English | 中文版
React Suite is a set of react component libraries for enterprise system products. It is a well-thought-out and developer-friendly UI framework.
React Suite Design Prototype and specification, click to view.
React Suite supports the latest, stable releases of all major browsers and platforms. IE<=10 is no longer supported since React Suite 5.0. React Suite is designed and implemented for use on modern desktop browsers rather than mobile browsers.
| IE | Edge | Firefox | Chrome | Safari |
|---|---|---|---|---|
| >=11 | >=14 | >= 45 | >= 49 | >= 10 |
React Suite supports server side rendering. Support Next.js to build applications.
- Supports React 16 +
- Supports TypeScript
- Supports Electron
- Supports Reason
React Suite is available as an npm package.
npm i rsuite --saveor if you prefer Yarn
yarn add rsuiteHere's a simple example
import { Button } from 'rsuite';
import 'rsuite/styles/index.less'; // or 'rsuite/dist/rsuite.min.css'
function App() {
return <Button appearance="primary">Hello World</Button>;
}You can go through full documentation or start with following sections
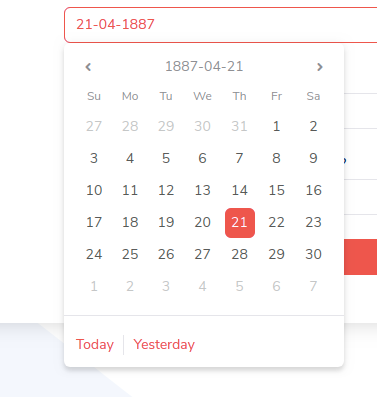
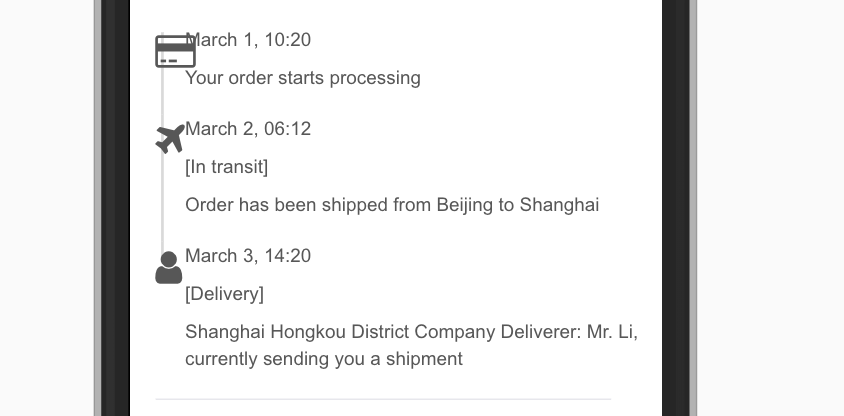
More examples
The previous major version 4.x will no longer receive new features, and it is recommended to upgrade to the latest 5.x releases. Bug fixes for 4.x are still being supported for a period of time, and security fixes are supported until 6.x is in progress.
Detailed changes for each release are documented in the release notes.
Make sure you've read the guidelines before you start contributing.
If you like React Suite, you can show your support by either
- Starring this repo
- Leaving a comment here if you are using React Suite in your project (like we do 😄)
- Becoming a backer on OpenCollective
This project exists thanks to all the people who contribute.
React Suite is MIT licensed. Copyright (c) 2016-present, HYPERS.