Contributors: eliasjnior
Tags: woocommerce, pagseguro, pagbank, pagamento, brasil
Requires at least: 5.4
Tested up to: 6.4
Requires PHP: 7.2
Stable tag: 1.1.1
License: GPLv2
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Aceite pagamentos via cartão de crédito, boleto e Pix no checkout do WooCommerce através do PagBank.
O PagBank é uma empresa do grupo UOL.
Ele é pioneiro e líder no mercado brasileiro de meios de pagamento online, e possui um portfólio completo para o seu negócio.
Clique aqui para entrar em contato com o nosso time comercial para mais informações e negociações.
Nosso módulo oferece uma integração completa com a sua loja. Receba e gerencie pagamentos com a pioneira e líder de mercado no Brasil!
Aqui estão alguns dos benefícios dessa integração:
- Fácil instalação e configuração para integrar pagamentos no Cartão de Crédito, Pix e Boleto em sua loja virtual Woocommerce, proporcionando flexibilidade aos seus clientes.
- Parcelamento personalizável: Ofereça a opção de parcelamento com ou sem juros, permitindo que você configure essa opção de acordo com suas preferências através do plugin.
- Reembolso fácil: Realize reembolsos totais ou parciais diretamente na plataforma, proporcionando uma experiência satisfatória aos seus clientes.
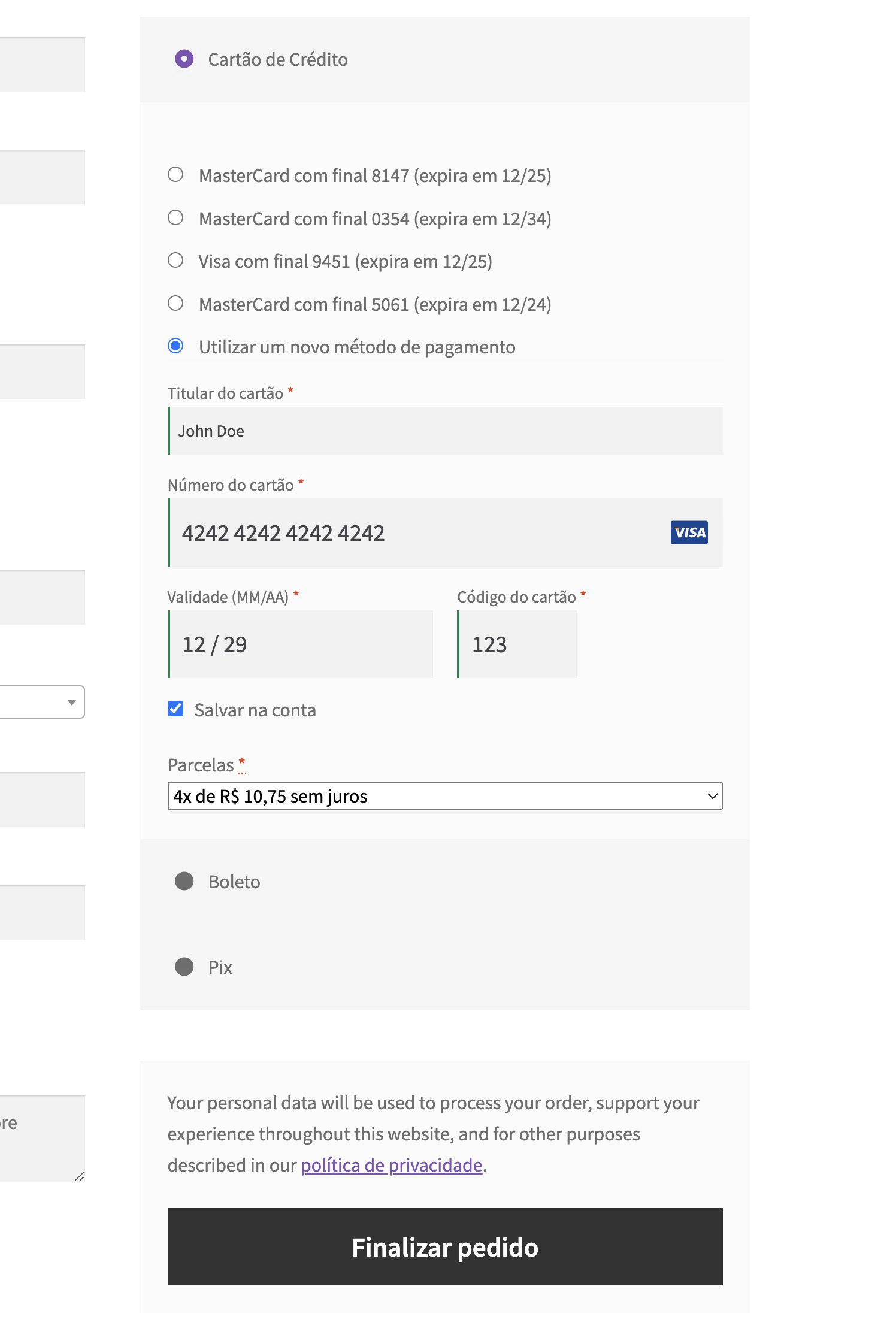
- Segurança do cliente: Dê aos seus clientes a opção de salvar seu método de pagamento, sem a necessidade de armazenar o número do cartão, garantindo a segurança de dados sensíveis.
