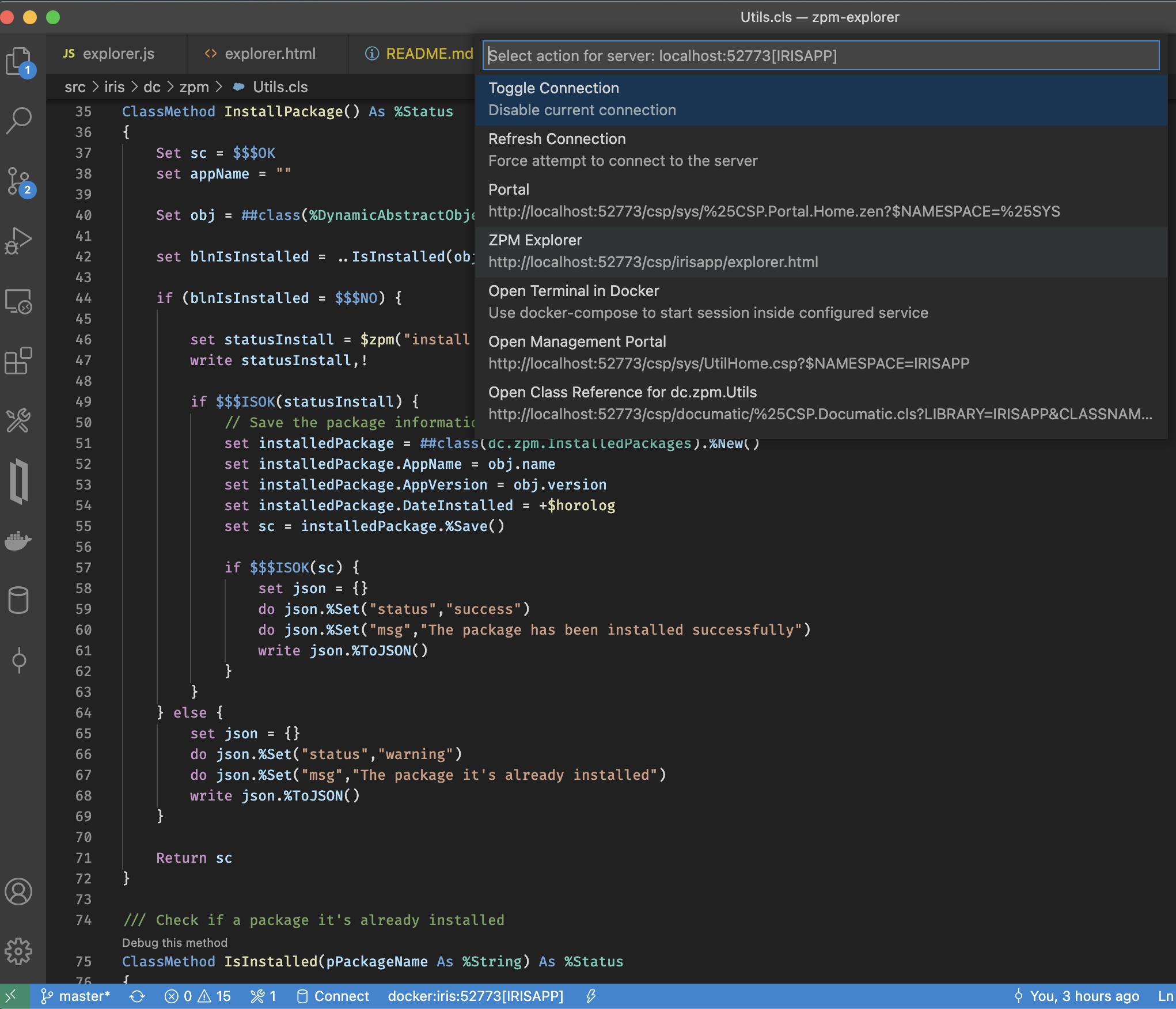
You can take advantage of the VSCode link shortcurts:
https://zpm-explorer.contest.community.intersystems.com/csp/irisapp/explorer.html
src/iris contains InterSystems IRIS Objectscript code src/csp contains all the html,css,js files
Settings file to let you immedietly code in VSCode with VSCode ObjectScript plugin)
Config file if you want to debug with VSCode ObjectScript