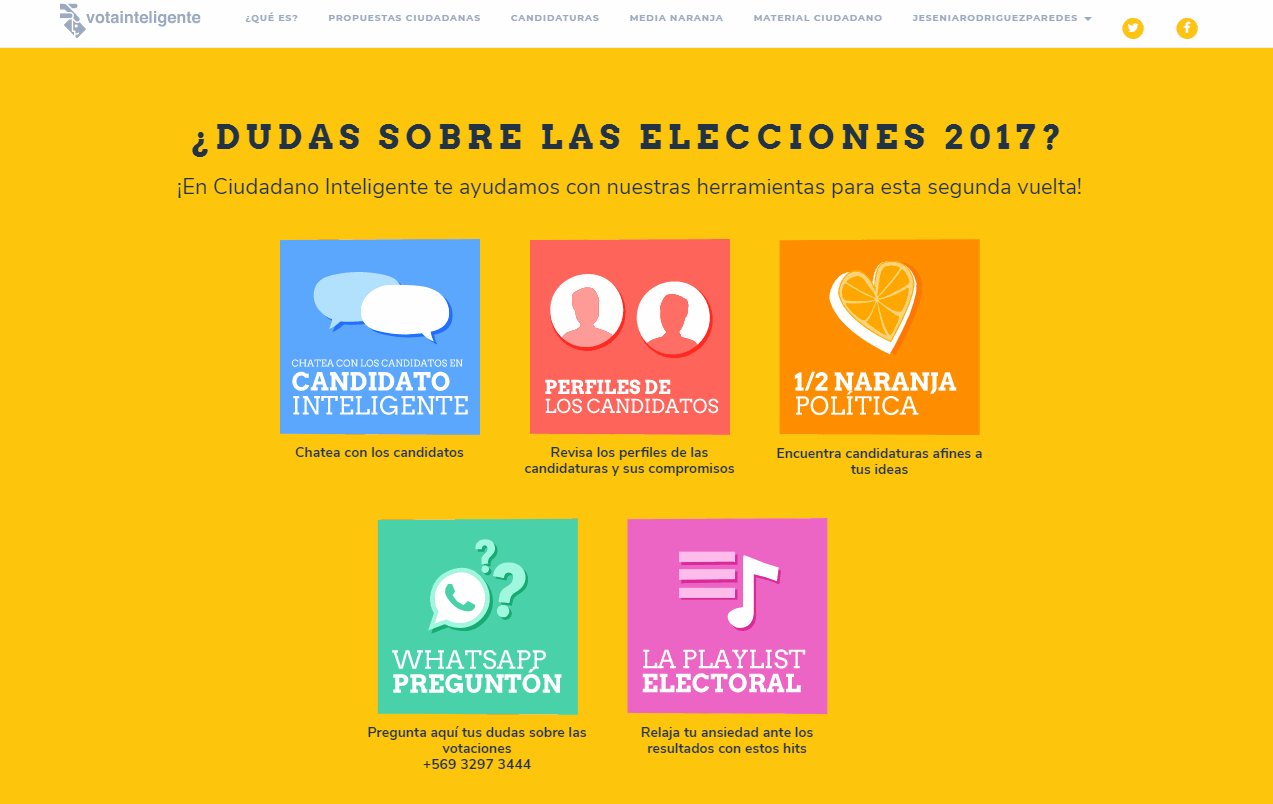
Votainteligente, la plataforma electoral de la Fundación Ciudadano Inteligente, se utiliza para transparentar las posiciones electorales de los diferentes candidatos a una elección.