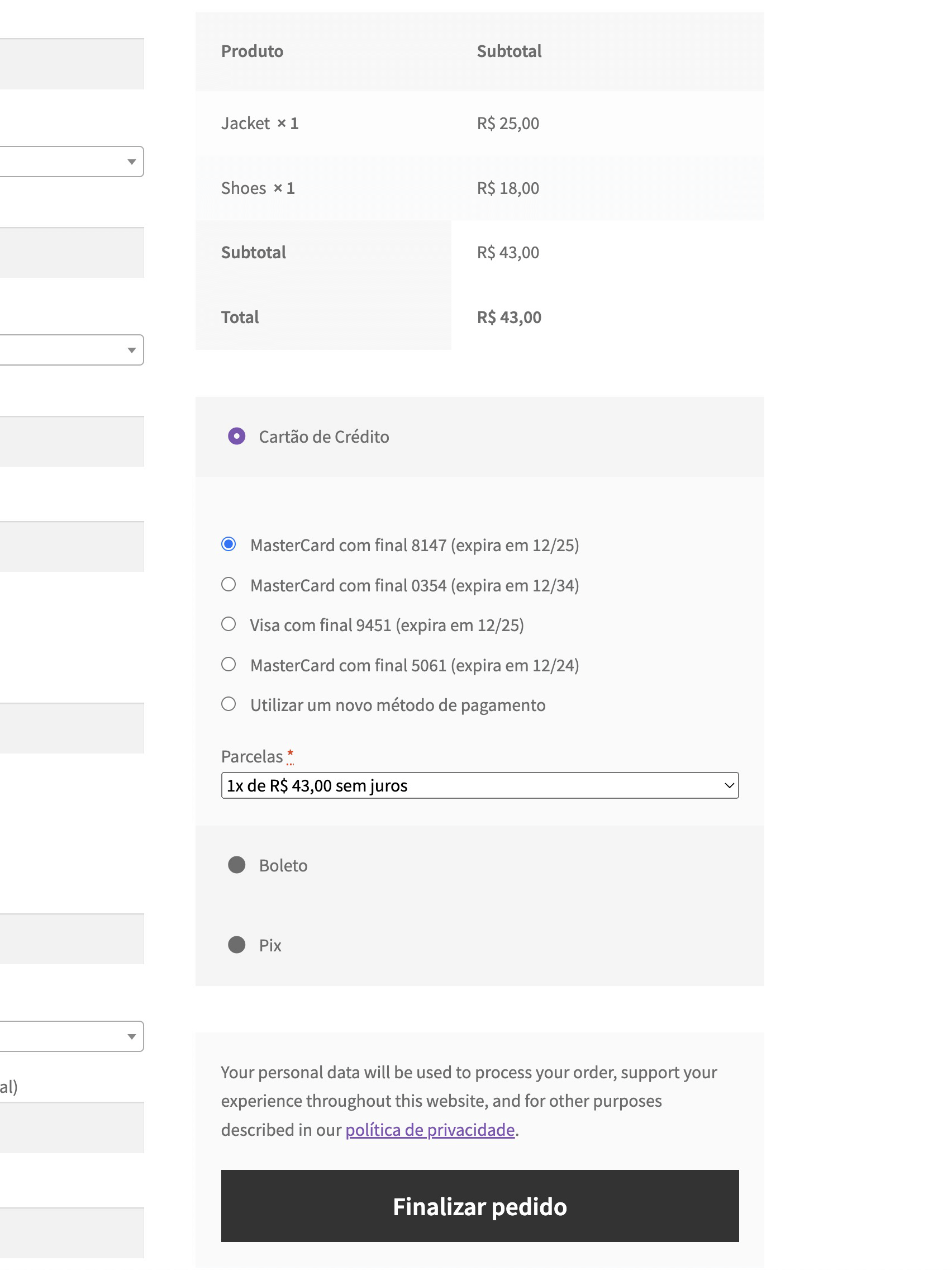
- Checkout Transparente: Permita que seus clientes façam o pagamento sem sair do seu site, proporcionando uma experiência de compra fluida e conveniente.
- Status de pedidos atualizados automaticamente: Através do Webhook de retorno de dados do PagSeguro, os status dos pedidos são atualizados automaticamente, permitindo que você acompanhe o processo de cada transação (aprovado, negado, cancelado, etc).
Receba e gerencie transações de cartão de crédito em sua loja.
Principais Recursos:
- Método transparente
- Reembolso online total ou parcial
