GitHub Pull Requests Plugin for Backstage
Plugin Setup
- If you have standalone app (you didn't clone this repo), then do
yarn add @roadiehq/backstage-plugin-github-pull-requests- Add plugin to the list of plugins:
// packages/app/src/plugins.ts
export { plugin as GithubPullRequests } from '@roadiehq/backstage-plugin-github-pull-requests';- Add plugin API to your Backstage instance:
// packages/app/src/components/catalog/EntityPage.tsx
import { Router as PullRequestsRouter } from '@roadiehq/backstage-plugin-github-pull-requests';
...
const ServiceEntityPage = ({ entity }: { entity: Entity }) => (
<EntityPageLayout>
...
<EntityPageLayout.Content
path="/pull-requests"
title="Pull Requests"
element={<PullRequestsRouter entity={entity} />}
/>
</EntityPageLayout>- Run backstage app with
yarn startand navigate to services tabs.
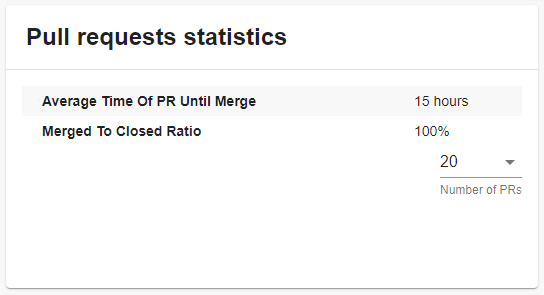
Widget setup
-
You must install plugin by following the steps above to add widget to your Overview
-
Add widget to your Overview tab:
// packages/app/src/components/catalog/EntityPage.tsx
import { PullRequestsStatsCard } from '@roadiehq/backstage-plugin-github-pull-requests';
...
const OverviewContent = ({ entity }: { entity: Entity }) => (
<Grid container spacing={3}>
...
<Grid item md={6}>
<PullRequestsStatsCard entity={entity} />
</Grid>
</Grid>
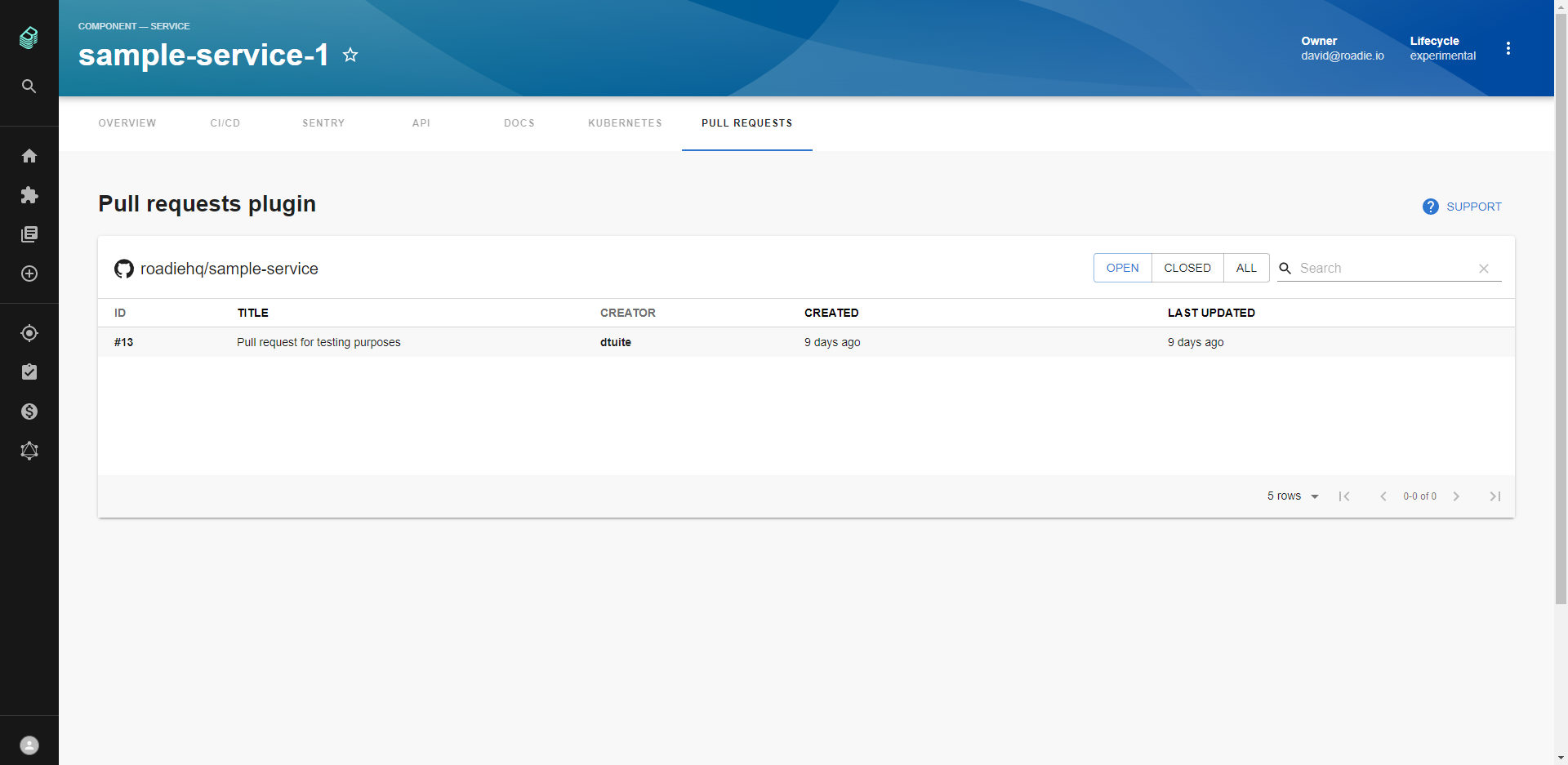
);Features
- List Pull Requests for your repository, with filtering and search.
- Show basic statistics widget about pull requests for your repository.
Links
- Backstage
- Get hosted, managed Backstage for your company: https://roadie.io