Comments (5)
I'm not entirely sure if I'm understanding. Could you please provide a screenshot and some more details about what the issue is?
from papercss.
@rhyneav
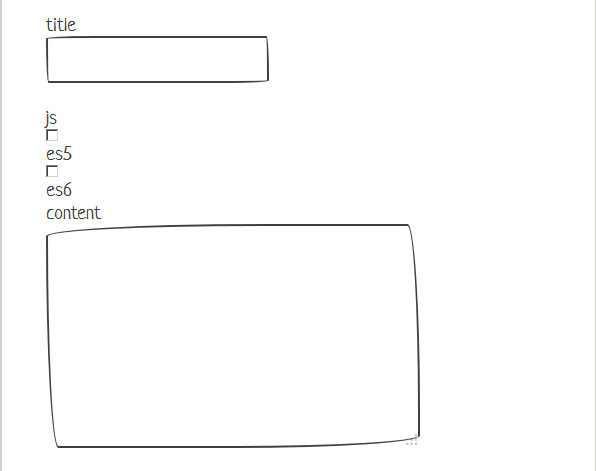
default
with no display:block of textarea
from papercss.
You may need to add some custom code for your site that makes these input groups horizontal (perhaps with flexbox or grid). This doesn't appear to be an input group that PaperCSS supports at the moment. https://www.getpapercss.com/docs/components/forms/
from papercss.
@rhyneav
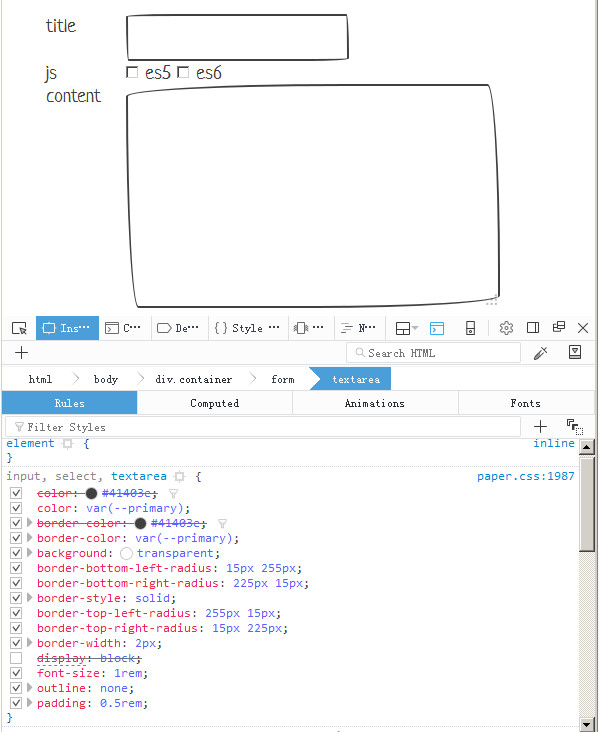
no need add extra css just remove display:block of textarea everthing is ok .
Is there any side effect of absence display:block for textarea ?
from papercss.
You need to do something like this:
.my-class {
display: inline-block;
}<form >
<br><label> title </label> <input name="title" class="my-class" />
<br><label> js </label> <input type="checkbox" name="lang[]" value="es5" class="my-class"> es5
<input type="checkbox" name="lang[]" value="es6" class="my-class"> es6
<br><label>content</label> <textarea rows="10" cols="35" class="my-class" ></textarea>
</form>Changing display: block on our side is not fixing your issue.
Instead you should write valid HTML markup and add your own css classes to make the layout work that you want. We don't provide some kind of grid component, so to get the elements into a layout that you want is your own responsibility.
from papercss.
Related Issues (20)
- More variants for radio buttons
- Dropdown in navbar
- Vertical menu
- Library for react native HOT 3
- Enable "font-display: swap " to avoid showing invisible text HOT 1
- Display modal in front of nav HOT 1
- Slider with two colors like progress bar HOT 1
- Inputs and labels not shown inside collapsible HOT 2
- Long collapsible content not visible HOT 1
- Default background color for `<html>` element HOT 2
- Unchecked runtime.lastError: The message port closed before a response was received. HOT 2
- Stylelint Error HOT 3
- Show modal with JS HOT 1
- Breaking change in Sass: Color Units HOT 1
- Can you use Sass module system with PaperCSS? HOT 1
- Host font locally HOT 3
- unexpected line skip with <p> inside <li> HOT 6
- Popover triggered by transparent pseudo-element HOT 2
- Form elements broken inside Tabs
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from papercss.