Welcome to the Flutter-TDD-Clean-Architecture-E-Commerce-App GitHub repository! This project is a showcase of modern mobile app development practices, leveraging the power of Flutter, Test-Driven Development (TDD), Clean Architecture, and the BLoC (Business Logic Component) package. Built using the latest version of Flutter 3, this E-Commerce application exemplifies best practices for building scalable, maintainable, and efficient Flutter apps.
- Test-Driven Development (TDD): This project emphasizes the importance of writing tests before writing the actual code. It ensures that the application's logic is thoroughly tested, enhancing reliability and maintainability.
- Clean Architecture: The app follows a clean and modular architecture that separates concerns into different layers: Presentation, Domain, and Data. This architecture promotes code reusability and makes it easier to adapt to changes in the future.
- BLoC State Management: The app utilizes the BLoC pattern for state management. BLoC helps manage the flow of data and business logic in a clean and reactive manner, improving overall app performance.
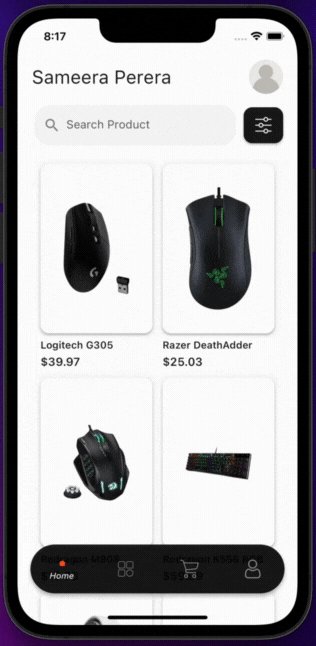
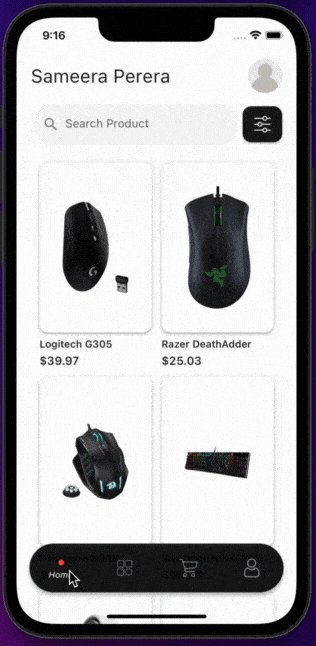
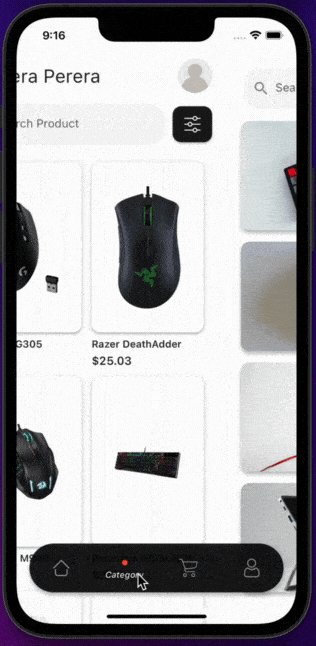
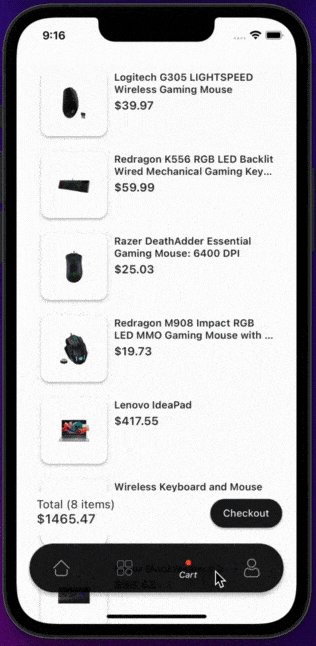
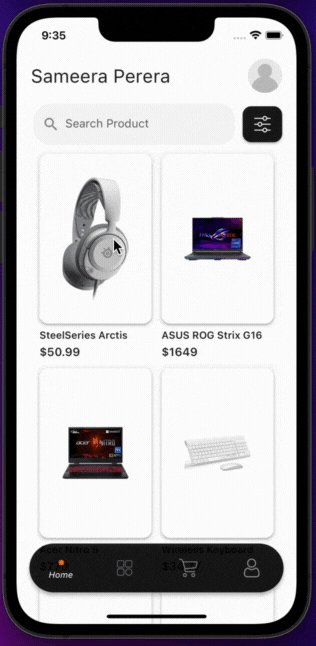
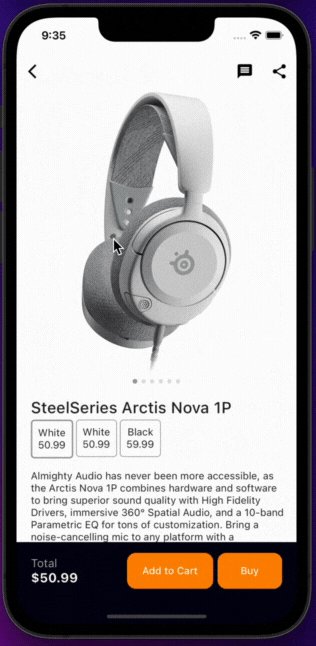
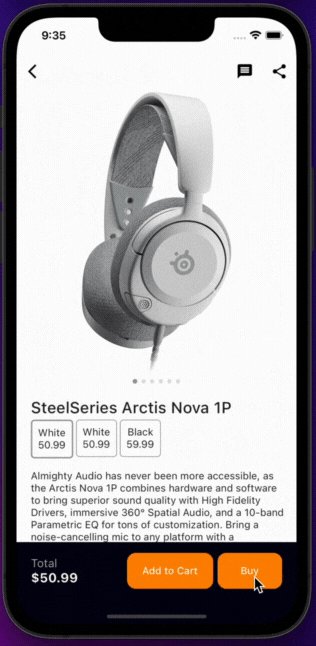
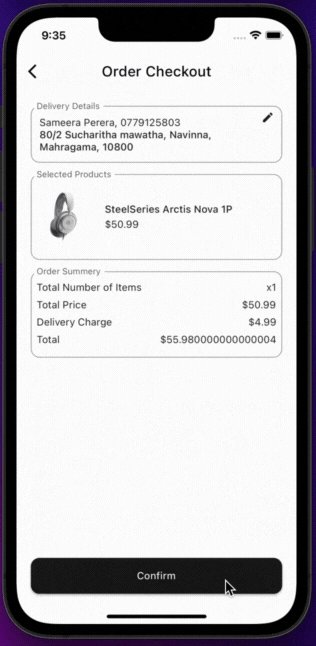
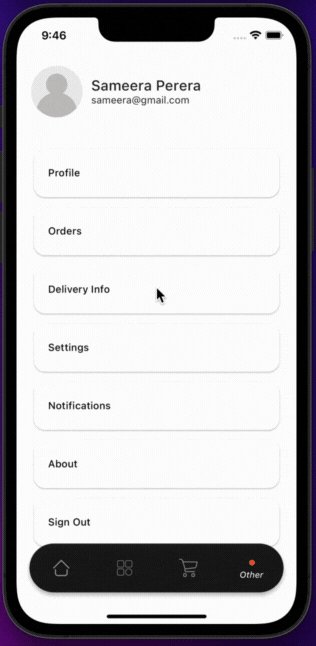
- E-Commerce Functionality: The app showcases a variety of E-Commerce features, such as product browsing, searching, cart and purchasing. Users can explore products, add them to their cart, and complete transactions seamlessly.
