This is a template for InterSystems IRIS Analytics (DeepSee) solutions. The template contains a very basic example of the BI solution which contains one source class, data, one cube, two pivots and one dashboard.
It's packaged with ZPM so it could be installed as:
zpm "install iris-analytics-sample"
then open http://localhost:32792/dsw/index.html#/USER
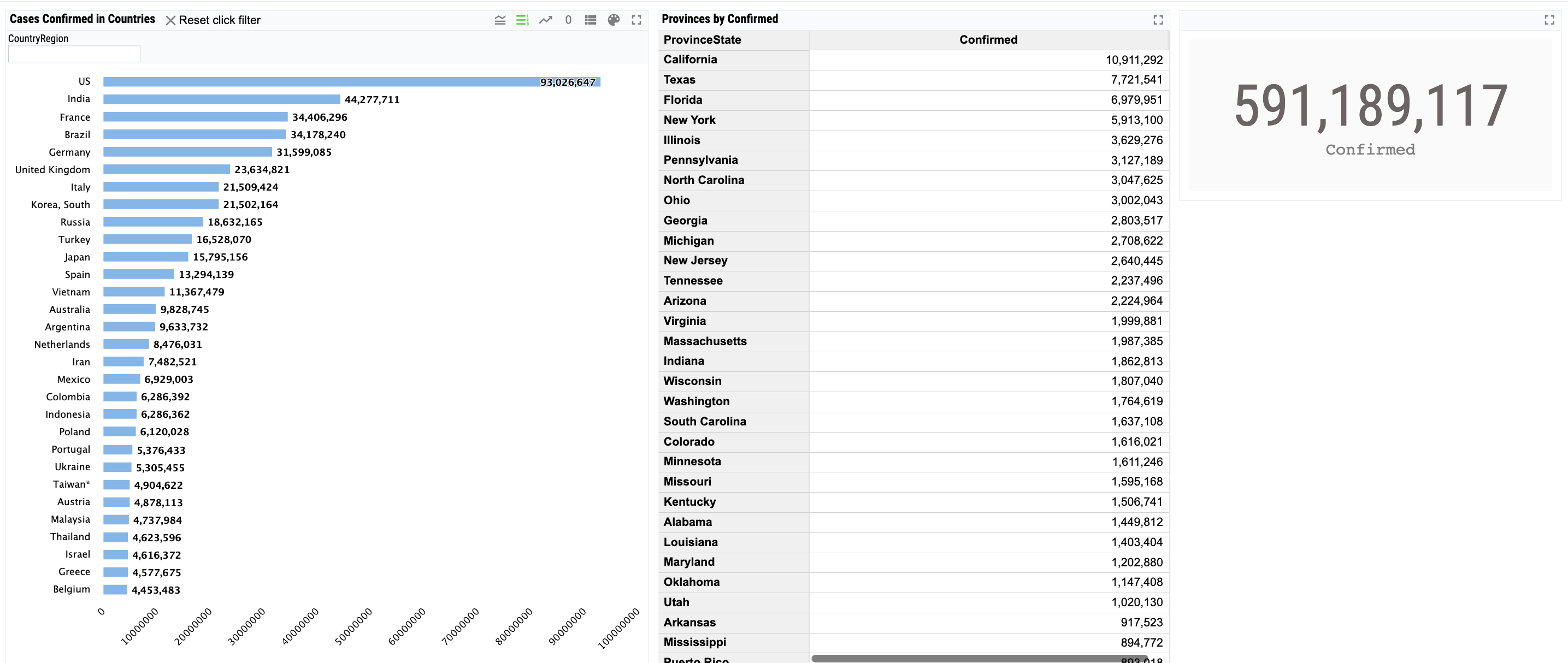
you should see a dashboard with the data on confirmed COVID-19 cases distributed by countries and its provinces, like that:

The repo is dockerised so you can clone/git pull the repo into any local directory
$ git clone https://github.com/intersystems-community/iris-analytics-template.git
Open the terminal in this directory and run:
$ docker-compose up -d
and open then http://localhost:32792/dsw/index.html#/USER
Or, open the cloned folder in VSCode, start docker-compose and open the URL via VSCode menu:

Make sure you have git and Docker desktop installed.
This repository is ready to code in VSCode with ObjectScript plugin.
Install VSCode, Docker and ObjectScript plugin and open the folder in VSCode.
Open /src/cls/PackageSample/ObjectScript.cls class and try to make changes - it will be compiled in running IRIS docker container.

Read more about folder setup for InterSystems ObjectScript
The script in Installer.cls will import everything you place under /src into IRIS.
The class and data were taken from covid19 CSV Johns Hopkins repository.
zpm "install csvgen" will import csvgen package which lets to create class and import data with the following line:
set file="https://raw.githubusercontent.com/CSSEGISandData/COVID-19/master/csse_covid_19_data/csse_covid_19_daily_reports/11-14-2020.csv"
zw ##class(community.csvgen).GenerateFromURL(file,",","dc.irisbi.covid19")
The cube was generated from with:
zw ##class(%DeepSee.WizardUtils).%GenerateCubeDefinition("dc.irisbi.covid19","CovidCube","dc.irisbi.covid19cube",1)
To deploy this project via ZPM or docker we need: classes, data and DFI. Cube class dc.irisbi.Covid19Cube.cls was exported manually via Server view in VSCode.
Pivots and dashboard were created manually and then were exported with isc dev to the format, which standard import procedures and ZPM can import:
zpm "install isc-dev"
do ##class(dev.code).workdir("/irisdev/app/src")
d ##class(dev.code).export("*.DFI")
And data was exported via standard export utility:
do $System.OBJ.Export("dc*.GBL","/irisdev/app/src/gbl/dc.irisbi.covid19D.xml",,.errors)
after that ZPM module.xml was created manually which includes classes, DFI, global and calls %DeepSee.Utils("Covid19Cube") to build the cube data.
The simplest dockerfile which starts IRIS and imports Installer.cls and then runs the Installer.setup method, which creates IRISAPP Namespace and imports ObjectScript code from /src folder into it. Use the related docker-compose.yml to easily setup additional parametes like port number and where you map keys and host folders. Use .env/ file to adjust the dockerfile being used in docker-compose.
Settings file to let you immedietly code in VSCode with VSCode ObjectScript plugin)
Config file if you want to debug with VSCode ObjectScript


