Distinct highlighting of keywords vs values, JSON-specific (non-JS) warnings, quote concealing.
Customization of Jeroen Ruigrok van der Werven's vim-json highlighting script with Rogerz Zhang's indent script.
Pathogen-friendly.
- Added distinct highlighting for keywords vs values! (This is what made me start this plugin.)
- Added concealing of double quotes, for a minimalist CoffeeScript-inspired look.
- This requires Vim 7.3+. To disable it add
let g:vim_json_syntax_conceal = 0to your.vimrc.
- This requires Vim 7.3+. To disable it add
- Added folding of
{...}and[...]blocks. To enable it:setlocal foldmethod=syntax(do it permanently on theftplugin/json.vimfile). - JSON-specific warnings (red highlights):
- Warn about decimals smaller than 1 that don't start with a 0 (so
.1gives a warning, it should be0.1). - Warn about comments and trailing semicolons.
- Warn about trailing commas after the last element in arrays or objects.
- Warn about decimals smaller than 1 that don't start with a 0 (so
- Recognize
.jsonpfile type. In JSONP, the wrapping function call at the beginning and closing semicolon are recognized.
No syntax coloring: wall of text.
Javascript (or for that matter, the standard json.vim) syntax coloring: Barely an improvement from no syntax coloring.
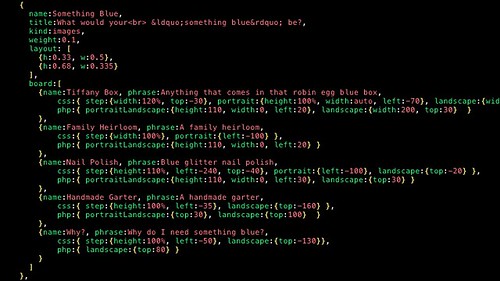
Better JSON syntax coloring: a more meaningful, distinct and elegant presentation.
Here's 2 compelling reasons:
-
All JSON is Javascript but NOT all Javascript is JSON. So
{property:1}is invalid becausepropertydoes not have double quotes around it.{'property':1}is also invalid, because it's single quoted while the only thing that can placate the JSON specification is double quoting. JSON is even fuzzy enough that{"property":.1}is invalid too, because you should have of course written{"property":0.1}. Also, don't even think about having comments or semicolons, you guessed it: they're invalid. The point being that your syntax highlighter should warn you about these errors, in realtime, which is something that the Javascript highlighter doesn't (because in Javacript they're not errors!). -
Distinct highlighting for keywords. JSON is an extremely lightweight data format but at its core lies an inescapable conceptual distinction: there are keywords and there are values. There's nothing much to the format besides that, so we might as well display keywords and values differently. This is something that gets lost with Javascript-inspired syntax highlighters, which see keywords as just another string since JSON requires them double quoted. So JSON files remain an impenetrable, indistinct wall of text.
Most trouble, little as it is, has to do with Vim's newfangled concealing, which most people aren't yet familiar with, as it was introduced as recently as Vim 7.3+. If you just don't care for concealing you can easily disable it adding let g:vim_json_syntax_conceal = 0 to your .vimrc.
Concealing is nice for viewing but when you want to edit it should get out of your way seamlessly so you can see the actual code. Thus the default behavior should be text shown normally on the line your cursor is at, on all modes (normal, visual, insert). If this isn't the case and the concealing doesn't go away (not even in insert mode), you most likely have an interfering plugin (indentLine, for instance). You need to look at your concealcursor setting (which can be set through this plugin with g:vim_json_syntax_concealcursor).
It's a good idea to test drive with the files json-test.json and jsonp-test.jsonp first thing.