After completing Topics 18-20, you should be all set to tackle the Phase 2 Project! [Assignment Link 🔗 ]
The Phase 2 Project is your first modeling project, where you will build linear regression models to answer stakeholder questions and provide additional insights.
Overall the project should take 20-40 hours to complete. To stay on pace, you should aim to complete the project in the following # of weeks:
- 20-week pace: 1 week
- 40-week pace: 2 weeks
- 60-week pace: 3-4 weeks
Your assigned One-on-One lead can help you find out exactly how many days you should spend on your end-of-phase project using the Flex Cadence and Milestones Calendar - please ask if you need help planning your project time!
At the end of the project, you will have a live Project Review session with an instructor who is not your One-on-One Lead! Passing that review is how you progress to the next Phase, and you are required to pass all Phase Project Reviews in numerical order to complete the course.
The project requirements are spelled out in both:
- the rubric attached to the Phase 2 Project [Assignment Link 🔗 ]
- the Phase 2 Project Submission Checklist
In brief, the major 3 deliverables include:
- A jupyter notebook with your technical analysis
- A 5-10 minute non-technical executive summary presentation
- A GitHub repository that contains:
- the .ipynb notebook file
- the .pdf of your presentation
- a README summarizing your results
When you're ready to begin the project, we recommend you do three things:
- Message your One-on-One Lead on Slack and indicate you've submitted the Project Proposal. Once the instructor grades the proposal, you will be granted access to the Project Submission Pages.
- Create your GitHub repository where you can save all of your work
- Schedule a Project Review session with an instructor other than your One-on-One Lead (https://go.oncehub.com/ODSPhase2ProjectReviews)
- Note: you are allowed to continue to refine and update your project/repo up until 24 hours before your review, at which point the submitted materials will be considered final.
-
You will turn in your project materials on 2 Canvas assignments:
- The GitHub Repo Link is uploaded here:
- [Phase 2 Project - GitHub Repository URL🔗 ]("Phase 2 Project - GitHub Repository URL")
