Porter is a Kubernetes-powered PaaS that runs in your own cloud provider. Porter brings the Heroku experience to Kubernetes without compromising its flexibility. Get started on Porter without the overhead of DevOps and fully customize your infra later when you need to.
For help, questions, or if you just want a place to hang out, join our Discord community.
To keep updated on our progress, please watch the repo for new releases (Watch > Custom > Releases) and follow us on Twitter!
A traditional PaaS like Heroku is great for minimizing unnecessary DevOps work but doesn't offer enough flexibility as your applications grow. Custom network rules, resource constraints, and cost are common reasons developers move their applications off Heroku beyond a certain scale.
Porter brings the simplicity of a traditional PaaS to your own cloud provider while preserving the configurability of Kubernetes. Porter is built on top of a popular Kubernetes package manager helm and is compatible with standard Kubernetes management tools like kubectl, preparing your infra for mature DevOps work from day one.
- One-click provisioning of a Kubernetes cluster in your own cloud console
- ✅ AWS
- ✅ GCP
- ✅ Digital Ocean
- Simple deploy of any public or private Docker image
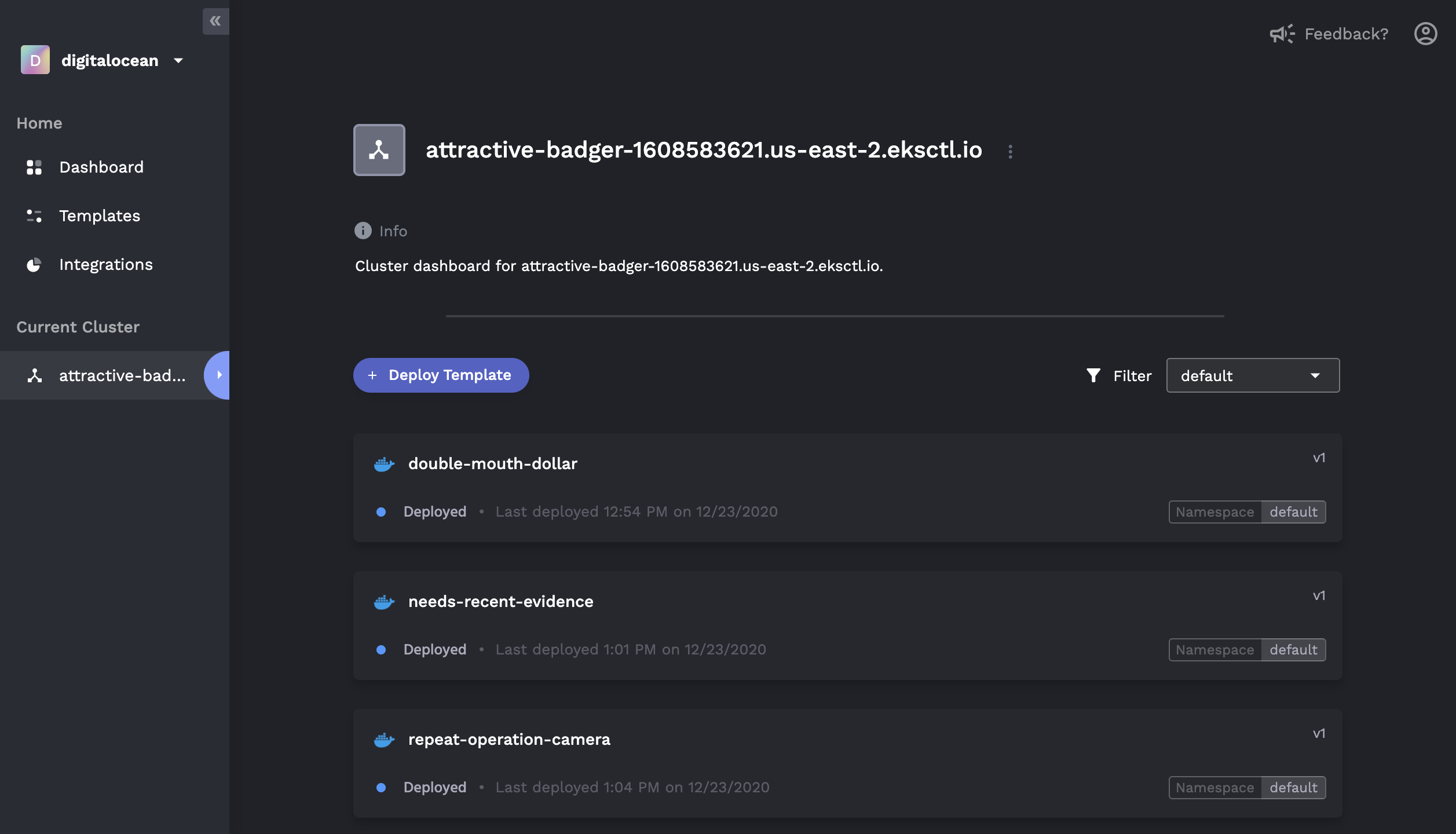
- Heroku-like GUI to monitor application status, logs, and history
- Marketplace for one click add-ons (e.g. MongoDB, Redis, PostgreSQL)
- Application rollback to previously deployed versions
- Deploy webhooks that can be triggered from CI/CD pipelines
- Native CI/CD with buildpacks for non-Dockerized apps (🚧 Coming Soon)
For those who are familiar with Kubernetes and Helm:
- Connect to existing Kubernetes clusters that are not provisioned by Porter
- Visualize, deploy, and configure Helm charts via the GUI
- User-generated form overlays for managing
values.yaml - In-depth view of releases, including revision histories and component graphs
- Rollback/update of existing releases, including editing of raw
values.yaml
Below are instructions for a quickstart. For full documentation, please visit our official Docs.
Run the following command to grab the latest binary:
{
name=$(curl -s https://api.github.com/repos/porter-dev/porter/releases/latest | grep "browser_download_url.*/porter_.*_Darwin_x86_64\.zip" | cut -d ":" -f 2,3 | tr -d \")
name=$(basename $name)
curl -L https://github.com/porter-dev/porter/releases/latest/download/$name --output $name
unzip -a $name
rm $name
}Then move the file into your bin:
chmod +x ./porter
sudo mv ./porter /usr/local/bin/porterFor Linux and Windows installation, see our Docs.
-
Sign up and log into Porter Dashboard.
-
Create a Project and select a cloud provider you want to provision a Kubernetes cluster in (AWS, GCP, DO). It is also possible to link up your own Kubernetes cluster.
-
Put in your credentials, then Porter will automatically provision a cluster and an image registry in your own cloud account.
-
Build and push your Docker image, or connect your git repository. We are currently working on supporting the latter option for non-Dockerized applications.
-
From the Templates tab on the Dashboard, select the Docker template. Click on the image you have just pushed, configure the port, then hit deploy.
We welcome all contributions. Submit an issue or a pull request to help us improve Porter! If you're interested in contributing, please join our Discord community.