Download • Documentation • Community
Daptin is a headless CMS framework to develop and deploy production-ready JSON API based servers.
- Declarative Data Modeling system
- Unique/Primary keys
- Single/Multiple Relation
- Normalizations and conformations
- Middleware
- Scripting using JS
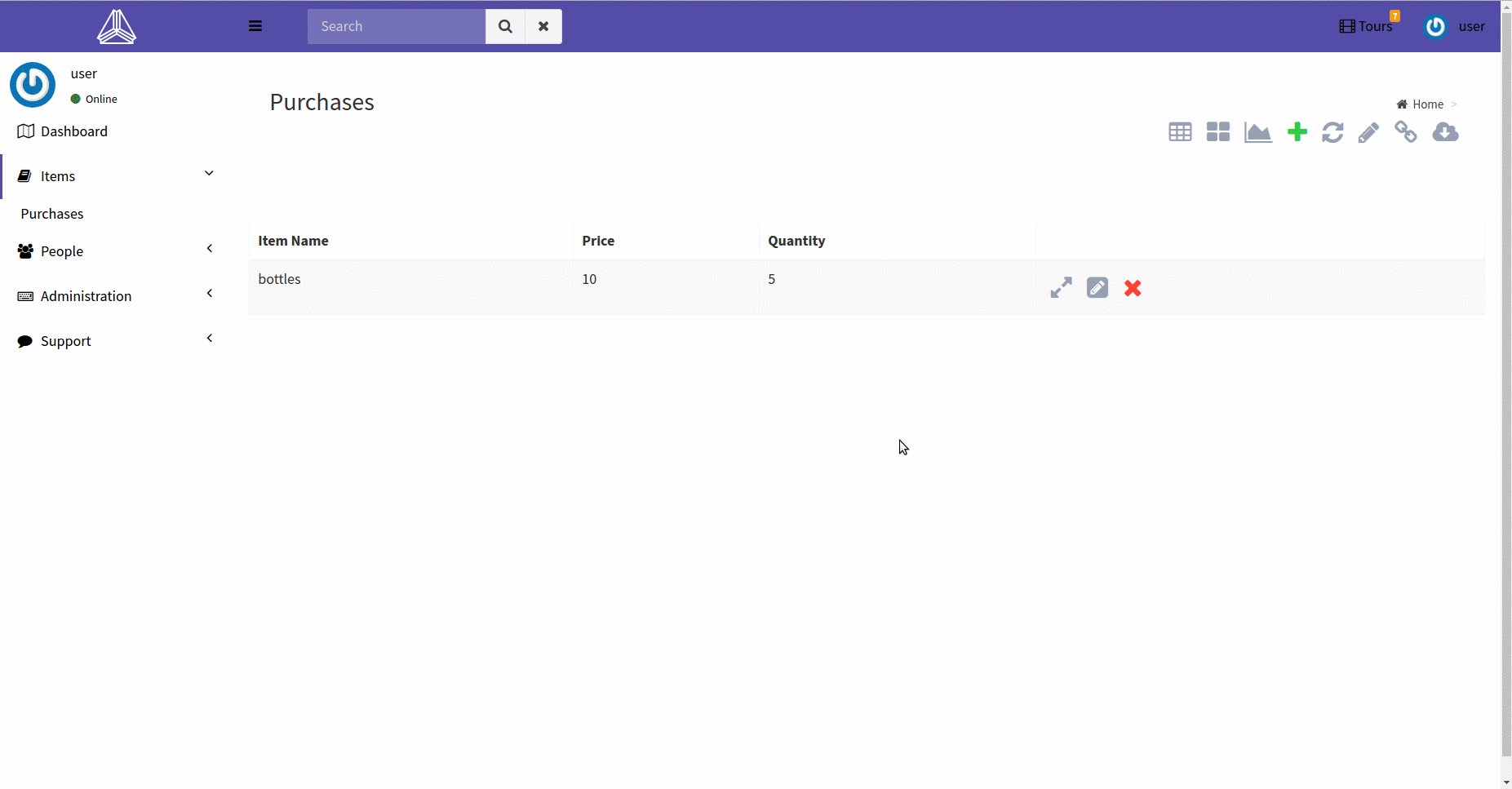
