markdown-it-highlight-lines
Install
yarn add markdown-it-highlight-linesUsage
const MarkdownIt = require('markdown-it')
const highlightLines = require('markdown-it-highlight-lines')
const md = new MarkdownIt()
md.use(highlightLines)
md.render(markdownString)For example, highlight line 1, 2, and line 4 to 5:
```js {1,2,4-5}
function foo() {
return bar()
.then(res => {
return res.doSomething()
})
}
```Note that the spaces between language name and opening curly bracket are optional.
Each highlighted line will be wrapped in <span class="highlighted-line"></span>, you can apply some custom styles to this element, recommended:
pre, pre[class*="language-"] {
padding: 1.575rem;
white-space: pre-wrap;
word-break: break-word;
margin: 30px 0;
color: white;
overflow: auto;
}
.highlighted-line {
background-color: #14161a;
display: block;
margin: 0 -1.575rem;
padding: 0 1.575rem;
}You can tweak it a bit to suit your own needs.
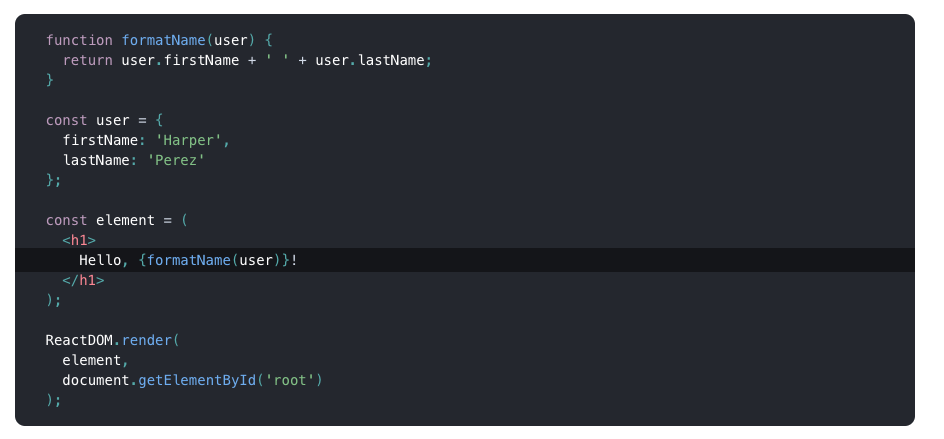
A real-world example is reactjs.org, this is how it looks like:
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
Author
markdown-it-highlight-lines © EGOIST, Released under the MIT License.
Authored and maintained by EGOIST with help from contributors (list).
github.com/egoist · GitHub @EGOIST · Twitter @_egoistlily