Awesome bruno_api created by rochacbruno
git clone https://github.com/rochacbruno/bruno-api bruno_api
cd bruno_api
make install$ bruno_api run --port 8080or
python -m bruno_api run --port 8080or
$ uvicorn bruno_api:app❯ bruno_api --help
Usage: bruno_api [OPTIONS] COMMAND [ARGS]...
Options:
--install-completion [bash|zsh|fish|powershell|pwsh]
Install completion for the specified shell.
--show-completion [bash|zsh|fish|powershell|pwsh]
Show completion for the specified shell, to
copy it or customize the installation.
--help Show this message and exit.
Commands:
create-user Create user
run Run the API server.
shell Opens an interactive shell with objects auto imported❯ bruno_api create-user --help
Usage: bruno_api create-user [OPTIONS] USERNAME PASSWORD
Create user
Arguments:
USERNAME [required]
PASSWORD [required]
Options:
--superuser / --no-superuser [default: no-superuser]
--help IMPORTANT To create an admin user on the first run:
bruno_api create-user admin admin --superuserYou can enter an interactive shell with all the objects imported.
❯ bruno_api shell
Auto imports: ['app', 'settings', 'User', 'engine', 'cli', 'create_user', 'select', 'session', 'Content']
In [1]: session.query(Content).all()
Out[1]: [Content(text='string', title='string', created_time='2021-09-14T19:25:00.050441', user_id=1, slug='string', id=1, published=False, tags='string')]
In [2]: user = session.get(User, 1)
In [3]: user.contents
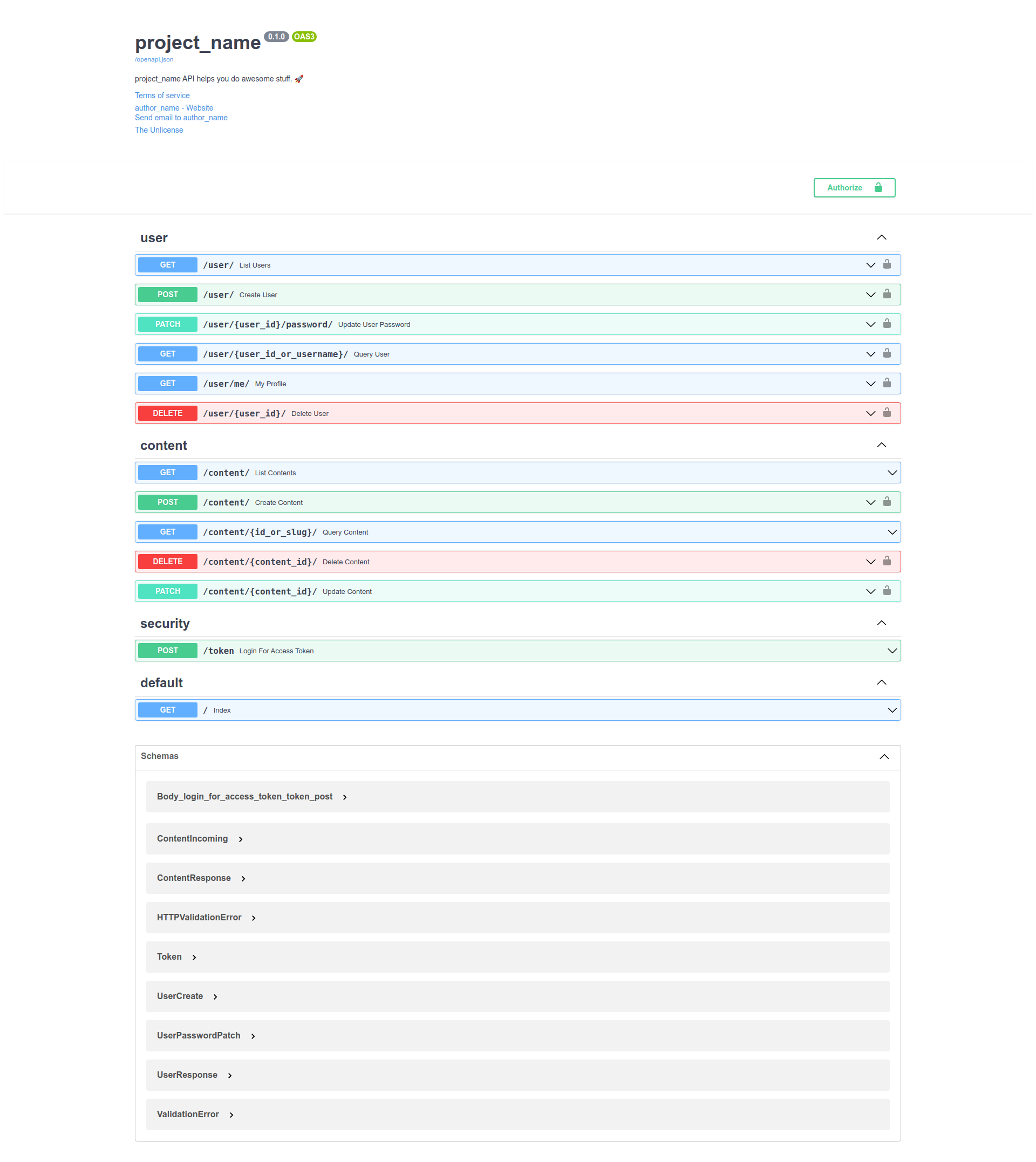
Out[3]: [Content(text='string', title='string', created_time='2021-09-14T19:25:00.050441', user_id=1, slug='string', id=1, published=False, tags='string')]Run with bruno_api run and access http://127.0.0.1:8000/docs
For some api calls you must authenticate using the user created with bruno_api create-user.
