Marmot — Unofficial Font Squirrel Webfont Generator Client
Marmot automates font-face generation, making it easier and faster:
marmot Averia-Regular.ttf # ls . => webfontkit.zip
Marmot supports Font Squirrel configuration files:
marmot -c generator-config.txt font.otf
It is especially useful when it comes to your own icon fonts:
marmot -c config.txt my-icon-font.otf my-icon-font.zip
Marmot is a ruby gem:
gem install marmot
Font Squirrel Webfont Generator has a lot of options and by default Marmot will use default ones.
Every Font Squirrel webfont kit comes with a text file called generator_config.txt. Marmot can read it:
marmot -c generator-config.txt font.otf
Since the config is actually just a JSON file, you can write your own configs. I use this one for my icons:
{
"formats":["ttf", "woff", "svg"],
"fallback":"none",
"subset_custom_range":"E000-F8FF",
"emsquare":"1000"
}You can do the same thing from the command line:
marmot --no-add-hyphens --formats=ttf,woff font.otf
Here is a full list of options:
--mode <s>
--formats <s>
--tt-instructor <s>
--fix-vertical-metrics
--fix-gasp
--remove-kerning
--add-spaces
--add-hyphens
--fallback <s>
--fallback-custom <i>
--webonly
--options-subset <s>
--subset-range <s>
--subset-custom <s>
--subset-custom-range <s>
--base64
--style-link
--css-stylesheet <s>
--ot-features <s>
--filename-suffix <s>
--emsquare <i>
--spacing-adjustment <i>
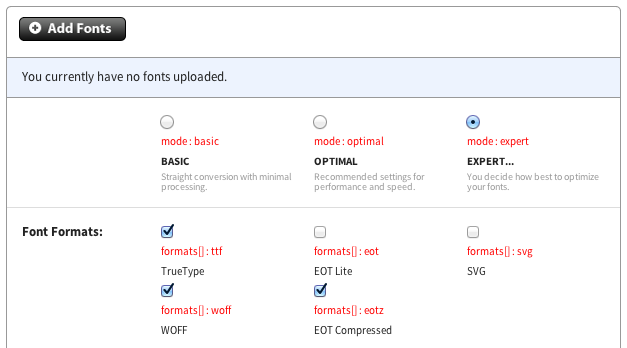
--agreementSome option names can be confusing. Go to generator's page and run this in the console:
$("input[value='expert'], input[value='advanced']").click();
$("table input").each(function(){
$(this).after($("<div style='color:red;'>"+$(this).attr("name")+" : "+$(this).attr("value")+"</div>"));
});Since Marmot is a ruby gem, you can use it in your ruby projects:
require 'marmot'
client = Marmot::Client.new
client.convert File.new("font.ttf"), {
formats: ["ttf", "woff"]
}Please, report it on the Issues page.