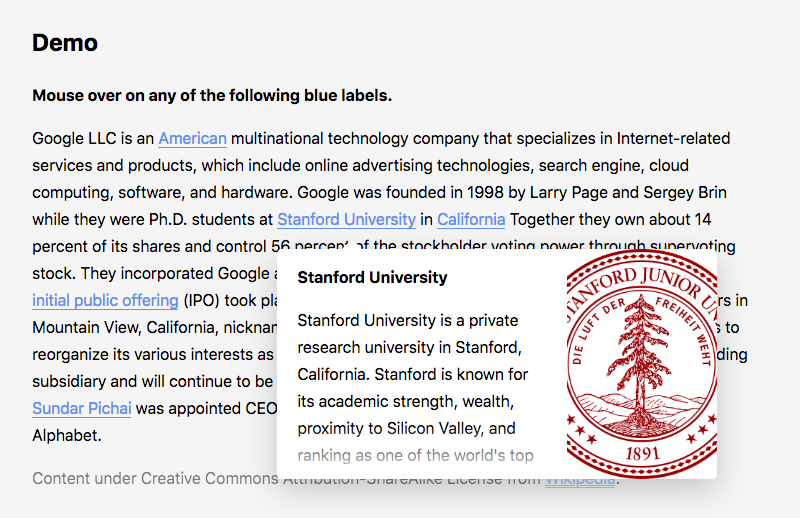
Hovercard is a JavaScript library to get Wikipedia summary cards for terms on mouse over. It's useful in explaining concepts or to give summaries to Wikipedia links.
You can get Hovercard from NPM:
yarn add hovercardThen import and initialize it (optionally, set your Wikipedia language):
import Hovercard from "hovercard";
const cards = new Hovercard({
lang: "en"
});And add the CSS class hovercard on the elements you want hovercards for:
<span class="hovercard">Facebook</span>Important note: This is the README for Hovercard v2, rewritten with additional configuration in TypeScript. For information about v1, view the README for Hovercard v1.
Use English Wikipedia for the links matching CSS class "info":
new Hovercard({
selector: "a.info",
wikipediaLanguage: "en"
});Custom template for the card's contents:
new Hovercard({
template: result => `
<h1>${result.title}</h1>
<p>${result.text}</p>
`
});Fetch data from a custom API, disabling cache instead of Wikipedia:
new Hovercard({
noCache: true,
getFetchEndpoint: word => `https://example.com/dictionary?q=${word}`,
fetchConfig: {
method: "POST"
},
getHeading: result => result.title,
getBody: result => result.text
});Custom function to fetch data from your API:
new Hovercard({
getData: word => new Promise((resolve, reject) => {
fetch("my-api")
.then(data => resolve(data))
.catch(error => reject(error));
})
})Use a custom storage instead of local storage for caching:
const memory = {};
new Hovercard({
storage: {
getItem: key => memory[key],
setItem: (key, value) => (memory[key] = value)
}
})Listen to events:
const cards = new Hovercard();
cards.on("created", () => {
console.log("Hovercards created!");
});Events emitted:
- created
- removed-element
- show
- hide
- update
Literally made this in a few hours. Lots to be done.
Todo:
- Support all languages, not just English Wikipedia
- Place cards better (top right, etc., not just bottom left)
- Keep cards visible on hover, not just link hover
- Support for cards linking to article/other things
- Support multiple sources (other than Wikipedia)
- Fade cards in and out, don't just display none them
- Better loading/error states?
- Polyfill for fetch? Docs if none
- oEmbed like previews for other services
- Auto detect Wikipedia links and hovercard