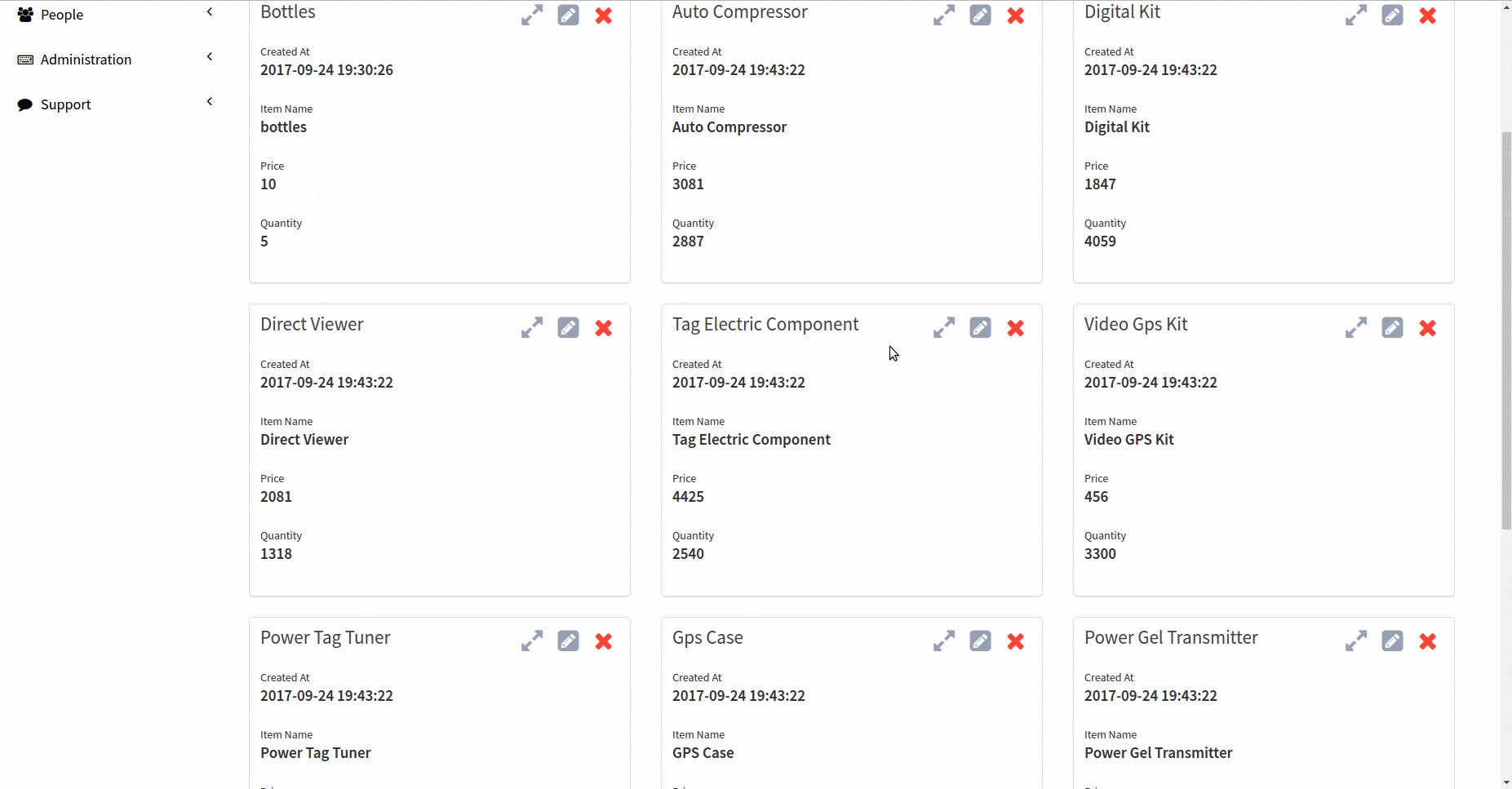
- CRUD JSON APIs' for all tables
- Create, Read, Update, Delete
- Sort, filter, search, group by single/multiple columns
- Authentication and Group based authorization
- Pluggable middleware, conformations and normalizations
- Trigger actions/pipelines
- GraphQL APIs
- Read and Mutations APIs for all tables