- Personalização de regras para juros e parcelamento
- Informação ao cliente dos juros cobrados com atualização do total do pedido
- Consolidação de status (cancelamento e confirmação de pagamento automática)
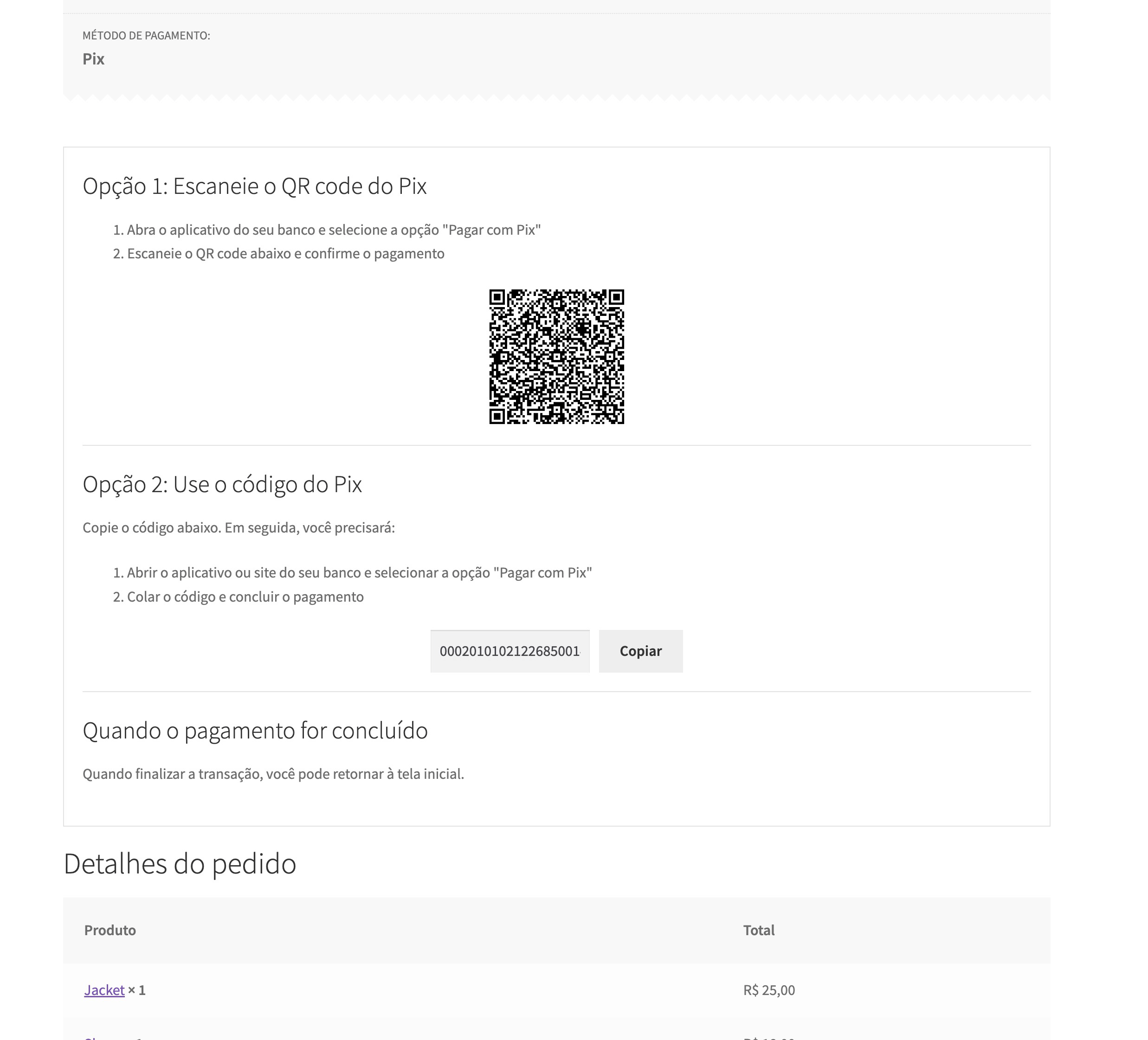
Receba e gerencie transações por Pix totalmente integrado a sua conta do PagBank.
Principais Recursos:
- Método transparente
- Reembolso online total ou parcial
- Consolidação de status (cancelamento e confirmação de pagamento automática)
Atenção: Para o funcionamento do PIX corretamente é necessário que você tenha uma chave Pix cadastrada na sua conta PagBank. Quer saber como cadastrar a chave PIX? Consulte nosso artigo: Como fazer um cadastro de Chave Pix no PagBank?.
