Node.js based command line interface for controlling LIFX lamps. Uses the LIFX LAN protocol for communication.
- replace spaces with dashes for light aliases used to avoid using quotes when addressing lights so for example "Kitchen Table" becomes "kitchen-table"
- include light alias in the output of
list - parse duration in natural language, e.g.
on kitchen-table -d 5m - update lifx-lan-client to v1.1.0 to support newer products
- fix stale cached light status issue
- fix unhandled promise warning
- fix npm audit issues
- remove babel transpilation
- update dependencies
- add support for listing known light addresses in $HOME/.lifxsh/settings.yml
- fix bug on tab complete
- preliminary support for MultiZone lights with "zone" command
- preliminary infrared LED support added (brightness can be changed but the light list information still needs to be updated)
- works with all current LIFX products (no support for LIFX+ or LIFX Z special features yet)
- uses LAN protocol (fast/responsive) - thanks MariusRumpf/node-lifx!
- interactive color CLI - thanks
dthree/vorpal!
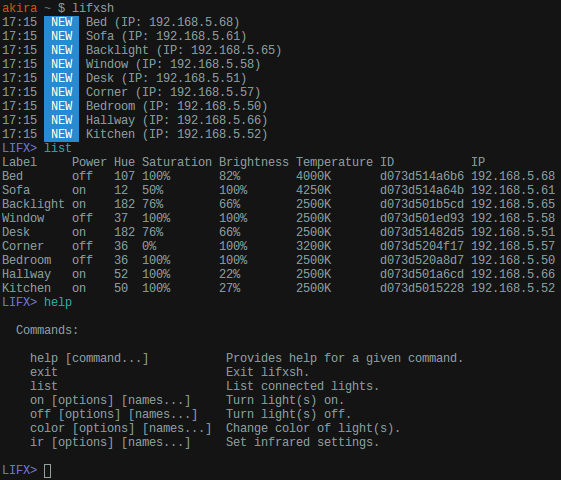
- in-app help
- tab completion of light names (lowercase form based on given labels)
- command history
- logs individual bulb/strip online/offline statuses
- list all lights with power state, color information and IP address
- multiple light names can be listed to set all at once
- alias
allcan be used to target all lights, alternatively name can be omitted - caches the previous color properties fetched from lights to allow changing only single attribute (LAN protocol defines hue/saturation/brightness need to always be sent together)
- supports most LIFX functionalities
- on/off toggle with optional transition delay
- change color using hue/saturation/brightness and luminosity (kelvin) (with optional transition delay)
- show light type in listing
- configuration file
- alias names for lights
- aliases for light groups
- presets
- in-app saving of aliases/presets
- after tab completion, sometimes first press of backspace does not register
npm install --global lifxshnpm install lifxsh- Run
lifxsh(global install) ornode_modules/.bin/lifxsh(local install) - Type
help