Rax 小程序是基于运行时驱动的完整跨端小程序开发体系。
🚗 完整的 Rax DSL: 使用完整的 Rax(React) DSL 以及状态管理相关能力,没有任何语法约束
⏱ 兼容 W3C 标准: 支持标准 DOM 和 BOM API,像开发 Web 应用一样快速开发小程序
🚀 支持双引擎混用: 在小程序项目中,支持局部组件使用编译时方案构建,提供更极致的性能体验
📤 多端支持: 完整支持阿里(支付宝、淘宝、钉钉等)、微信、字节跳动、百度、快手小程序
🍄 跨端组件: 通过 Fusion Mobile 提供跨多小程序的丰富的组件体系
⛳ 跨端 API: 通过 Uni API 提供跨多小程序的统一 API
$ npm init rax rax-miniapp-example # 选择小程序跨端应用的类型
$ cd rax-miniapp-example
$ npm install
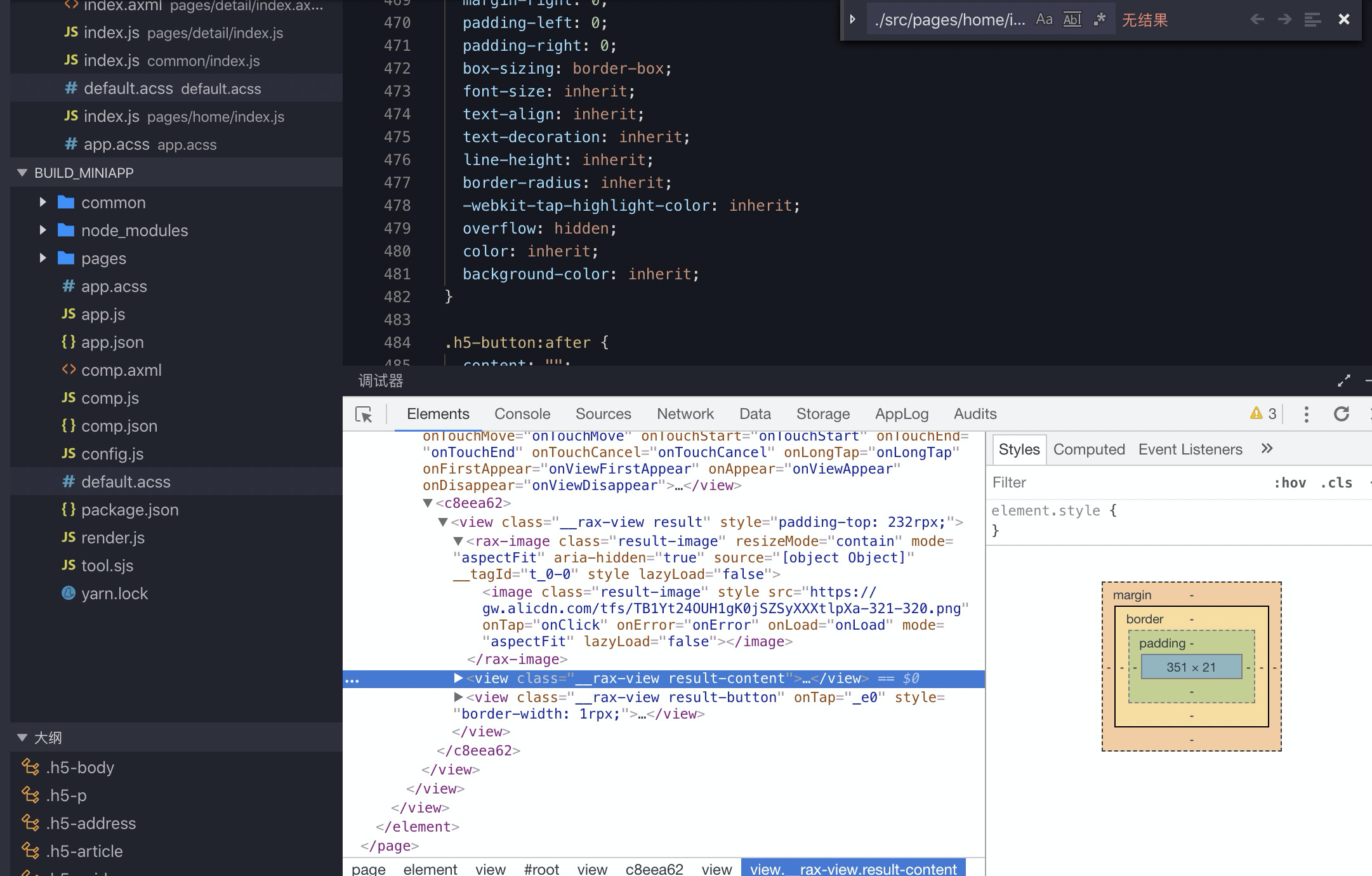
$ npm start然后使用小程序 IDE 即可开始调试:
点击 Rax 官网 查看使用文档
点击 查看 Examples
如果你也在使用 Rax 开发小程序,欢迎补充到 案例收集 的 issue 中。
| 盒马集市 | 优酷视频 | 全球精品免税城 | 阿里巴巴零售通 |
|---|---|---|---|
 |
 |
 |
 |
| 恒安会员+ | 雅高酒店集团 | 零哇智能 | 淘鲜达优选团长端 |
 |
 |
 |
 |
| 浙里办 | 电影演出 | 浙大一院总部一期 | 游戏充值 |
|---|---|---|---|
 |
 |
 |
 |
| 盒马集市 | 飞猪周边游 | 阿里健康大药房 | CUBA我的主场 |
 |
 |
 |
 |
点击查看 CHANGELOG
| 答疑钉钉群 | GitHub issues |
|---|---|
 |
GitHub issues |
请首先阅读 Rax 贡献代码指南,了解基础的规范。
运行以下命令:
$ git clone [email protected]:raxjs/miniapp.git
$ cd miniapp
$ npm install
$ npm run setup以调试 rax-miniapp-runtime-webpack-plugin 为例:
# 进入示例项目
$ cd examples/app-lifecycle
$ npm install
$ npm link ../../packages/rax-miniapp-runtime-webpack-plugin # 本地 link 要调试的代码包
$ npm start # 启动项目,打开小程序 IDE 进行调试| NPM 包 | 描述 |
|---|---|
| miniapp-render | Rax 小程序运行时方案模拟 DOM/BOM API |
| miniapp-runtime-config | Rax 小程序运行时方案工程公共配置 |
| miniapp-history | Rax 小程序模拟 history |
| rax-miniapp-babel-plugins | Rax 小程序代码扫描 babel 插件 |
| rax-miniapp-config-webpack-plugin | Rax 小程序配置生成 Webpack 插件 |
| rax-miniapp-runtime-webpack-plugin | Rax 小程序运行时方案模板代码生成 Webpack插件 |
| driver-miniapp | Rax 小程序运行时方案 driver(什么是 driver) |
| jsx-compiler | Rax 小程序编译时方案核心编译器 |
| jsx2mp-cli | Rax 小程序编译时方案命令行启动工具(废弃) |
| jsx2mp-loader | Rax 小程序编译时方案 Webpack loader |
| jsx2mp-runtime | Rax 小程序编译时方案运行时垫片 |
| miniapp-builder-shared | Rax 小程序公用方法及变量等 |
| miniapp-compile-config | Rax 小程序编译时方案工程公共配置 |