- One level of relationship fetching
- Client SDK libraries for all platforms
- Rich data types
- Column types ranging from number to json to file/image assets
- Sub sites hosting
- Expose multiple websites from a single instance
- Connect multiple domains/sub-domains
- Pluggable Social Auth, Basic Auth or Username/Password Auth
- Cloud storage
- Connect to external cloud storage services seamlessly
- Pull data/Push data
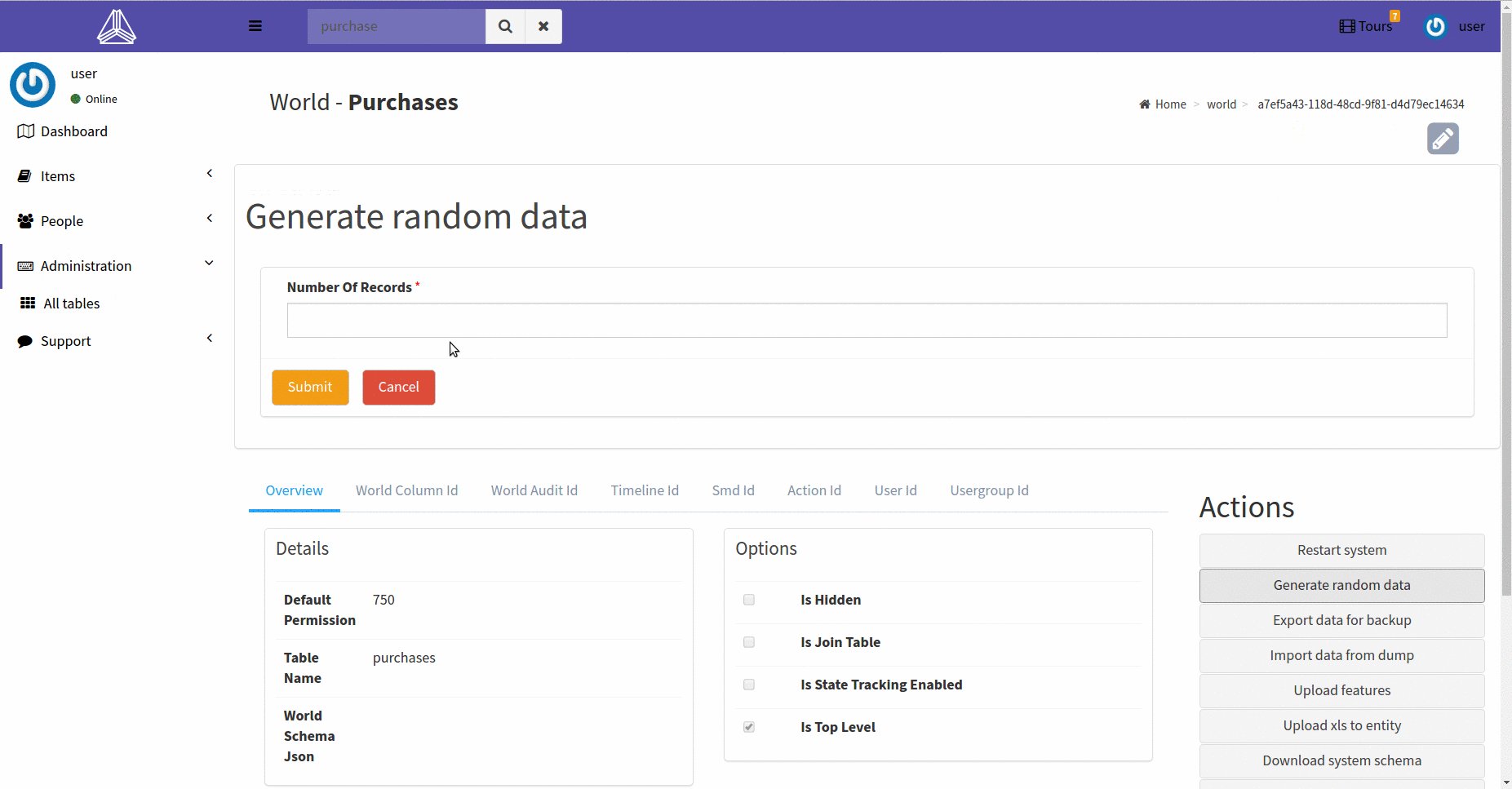
- Action APIs
- Define work-flows
- Expose custom endpoints for other services
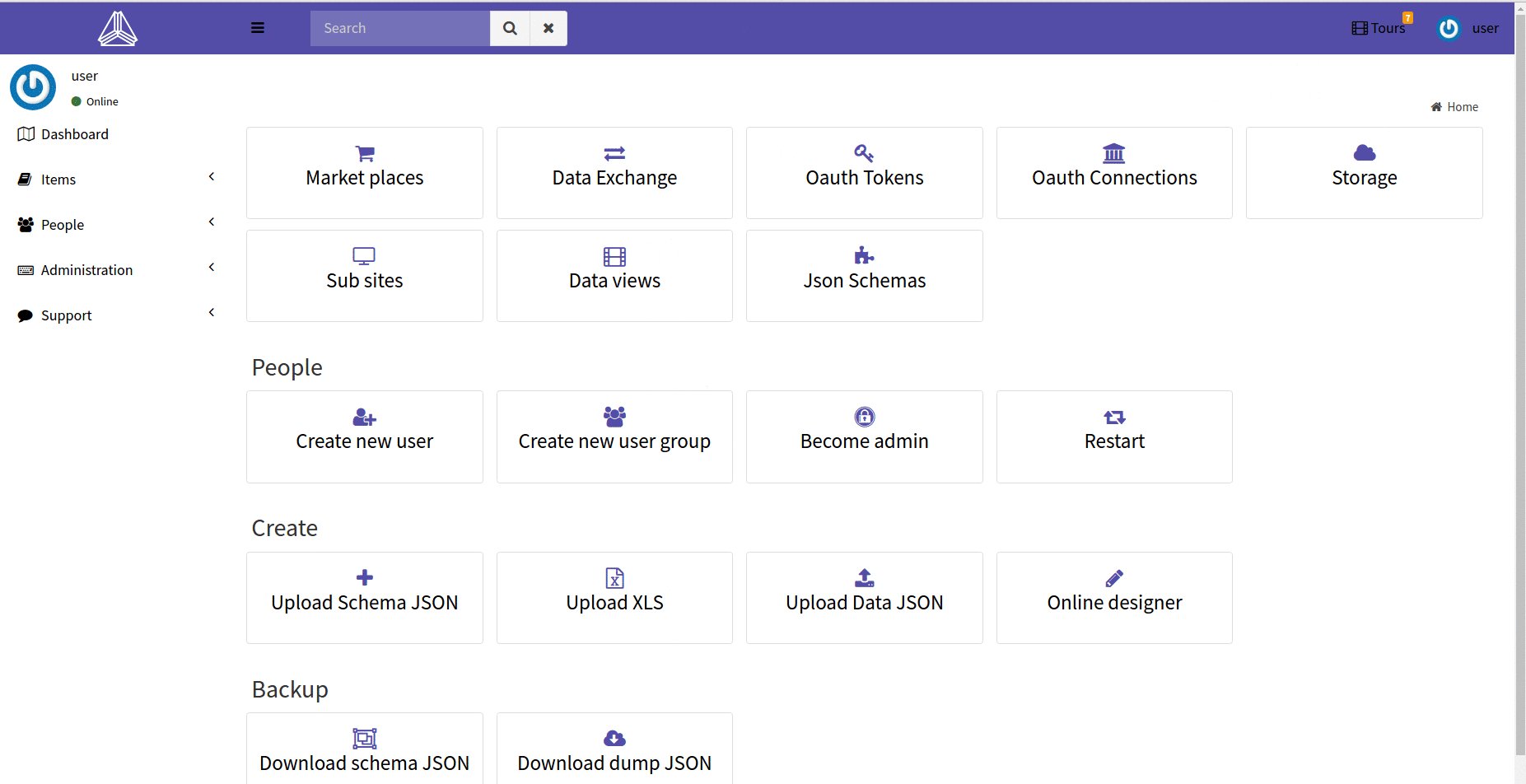
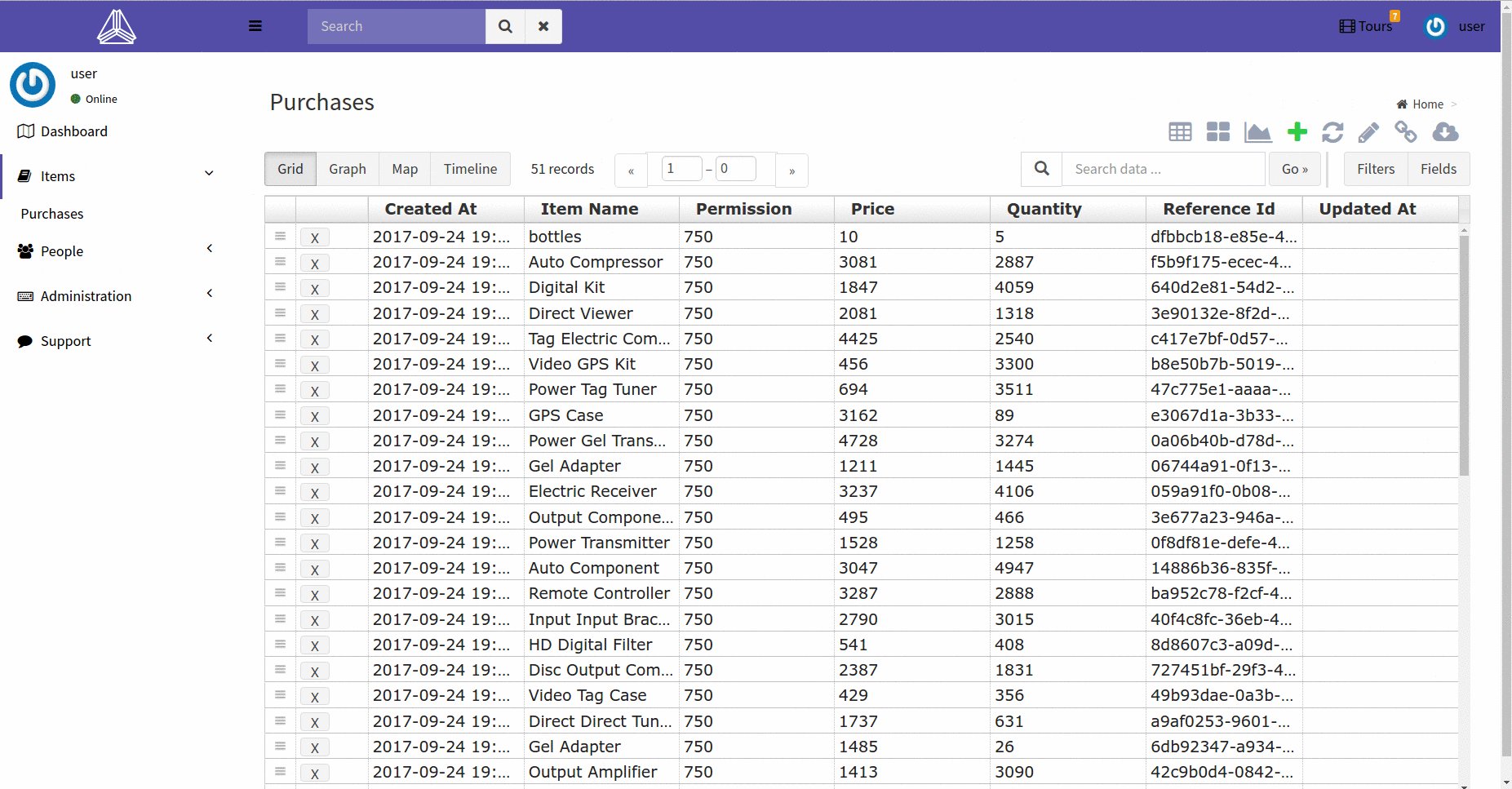
- Ready to use web dashboard
- Responsive to desktop, mobile and table
- Cross platform
- Windows, Mac, Linux and more
- CRUD APIs
- Action APIs
- User APIs
- State tracking APIs
| Ruby | Python | Javascript |
| Typescript | PHP | Dart |
| .NET | Java | iOS |
| Elixir | R | Perl |
RAML spec is auto generated for each endpoint exposed. This can be use to generate further documentation and clients.
