blanc is a static site generator for the modern web featuring Jade, Markdown, LESS, Browserify and more ... It utilizes gulp to build your sites in minutes without requiring any configuration! Did I mention that it runs a livereload enabled server for rapid development? No? Ok.
npm install -g blanc
& then
mkdir site
cd site
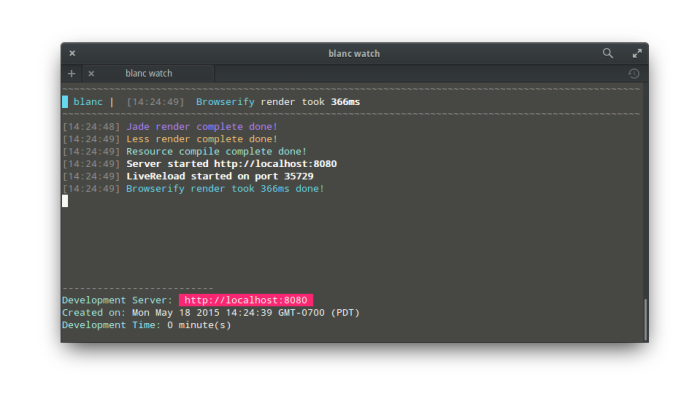
blanc init && blanc watchblanc will then start a development server at an available port between 8080 - 9000 and display the address in the console. This dev sever will have live-reload enabled by default!
You should then have a rapid development server setup at localhost:8080 (or a higher port if occupied). You can monitor your development through the blanc command line interface packaged with this module:
blanc init <site-folder> <build-destination>Init creates a new site in the current directory or the given . is used to determine where the rendered files should be stored. By default this value is set to ./ but you may want to change this to dist or build.
- --silent (disables the interface)
blanc init ./ buildblanc watch <site-folder>Watch provides a rapid development interface (SERVER/CLI) that watches and builds as you develop. The changes then are automatically reloaded on the development server using the built-in livereload. is used to determine the site folder that was previously initialized. By default it is set to the current directory.
- --silent (prevents notifications | use --silent="force" to disable interface)
- --open (opens development server in browser)
blanc watchblanc build <build-destination> --zipBuild provides a build method similar to the Watch interface but it exits once done. This is useful to build your site into an archive. is used to determine the destination of the build. By default it is set to build.
- --silent (disables the interface)
- --zip (archives build to a zip file)
- --archive (alias for zip)
blanc build ./build.zip --zipTo take advantage of blanc you should follow a few rules:
- Store all Jade files in /source directory. Each file represents a specific page rendered in the root of destination folder. You can create another level of directory within this directory (e.g. ./docs/setup.jade -> example.com/docs/setup.html)
- Store all Jade locals in /source/_locals.json. You can then include these locals/variable in your Jade files.
- Store all Less files in the /stylesheets directory.
- Store all Less includes in the /stylesheets/includes directory.
- Store all Markdown files in the /markdown directory.
- Include Markdown files in Jade source when needed. e.g. include:markdown ../markdown/title.md
- Store all Javascript files in the /javascript directory.
- Include all Browserify modules in /javascript/master.js.
- Include bundle.js from /resources/bundle.js in your Jade layout.
- Store all additional resources (images, videos, etc.) in the /resources folder. Create great things!
- Events
- API
- Build to directory/zip
- Launch in Browser
- Mocha Test Suite
- Better Init Interface
- Improved Command Line Interface
- Time tracker
- Browserify support
- OS Notifications
- Jade locals support
- Better error handling
- Fixer for config file
- Autoprefixer for Less/CSS
To take advantage of the livereload function you must install the LiveReload plugin or anything that provides support for livereload. Currently the only supported port is the default 35729 port.
You can use blanc as a module:
// Use true as the first attribute to silence blanc
var blanc = require('blanc')(<silent:Boolean>);
blanc.init(<directory>, <build-destination>, <silent>, function(error){
blanc.watch(<directory>, <silent>, <open>, function(error, port){
// Listen for events
blanc.on('less:done', function(){
console.log("LESS Files rendered!");
})
})
})