Comments (6)
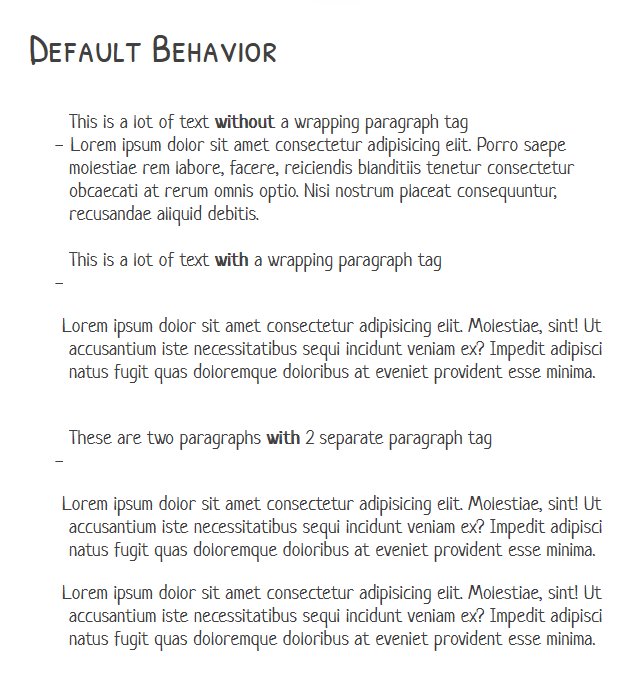
Thanks - that fixes the problem for one paragraph in a list item, but not for:
- first item is a full paragraph
- second item is two paragraphs
this is the second of those paragraphs
- third item is just one paragraph again
I'll experiment with :first-child and the like to see if that'll take care of it - thank you.
from papercss.
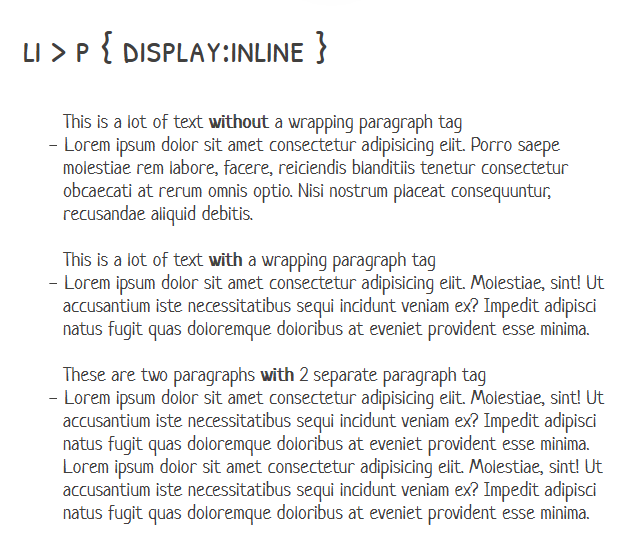
I don't know much about PaperCSS (came here via your post on Mastodon), but if you never need "proper" paragraphs within <li> elements, then you should be able to make such paragraphs into inline elements via the following in your css file that you apply on top of PaperCSS:
li p {
display: inline;
}from papercss.
Not sure whether this is a good idea, but you could also force line breaks between paragraphs with this (from here):
li p::after
{
content: "";
display: block;
}from papercss.
@gvwilson Pushing up a PR for this change.
Let me know if this is the behavior you're expecting!
from papercss.
thank you
from papercss.
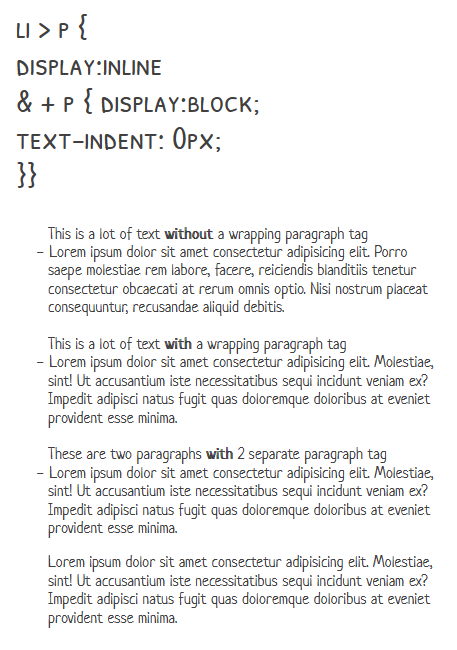
There is also this change if you want separated paragraphs:

from papercss.
Related Issues (20)
- More variants for radio buttons
- Dropdown in navbar
- Vertical menu
- Library for react native HOT 3
- Enable "font-display: swap " to avoid showing invisible text HOT 1
- horizontal form can't display in line because display:block HOT 5
- Display modal in front of nav HOT 1
- Slider with two colors like progress bar HOT 1
- Inputs and labels not shown inside collapsible HOT 2
- Long collapsible content not visible HOT 1
- Default background color for `<html>` element HOT 2
- Unchecked runtime.lastError: The message port closed before a response was received. HOT 2
- Stylelint Error HOT 3
- Show modal with JS HOT 1
- Breaking change in Sass: Color Units HOT 1
- Can you use Sass module system with PaperCSS? HOT 1
- Host font locally HOT 3
- Popover triggered by transparent pseudo-element HOT 2
- Form elements broken inside Tabs
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




inside
from papercss.