curl http://localhost/apispec.raml
{
"data": [
{
"type": "tableName",
"attributes": {
"col1": "",
"col2": "",
},
"id": "",
}
],
"included": [
{
"type": "tableName",
"attributes": {},
"id": "",
},
.
.
],
"links": {
"current_page": 1,
"from": 0,
"last_page": 100,
"per_page": 50,
"to": 50,
"total": 5000
}
}
Daptin was to help build faster, more capable APIs over your data that worked across for all types of frontend.
While Daptin primarily targeted Web apps, the emergence of Android and iOS Apps as a rapidly growing target for developers demanded a different approach for building the backend. With developers classic use of traditional frameworks and bundling techniques, we struggle to invest enough time in the business and frontend demands for all sorts of Apps that provide consistent and predictable APIs which perform equally well on fast and slow load, across a diversity of platforms and devices.
Additionally, framework fragmentation had created a APIs development interoperability nightmare, where backend built for one purpose needs a lot of boilerplate and integration with the rest of the system, in a consistent way.
A component system around JSON APIs offered a solution to both problems, allowing more time available to be invested into frontend and business building, and targeting a standards-based JSON/Entity models that all frontends can use.
However, JSON APIs for data manipulation by themselves weren't enough. Building apps required a lot of custom actions, workflows, data integrity, event subscription, integration with external services that were previously locked up inside of traditional web frameworks. Daptin was built to pull these features out of traditional frameworks and bring them to the fast emerging JSON API standard in an automated way.
- Deploy instance of Daptin on a server
- Upload JSON/YAML/TOML/HCL file which describe your entities (or use marketplace to get started)
- or upload XLS file to create entities and upload data
- Become Admin of the instance (until then its a open for access, that's why you were able to create an account)
- Zero config start (sqlite db for no-config install, mysql/postgres is recommended for serious use)
- A closely knit set of functionality which work together
- Completely configurable at runtime
- Stateless (Horizontally scalable)
- Piggyback on used/known standards
- Runnable on all types on devices
- Cross platform app using qt (very long term goal. A responsive website for now.)
- Normalised Db Design from JSON schema upload
- Json Api, with CRUD and Relationships
- OAuth Authentication, inbuilt jwt token generator (setups up secret itself)
- Authorization based on a slightly modified linux FS permission model
- Objects and action chains
- State tracking using state machine
- Data connectors -> Incoming/Outgoing data
- Plugin system -> Grow the system according to your needs
- Native support for different data types (geo location/time/colors/measurements)
- Configurable intelligent Validation for data in the APIs
- Pages/Sub-sites -> Create a sub-site for a target audiance
- Define events all around the system
- Data conversion/exchange/transformations
- Live editor for subsites - grapesjs
- Store connectors for storing big files/subsites - rclone
- Market place to allow plugins/extensions to be installed
- Online entity designer
- Excel to entity identification
- CSV to entity identification
- Checkout the documentation for daptin