Use Font Awesome in your Swift projects
To integrate FontAwesome into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
pod 'FontAwesome.swift'Then, run the following command:
$ pod installAnd add import FontAwesome_swift to the top of the files using FontAwesome.
To integrate FontAwesome into your Xcode project using Carthage, specify it in your Cartfile:
github "thii/FontAwesome.swift" >= 0.4.1
Then add import FontAwesome to the top of the files using FontAwesome.
- Drag and drop
FontAwesome.otfand all Swift files into your project
label.font = UIFont.fontAwesomeOfSize(200)
label.text = String.fontAwesomeIconWithName(FontAwesome.Github)label.font = UIFont.fontAwesomeOfSize(200)
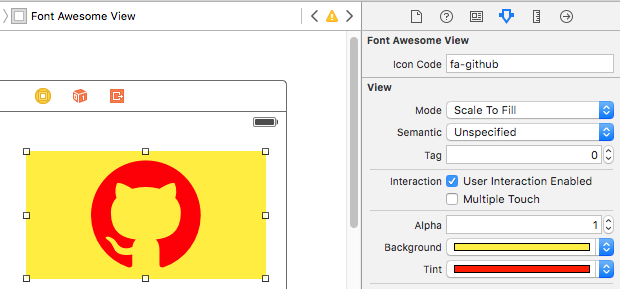
label.text = String.fontAwesomeIconWithCode("fa-github")button.titleLabel?.font = UIFont.fontAwesomeOfSize(30)
button.setTitle(String.fontAwesomeIconWithName(.Github), forState: .Normal)let attributes = [NSFontAttributeName: UIFont.fontAwesomeOfSize(20)] as Dictionary!
leftBarButton.setTitleTextAttributes(attributes, forState: .Normal)
leftBarButton.title = String.fontAwesomeIconWithName(.Github)let attributes = [NSFontAttributeName: UIFont.fontAwesomeOfSize(20)] as Dictionary!
toolbarItem.setTitleTextAttributes(attributes, forState: .Normal)
toolbarItem.title = String.fontAwesomeIconWithName(.Github)tabBarItem.image = UIImage.fontAwesomeIconWithName(.Github, textColor: UIColor.blackColor(), size: CGSizeMake(30, 30))tabBarItem.image = UIImage.fontAwesomeIconWithName(FontAwesome.Github, textColor: UIColor.blueColor(), size: CGSizeMake(4000, 4000), backgroundColor: UIColor.redColor())iOS 8 or later.
- FontAwesome.otf file licensed under SIL OFL 1.1
- FontAwesome.swift licensed under MIT