This solution consists of a proposal of a mechanism of allocation of files in disk sectors.
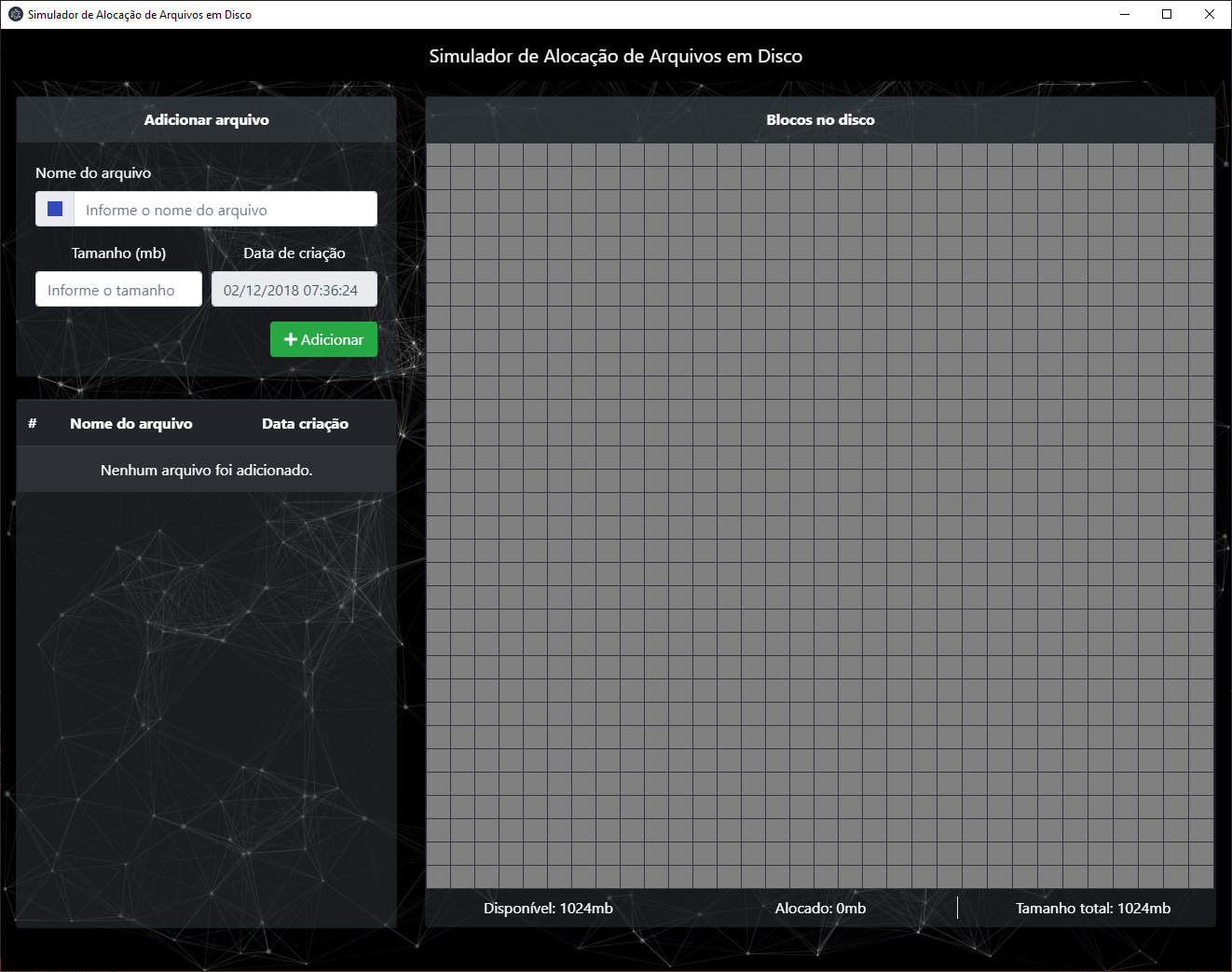
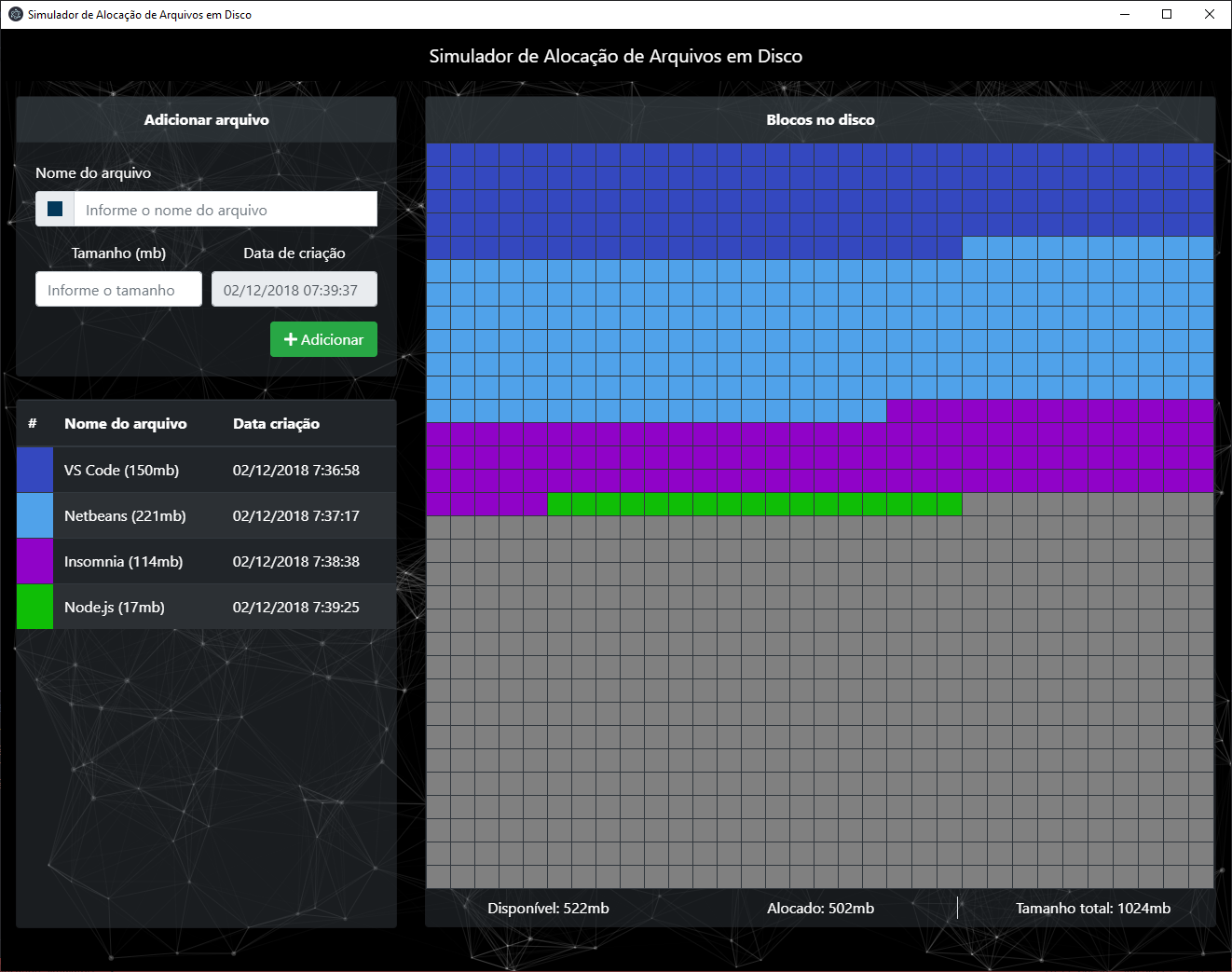
This implementation has an appropriate graphical interface for file creation interaction. The file structure is defined as follows:
- Name
- Size in mb
- Creation date
- Color (for representation only)
In this implementation it was also considered how to save the file to disk and how to recover the blocks from the disk to "reassemble" the file, if it is changed.
Note: Running this requires Git and npm.
In your terminal:
# Clone the repository
$ git clone https://github.com/gustavosatheler/disk-allocation-simulator.git
# Go into the repository
$ cd disk-allocation-simulator
# Install dependencies
$ npm install
# Run the app
$ npm run dev