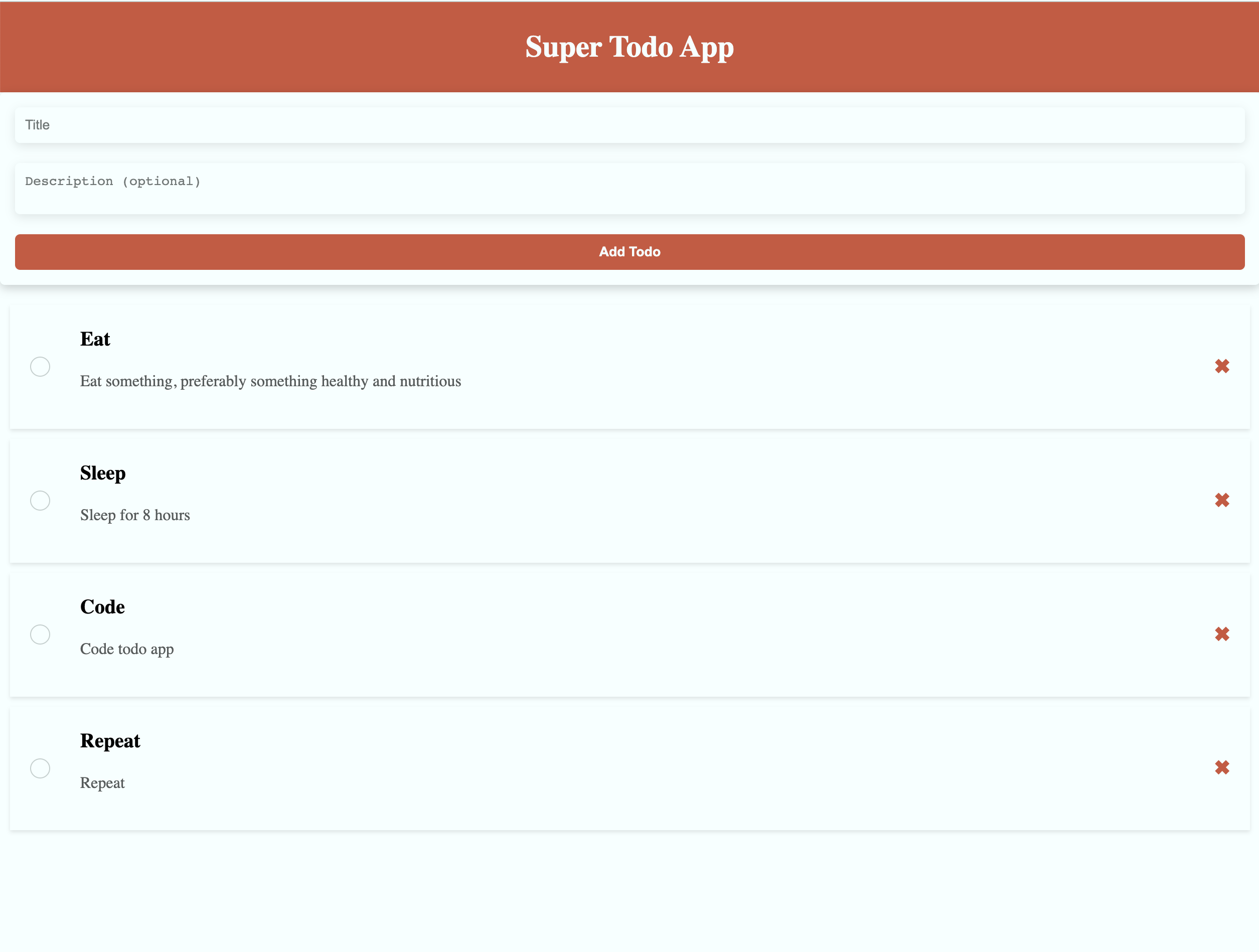
A simple, yet powerful, Todo application built using React and Redux Toolkit. The application follows the design of the Todoist application.
- Add new todos with an optional description
- Toggle the completion status of a todo
- Delete a todo from the list
- View all todos in a clean and organized interface
- React: A JavaScript library for building user interfaces.
- Redux Toolkit: The official, opinionated, batteries-included toolset for efficient Redux development.
- TypeScript: An open-source language which builds on JavaScript, one of the world’s most used tools, by adding static type definitions.
- Linaria: Zero-runtime CSS-in-JS library, used for styling components.
- Vitest and React Testing Library: Used for component and function testing.
- Vite: A build tool that aims to provide a faster and leaner development experience for modern web projects.
Follow the instructions below to run the application locally.
Make sure you have Node.js and npm installed on your machine.
- Clone the repository:
git clone [email protected]:pkarpovich/super-todo-app.git- Install NPM packages:
cd super-todo-app
pnpm install
pnpm dev- The application will be served at http://localhost:5173.
You can run the tests using the following command:
pnpm testWe welcome contributions from the community. If you wish to contribute, please fork the repository and submit a pull request.
This project is licensed under the MIT License.