❯ make test
Black All done! ✨ 🍰 ✨
13 files would be left unchanged.
Isort All done! ✨ 🍰 ✨
6 files would be left unchanged.
Success: no issues found in 13 source files
================================ test session starts ===========================
platform linux -- Python 3.9.6, pytest-6.2.5, py-1.10.0, pluggy-1.0.0 --
/fastapi-project-template/.venv/bin/python3
cachedir: .pytest_cache
rootdir: /fastapi-project-template
plugins: cov-2.12.1
collected 10 items
tests/test_app.py::test_using_testing_db PASSED [ 10%]
tests/test_app.py::test_index PASSED [ 20%]
tests/test_cli.py::test_help PASSED [ 30%]
tests/test_cli.py::test_cmds_help[run-args0---port] PASSED [ 40%]
tests/test_cli.py::test_cmds_help[create-user-args1-create-user] PASSED [ 50%]
tests/test_cli.py::test_cmds[create-user-args0-created admin2 user] PASSED[ 60%]
tests/test_content_api.py::test_content_create PASSED [ 70%]
tests/test_content_api.py::test_content_list PASSED [ 80%]
tests/test_user_api.py::test_user_list PASSED [ 90%]
tests/test_user_api.py::test_user_create PASSED [100%]
----------- coverage: platform linux, python 3.9.6-final-0 -----------
Name Stmts Miss Cover
-----------------------------------------------------
bruno_api/__init__.py 4 0 100%
bruno_api/app.py 16 1 94%
bruno_api/cli.py 21 0 100%
bruno_api/config.py 5 0 100%
bruno_api/db.py 10 0 100%
bruno_api/models/__init__.py 0 0 100%
bruno_api/models/content.py 47 1 98%
bruno_api/routes/__init__.py 11 0 100%
bruno_api/routes/content.py 52 25 52%
bruno_api/routes/security.py 15 1 93%
bruno_api/routes/user.py 52 26 50%
bruno_api/security.py 103 12 88%
-----------------------------------------------------
TOTAL 336 66 80%
========================== 10 passed in 2.34s ==================================
make lint # checks for linting errors
make fmt # formats the codeThis project uses Dynaconf to manage configuration.
from bruno_api.config import settingssettings.get("SECRET_KEY", default="sdnfjbnfsdf")
settings["SECRET_KEY"]
settings.SECRET_KEY
settings.db.uri
settings["db"]["uri"]
settings["db.uri"]
settings.DB__urisettings.toml
[development]
dynaconf_merge = true
[development.db]
echo = true
dynaconf_mergeis a boolean that tells if the settings should be merged with the default settings defined in bruno_api/default.toml.
export PROJECT_NAME_KEY=value
export PROJECT_NAME_KEY="@int 42"
export PROJECT_NAME_KEY="@jinja {{ this.db.uri }}"
export PROJECT_NAME_DB__uri="@jinja {{ this.db.uri | replace('db', 'data') }}"There is a file .secrets.toml where your sensitive variables are stored,
that file must be ignored by git. (add that to .gitignore)
Or store your secrets in environment variables or a vault service, Dynaconf can read those variables.
PROJECT_NAME_ENV=production bruno_api runRead more on https://dynaconf.com
Read the CONTRIBUTING.md file.