primitive (demo)
Reproduce images from geometric primitives (Node.js + browser port of primitive).
This library is also available as a CLI.
npm install --save primitivePrimitive is usable from both Node.js and browser environments. Most of the API options between the two are the same, with minor differences in input and output configurations.
A good place to start is by checking out the web demo.
Available shape types:
- triangle
- ellipse
- rotated-ellipse
- rectangle
- rotated-rectangle
- random (will use all the shape types)
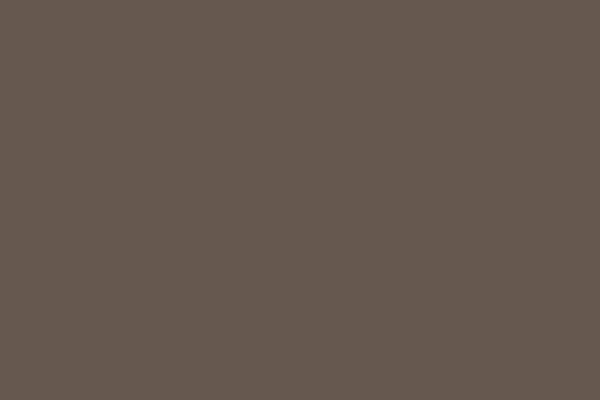
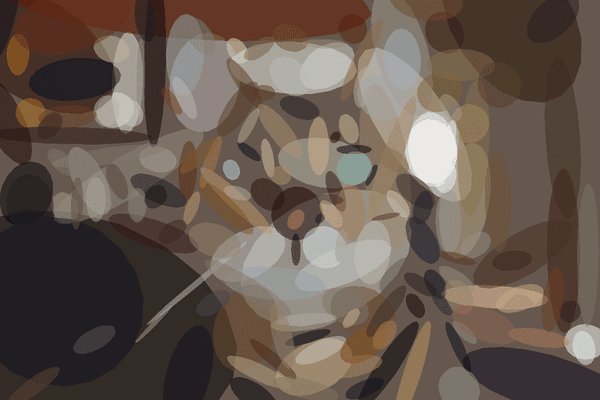
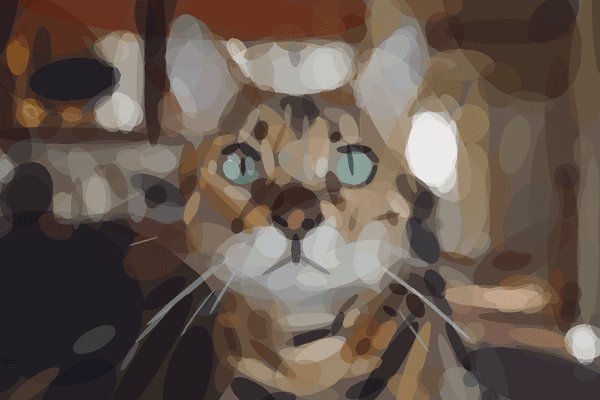
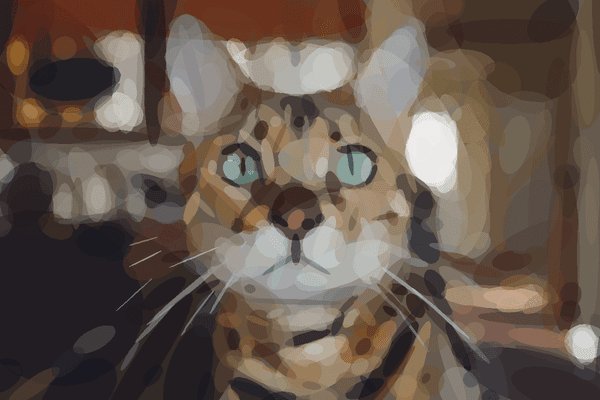
A target image is provided as input. The algorithm tries to find the single most optimal shape that can be drawn to minimize the error between the target image and the drawn image. It repeats this process, adding one shape at a time. Around 50 to 200 shapes are needed to reach a result that is recognizable yet artistic and abstract.
This GIF demonstrates the iterative nature of the algorithm, attempting to minimize the mean squared error by adding one shape at a time (use a ".gif" output file to generate one yourself).
Reproduces the given input image using geometric primitives.
Returns a Promise for the generated model.
Available output formats:
- png
- jpg
- svg
- gif
Type: function (opts): Promise
optsObject Configuration optionsopts.inputstring Input image to process (can be a local path, http url, or data url)opts.outputstring? Path to generate output imageopts.numStepsnumber Number of steps to process [1, 1000] (optional, default200)opts.minEnergynumber? Minimum energy to stop processing early [0, 1]opts.shapeAlphanumber Alpha opacity of shapes [0, 255] (optional, default128)opts.shapeTypestring Type of shapes to use (optional, defaulttraingle)opts.numCandidatesnumber Number of top-level candidates per step [1, 32] (optional, default1)opts.numCandidateShapesnumber Number of random candidate shapes per step [10, 1000] (optional, default50)opts.numCandidateMutationsnumber Number of candidate mutations per step [10, 500] (optional, default100)opts.numCandidateExtrasnumber Number of extra candidate shapes per step [0, 16] (optional, default0)opts.onStepfunction? Optional async function taking in the model and step indexopts.logfunction Optional logging function (console.log to enable logging) (optional, defaultnoop)
Reproduces the given input image using geometric primitives.
Optionally draws the results to an HTML canvas.
Returns a Promise for the generated model.
Type: function (opts): Promise
optsObject Configuration optionsopts.input(string | Image | ImageData) URL, Image, or ImageData of input image to processopts.output(string | HTMLCanvasElement)? Selector or DOM Element of HTMLCanvas to draw resultsopts.numStepsnumber Number of steps to process [1, 1000] (optional, default200)opts.minEnergynumber? Minimum energy to stop processing early [0, 1]opts.shapeAlphanumber Alpha opacity of shapes [0, 255] (optional, default128)opts.shapeTypestring Type of shapes to use (optional, defaulttraingle)opts.numCandidatesnumber Number of top-level candidates per step [1, 32] (optional, default1)opts.numCandidateShapesnumber Number of random candidate shapes per step [10, 1000] (optional, default50)opts.numCandidateMutationsnumber Number of candidate mutations per step [10, 500] (optional, default100)opts.numCandidateExtrasnumber Number of extra candidate shapes per step [0, 16] (optional, default0)opts.onStepfunction? Optional async function taking in the model and step indexopts.logfunction Optional logging function (console.log to enable logging) (optional, defaultnoop)
There are several other ports of the primitive algorithm, including at least two JavaScript ports that I'm aware of. This module isn't necessarily better; I created it out of pure fascination.
- primitive-cli - CLI for this module.
- primitive - Original Go version by Michael Fogleman.
- primitive.js - JavaScript (browser) port by Ondřej Žára.
- geometrize - Haxe and C++ ports by Sam Twidale.
- node-primitive - Node.js port by Vincent Desmares.
- sqip - An SVG-based LQIP library built on top of the original primitive.
MIT © Travis Fischer
All images are provided by Unsplash via a CC0 license.
Support my OSS work by following me on twitter