- The PDF Exports of Your Notebook, Presentation, and README are uploaded here:
- [Phase 2 Project Assignment🔗 ]("Phase 2 Project")
- The GitHub Repo Link is uploaded here:
-
After doing so, please complete the End of Phase survey and slack your instructor immediately.
- They will then open up the next Phase for you so that you can begin to work through the next Phase's lessons while you await your review.
-
For additional instructions on submitting your project pdfs on canvas see:
- [Project Submission & Review (Online)🔗 ]("Project Submission & Review (Online)")
Schedule your review using the Phase 2 Project Booking Page (https://go.oncehub.com/ODSPhase2ProjectReviews)
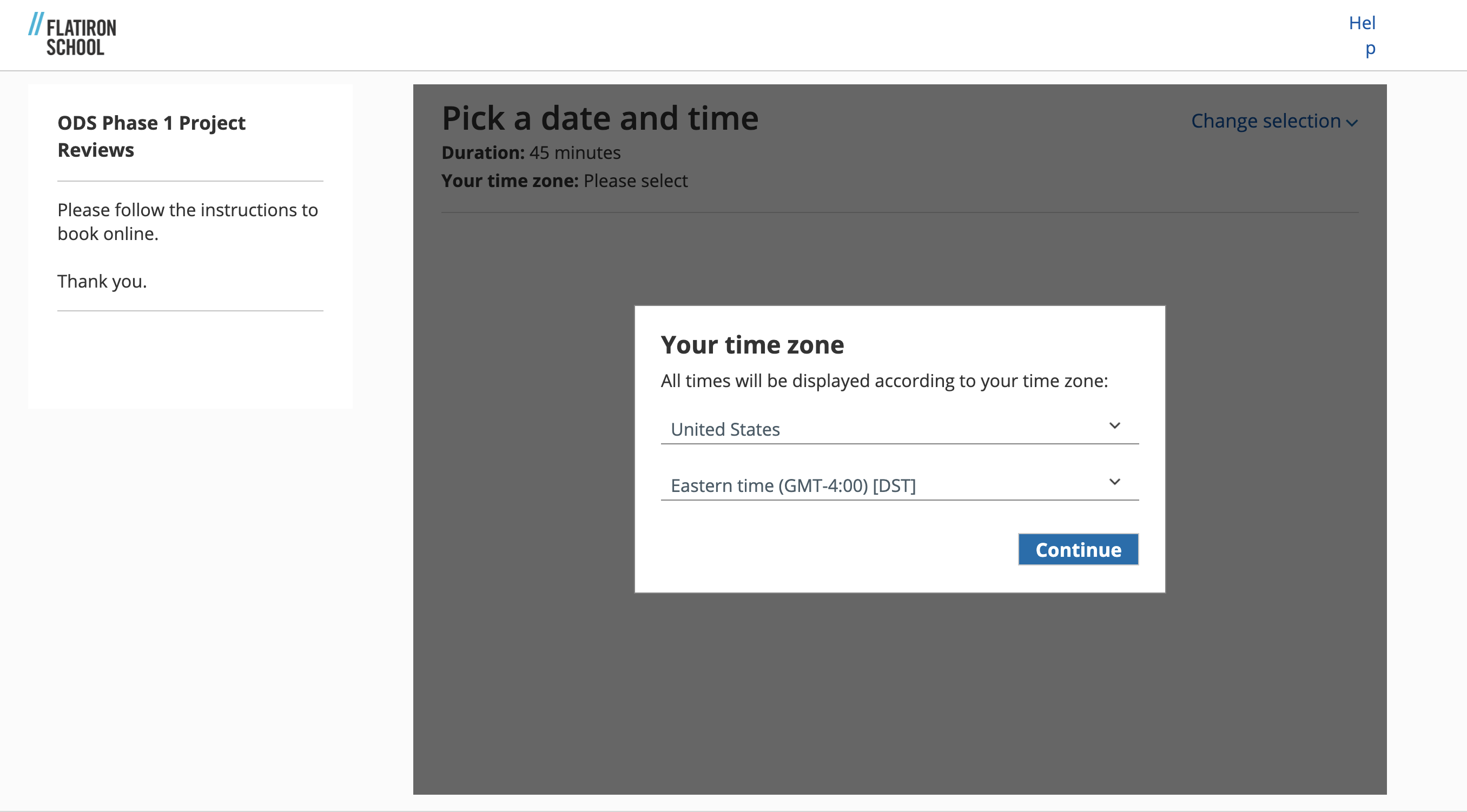
- First, confirm your auto-detected time zone and then select Continue
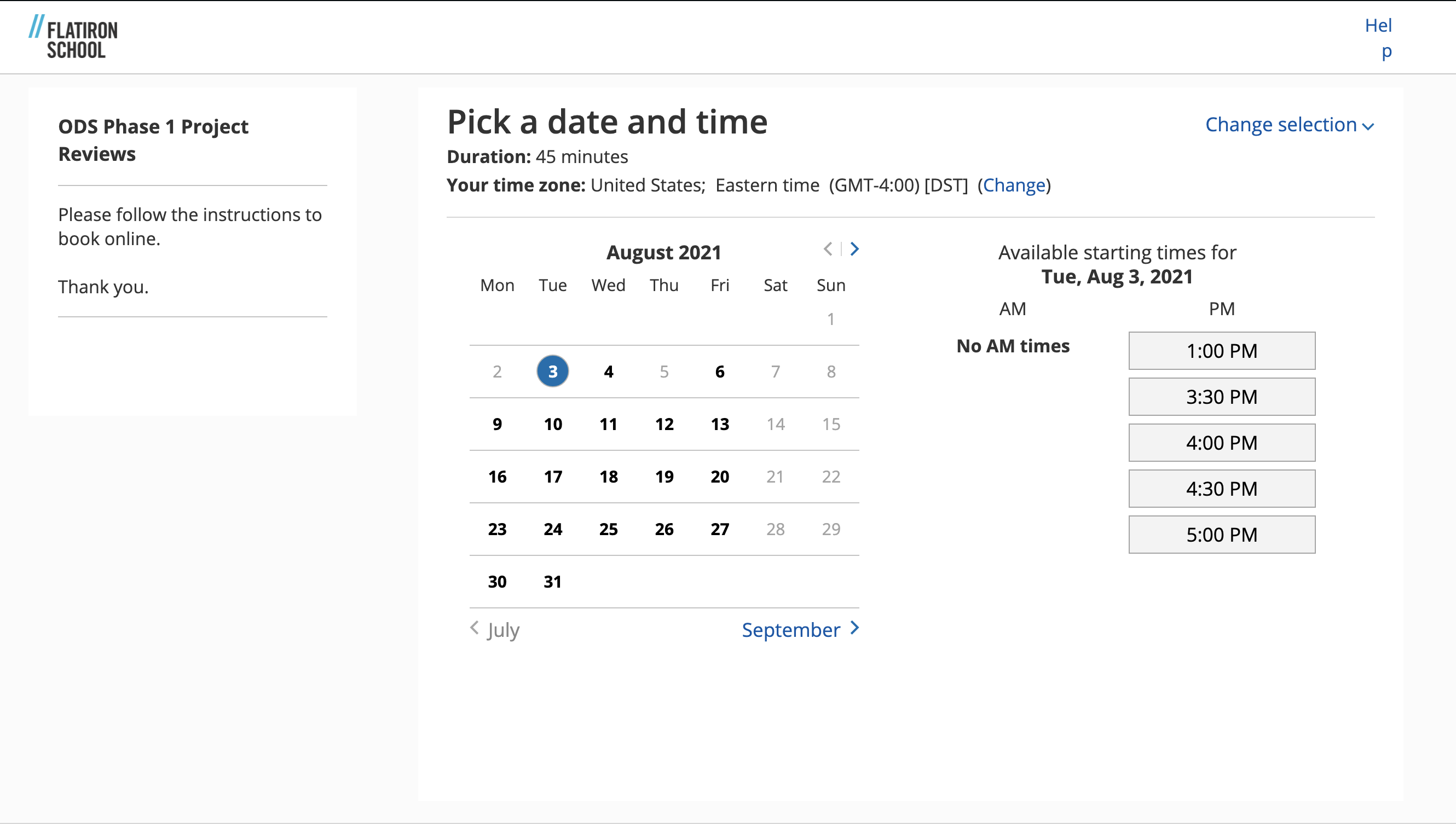
 2. Then, on the calendar that appears, select a timeslot from the calendar
2. Then, on the calendar that appears, select a timeslot from the calendar
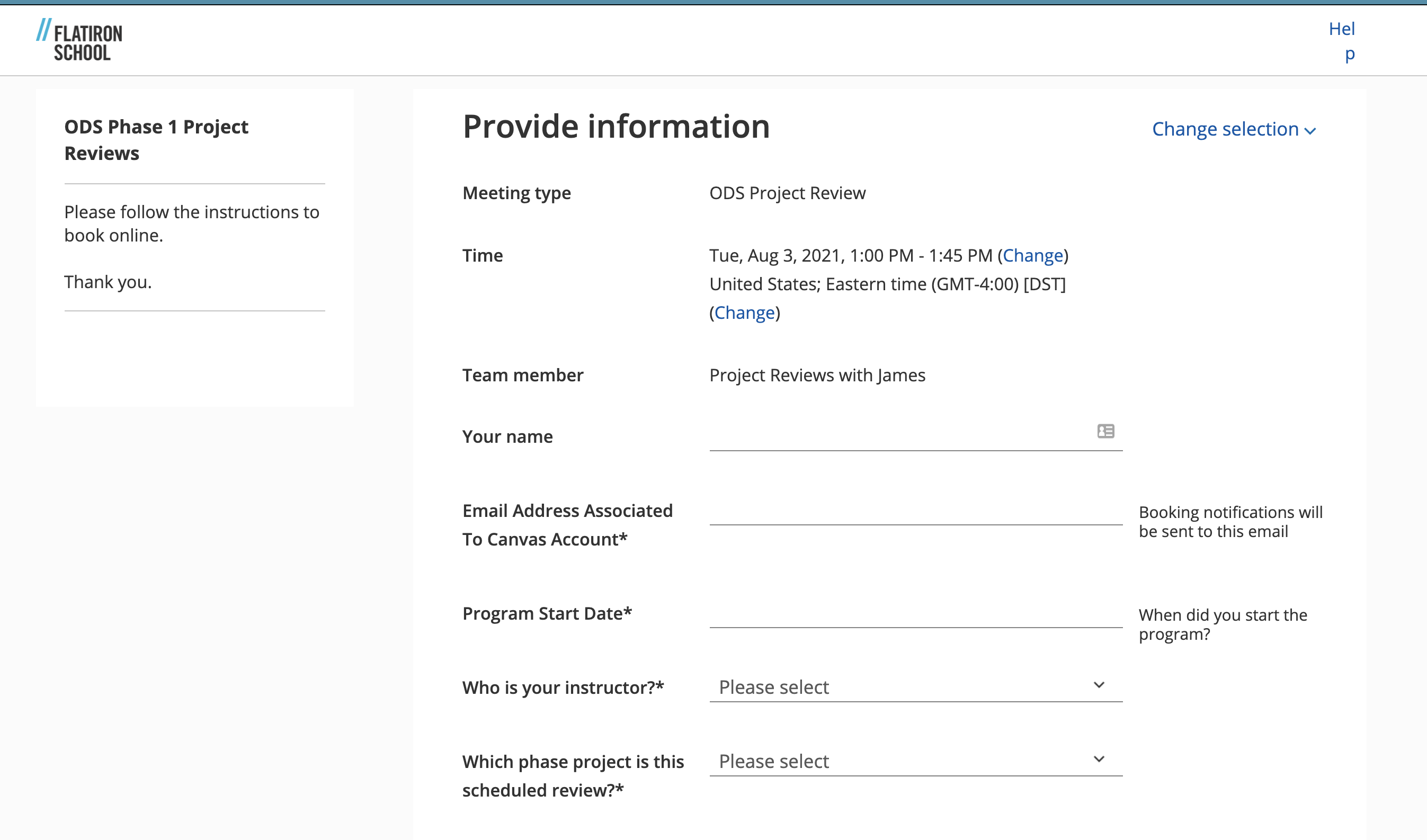
- After selecting a time slot you should see a form requesting information about you and your project materials. Please note the third line of the form, which indicates the Team Member that your appointment will be with. If the selected timeslot is with your assigned One-on-One Lead, then please select another timeslot.

Note: you are allowed to continue to refine and update your project/repo up until 24 hours before your review, at which point the submitted materials will be considered final.
- First, you will talk through your 5-8 minute, non-technical presentation
- The reviewing instructor will ask you a question or two as if they were your target audience
- The reviewing instructor will then discuss any feedback or action items for the presentation
- Next, you will go through your technical notebook
- Please have the notebook open and pre-run before your review.
- Depending on which project it is, the reviewing instructor will focus on a few areas of the notebook and generally will NOT have you talk through 100% of it
- After reviewing the notebook and presentation, the reviewing instructor will submit feedback based on the rubric in Canvas (with the changes requested, if relevant)
With all that in mind - go forth and create the first big ticket item for your data science portfolio, we can't wait to see it!