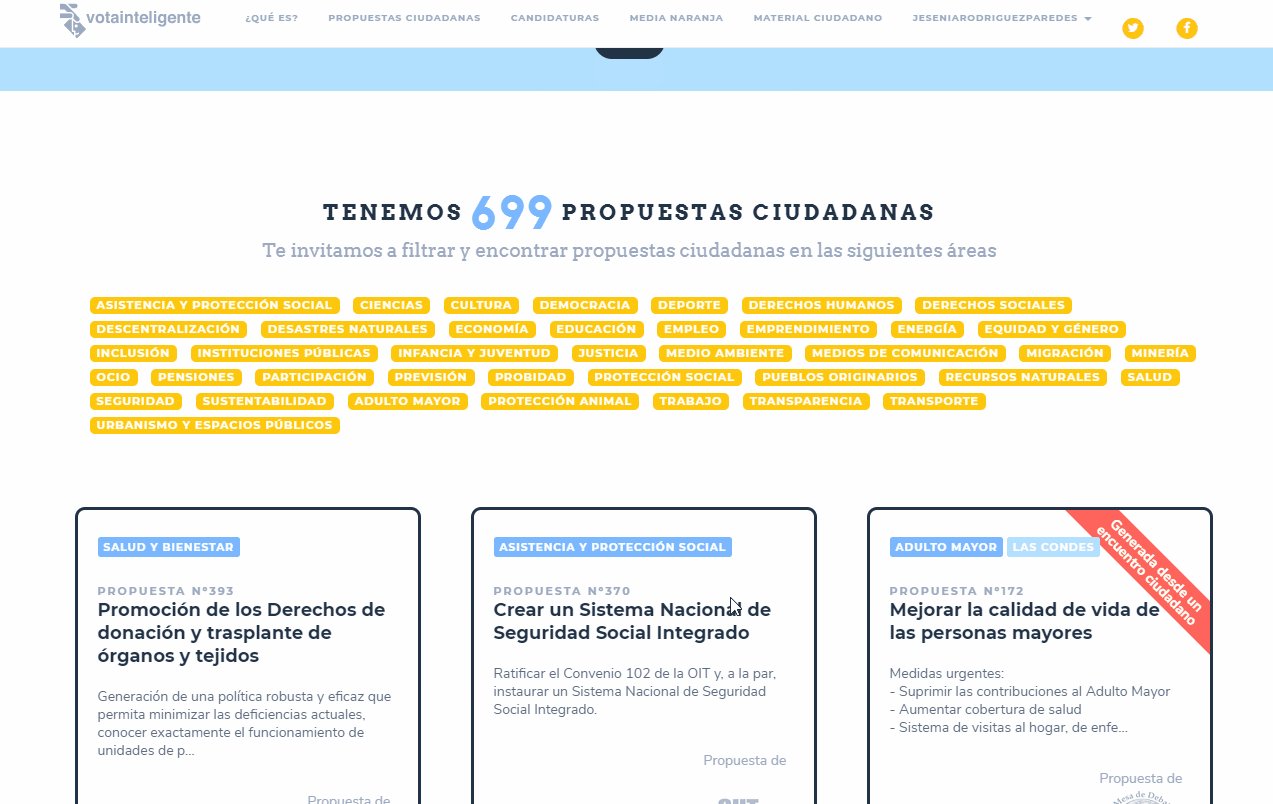
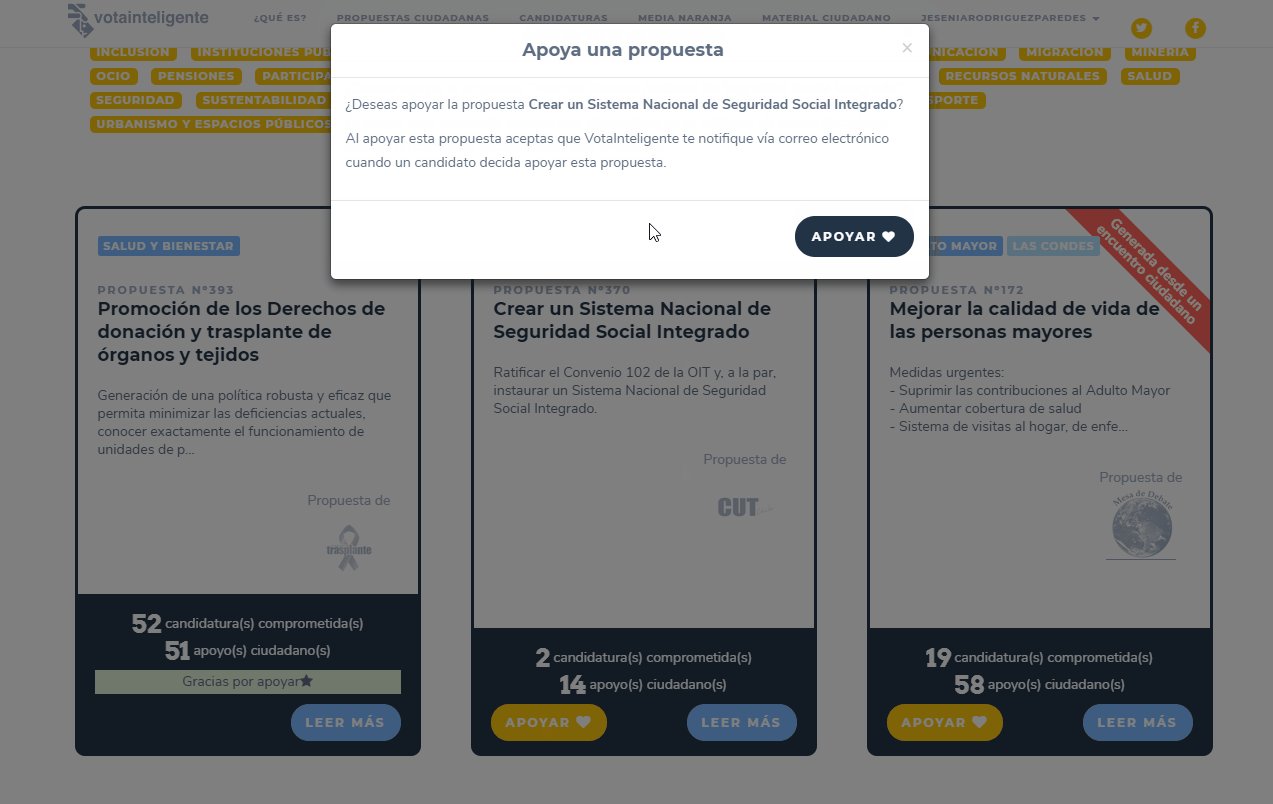
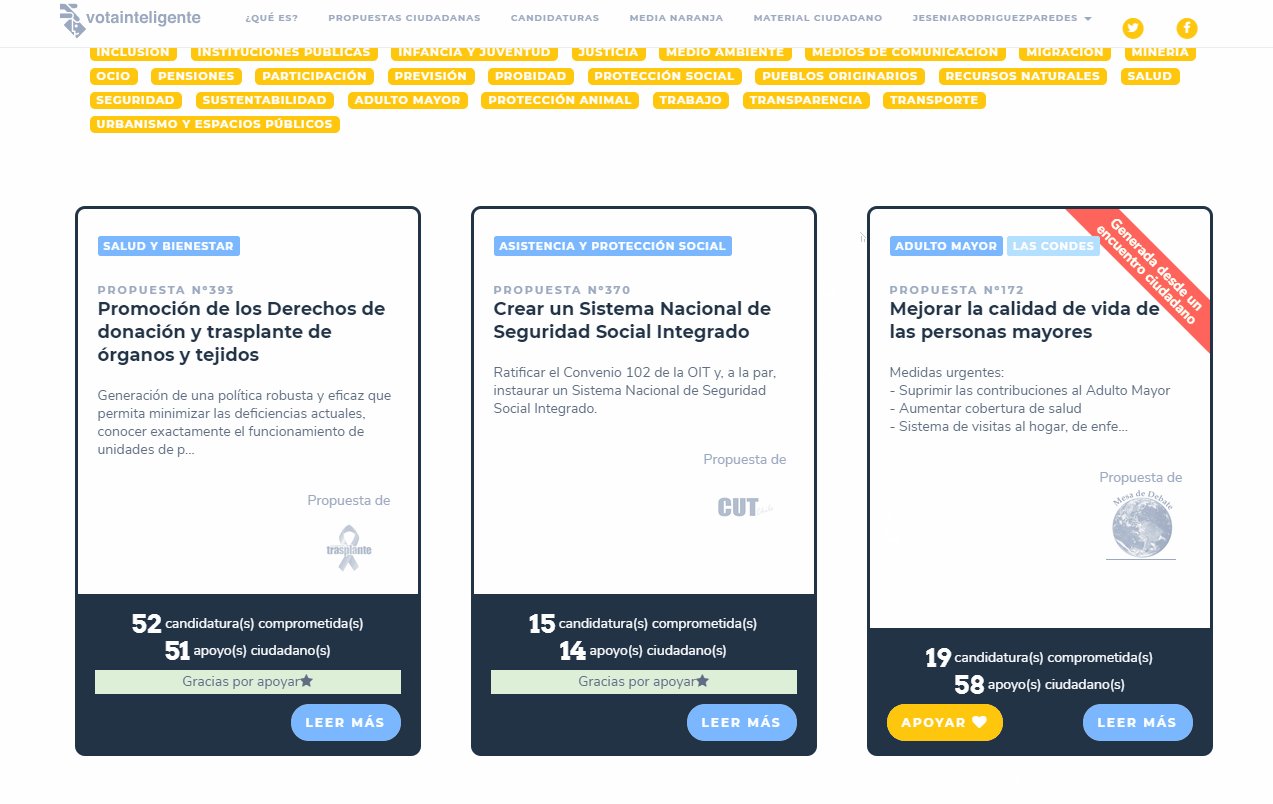
Una vez publicadas las propuestas de la ciudadanía, pueden ser apoyadas tanto por las personas u organizaciones registradas para que sean consideradas como compromisos por los candidatos parlamentarios y presidenciales en chile.
