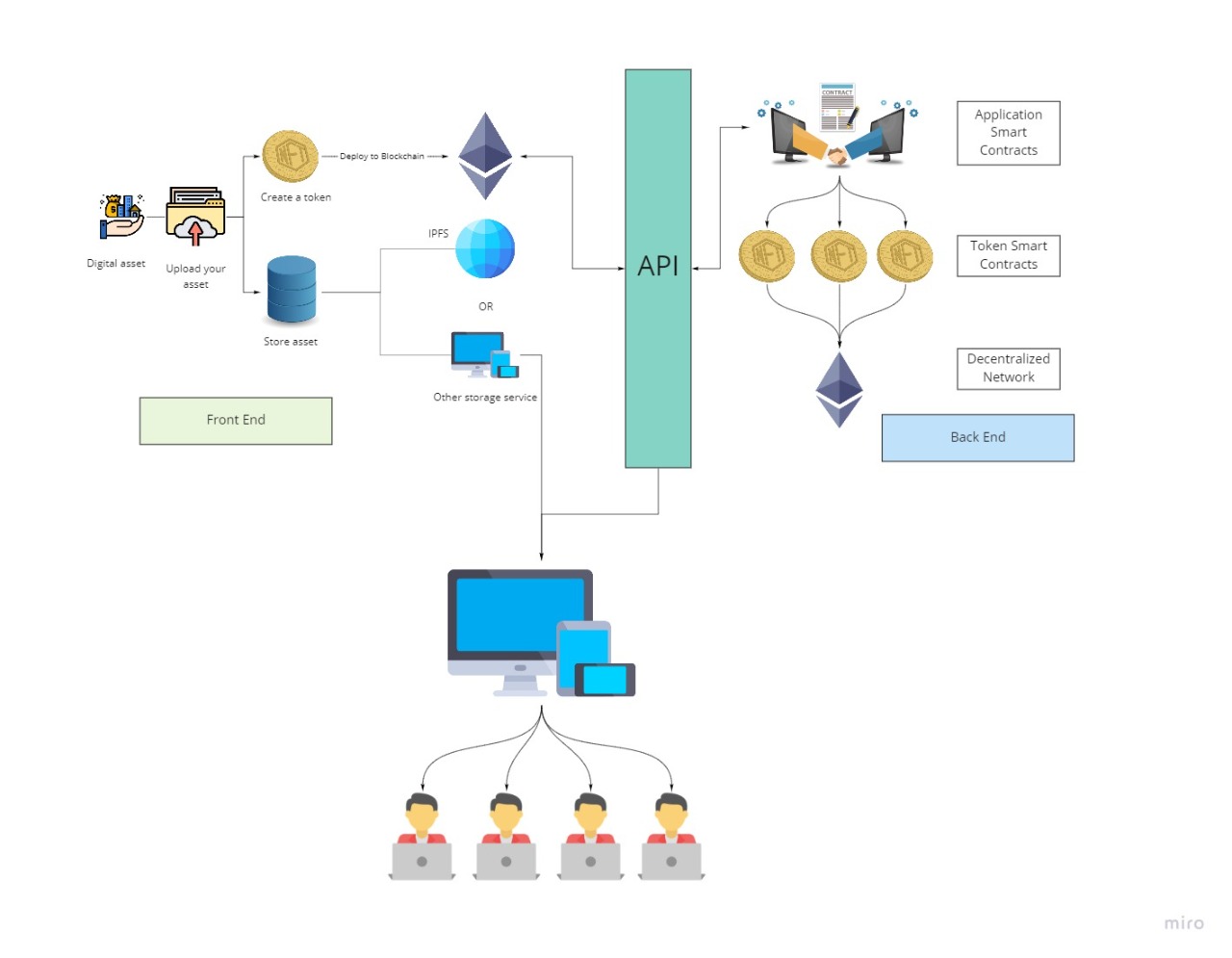
Open Store is a NFT marketplace where traders can buy and sell NFT tokens through the usage of ethers and track the ownership of digital assets.
-
Duplicate Asset Problem: Duplication of digital assets is not possible due to non fungibility of NFT's.
-
No Tampering of Data: No one can easily tamper the data as the data is stored on the blockchain.
-
Quick Transactions from Polygon: Polygon provided us with quick transaction speed which boosted the User Experience of our website.
-
Ownership Record Maintainance: Ownership can be tracked easily as smart contract passes the ownership from the seller to buyer directly.
-
Data Storage problem of Blockchain: Blockchain can't be used for storing media files for media assets in an efficient manner, so we used IPFS for digital assets.
- Learning New Technologies: The entire team was unaware of the development technology behind NFT tokens. Consequently, the most difficult thing for us was to overcome the fear of learning a new technology such as blockchain. Thanks to Polygon, we were easily able to build NFT tokens.
- Integrating errors: The integration of next.js backend and blockchain was one the challenges we faced.
- CSS errors : We invested a lot of time in developing the front end from scratch.
- Technical Errors: Many Errors while using blockchain emerged when we tried to merge the next.js with our backend.
- Deploying error: Deploying was also one the challenges which we faced while building this project.
- Polygon
- IPFS
- Next.js
- Hardhat
- Ethereum
- Solidity
- Metamask
- HTML/CSS
- BootStrap
- JavaScript