| Feature | UseCases |
|---|---|
| Product | Get Product UseCase |
| Category | Get Cached Category UseCase Get Remote Category UseCase Filter Category UseCase |
| Cart | Get Cached Cart UseCase Get Remote Cart UseCase Add Cart Item UseCase Sync Cart UseCase |
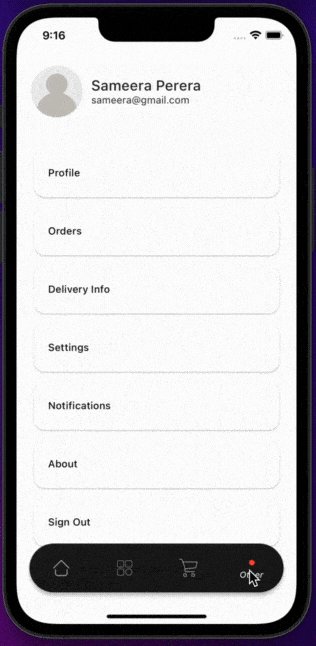
| User | Get Cached User UseCase SignIn UseCase SignUp UseCase SignOut UseCase |
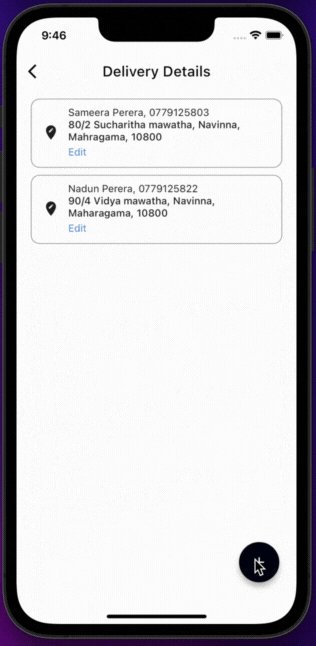
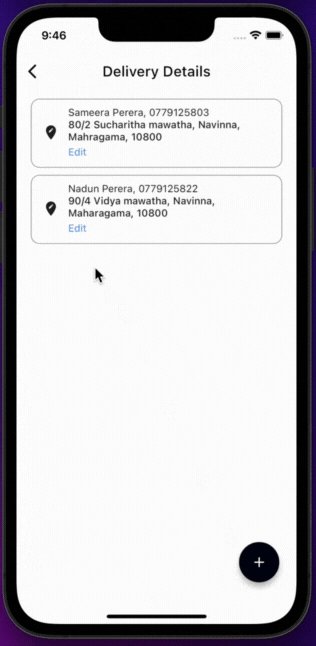
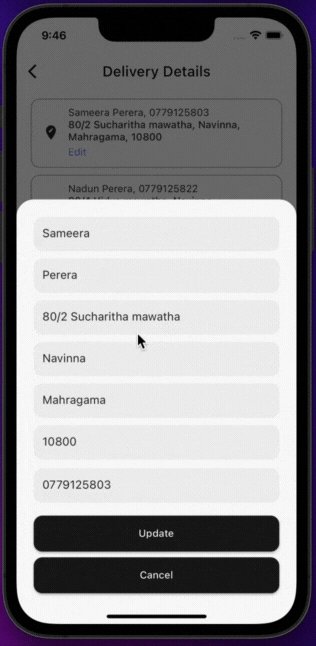
| Delivery Info | Get Cached Delivery Info UseCase Get Remote Delivery Info UseCase Add Delivery Info UseCase Edit Delivery Info UseCase Select Delivery Info UseCase Get Selected Delivery Info UseCase |
| Order | Get Orders UseCase Add Order UseCase |
We welcome contributions from the Flutter community to make this project even better. Whether you are interested in adding new features, fixing bugs, or improving documentation, your contributions are highly appreciated. Please refer to the contribution guidelines in the repository for more details on how to get involved.
To get started with this project, follow the instructions in the README to set up your development environment and run the app locally. You can also explore the project's architecture, tests, and documentation to gain insights into building robust Flutter apps.
We hope this Flutter-TDD-Clean-Architecture-E-Commerce-App serves as a valuable resource for both Flutter enthusiasts and developers looking to learn about TDD, clean architecture, and BLoC in the context of mobile app development. Happy coding!
- Clone the repo
git clone https://github.com/Sameera-Perera/Flutter-TDD-Clean-Architecture-E-Commerce-App.git
- Install packages
flutter pub get
- Run app
flutter run lib/main.dart
- Run test
flutter test
For help getting started with Flutter, view our online documentation.
Distributed under the MIT License. See LICENSE for more information.