Esta herramienta fue desarrolla por la fundación Ciudadano Inteligente para las elecciones chilenas del 2017 en la que se lograron 12 compromisos por parte de los dos candidatos que pasan a la segunda vuelta electoral.
Actualmente 100 organizaciones se encuentran registradas y participando en la plataforma, fueron creadas 700 propuestas ciudadanas y después de la primera vuelta electoral fue visitada por 220 mil personas.
El desarrollo de la herramienta fue la base para crear http://levantalamano.cl/, plataforma que visibiliza las propuestas que niños, niñas y adolescentes tienen para Chile.
Antes de que se inicie el proceso de instalación, se necesitan los siguientes requisitos:
- virtualenv
- virtualenvwrapper
- Git
- Los requerimientos de sorl-thumbnail has
- ElasticSearch 2.4
sudo apt-get install virtualenvwrapper git redis-server zlib1g-dev libjpeg62-dev graphicsmagick libboost-python-dev
y seguir las instrucciones de ElasticSearch 2.4
sudo dnf install redhat-rpm-config python-virtualenvwrapper git redis zlib-devel libjpeg-devel GraphicsMagick-c++-devel boost-devel
y seguir las instrucciones de ElasticSearch 2.4
- Clone vota inteligente en algún lugar de tu sistema
git clone https://github.com/ciudadanointeligente/votainteligente-portal-electoral.git
Ingresa el directorio de instalación
cd votainteligente-portal-electoral
- Crea un ambiente virtual
mkvirtualenv votainteligente
Aquí puedes opcionalmente darle al comando la ruta completa al directorio de instalación agregando -a <full_path>. Luego, para ir a este ambiente virtual (y directorio) debes ejecutar workon votainteligente
- Si no usaste la opción -a, deberás ingresar al directorio.
cd votainteligente-portal-electoral
- Instala los requisitos que vota inteligente necesita en el entorno virtual actual
pip install -r requirements.txt
Puede tomar algo de tiempo el tener todo instalado
- Crea la base de datos y tablas.
python manage.py migrate
- corre VotaInteligente
python manage.py runserver
y entra a http://localhost:8000/.
Se pueden utilizar algunos datos de ejemplo previamente creados: Usuarios de ejemplo:
./manage.py loaddata example_data.yaml
user: proponedor pass: p
user: organizacion pass: o
user: presidente pass: p
Puedes acceder a los datos de ejemplo de LLM después de cargarlos datos como está explicado arriba:
./manage.py loaddata example_data.yaml
Y puedes acceder a LLM en la siguiente url http://votita.127.0.0.1.xip.io:8000
Se você quiser trabalhar em #MeRepresenta, você deve, além do acima, fazer o upload dos dados de amostra para o projeto.
./manage.py loaddata merepresenta_example.yaml
E também adicione ao arquivo votainteligente/local_settings.py (e crie o arquivo se você não tiver criado) o seguinte:
## SPECIFIC CONFIGS for #MEREPRESENTA
MEREPRESENTA_SITE_ID=2
DEFAULT_AREA=u'brasil-country-br'
FILTERABLE_AREAS_TYPE=['state', ]
ROOT_URLCONF = 'merepresenta.stand_alone_urls'
THEME = 'merepresenta'
Se você quiser trabalhar em #RioPorInteiro, você deve, além do acima, fazer o upload dos dados de amostra para o projeto.
./manage.py loaddata example_data.yaml
./manage.py loaddata areas_cariocas_elecao_2018.yaml
./manage.py constance set DEFAULT_AREA "rj"
E, finalmente, adicione ao arquivo votainteligente/local_settings.py (e crie o arquivo se você não tiver criado) o seguinte:
FILTERABLE_AREAS_TYPE=['município', ]
THEME = "rioxinteiro"
LANGUAGE_CODE = 'pt'
Cuidado: Se você está criando o arquivo, você precisará escrever isto na primeira linha:
# coding=utf-8
Podemos correr la aplicación con el siguiente comando:
./manage.py runserver
y accedemos a Localhost:8000
Puede ejecutar tests haciendo:
$ ./test.sh
Y hay un atajo para testear sin migraciones:
$ ./t.sh
VotaInteligente es gratuito y se presenta como software de código abierto bajo los términos de GNU Public License (GPL v3)