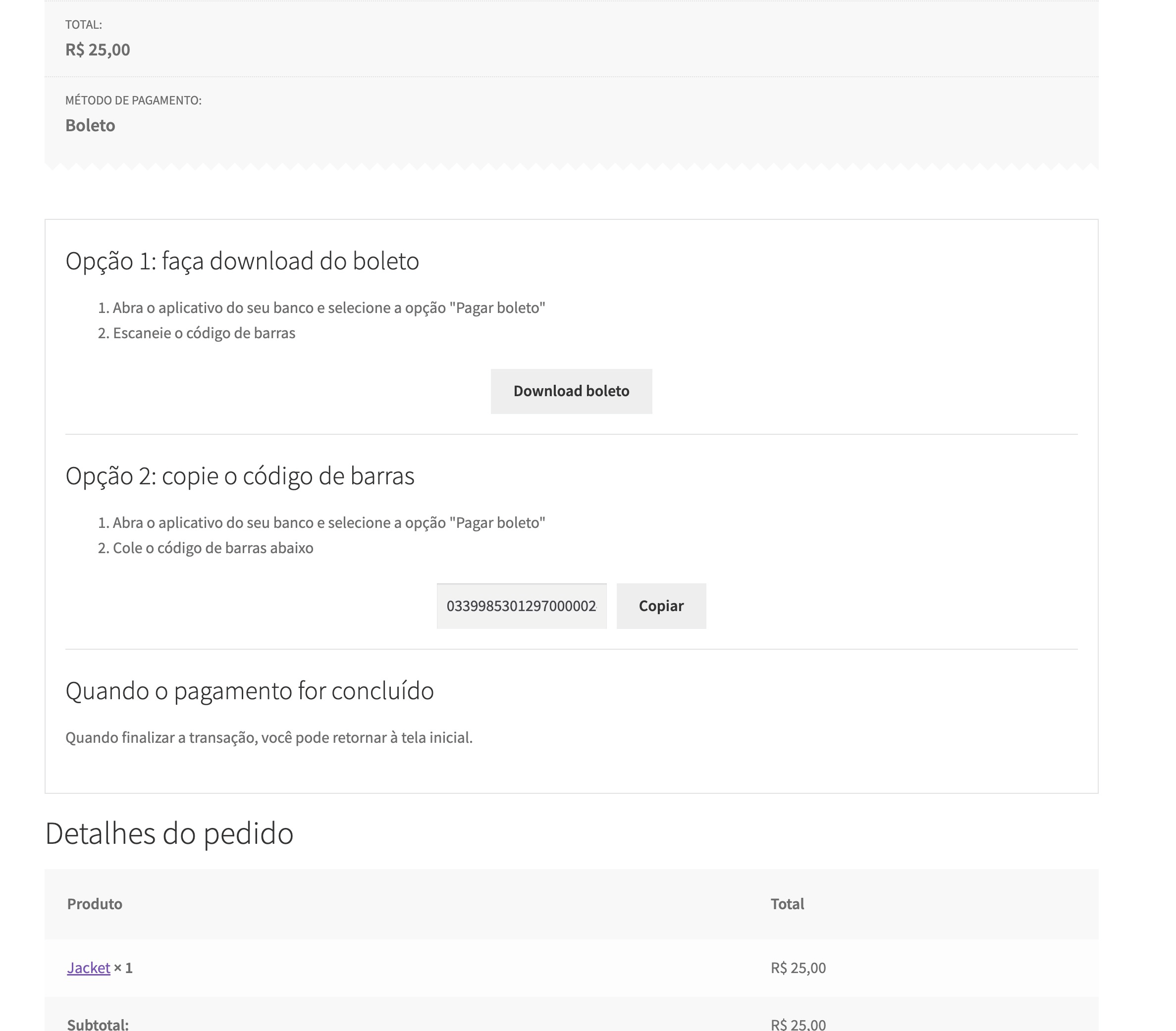
Receba e gerencie transações por Boleto totalmente integrado a sua conta do PagBank.
Principais Recursos:
- Método transparente
- Reembolso online total e parcial.
- Consolidação de status (cancelamento e confirmação de pagamento automática)
Essa integração oferece uma série de recursos que vão facilitar e aprimorar a experiência de pagamento em sua loja virtual.
Tem alguma dúvida sobre o funcionamento ou está com algum problema técnico relacionado ao nosso plugin WooCommerce PagBank? Entre em contato com nosso Time de integração.
Para que os métodos de pagamento tenham o correto funcionamento, durante o checkout será inicializado remotamente um Javascript externo do SDK do PagBank, que será responsável para criptografar o cartão de crédito e manter os dados dos usuários seguros.
Para instalar o PagBank for WooCommerce, você precisa:
- WordPress versão 5.4 ou superior (instalado)
- WooCommerce versão 3.9 ou superior (instalado e ativado)
- PHP versão 7.2 ou superior
- Conta no PagBank (cadastre-se)
- Brazilian Market on WooCommerce instalado e ativado
- Faça login na administração do WordPress.
- Vá em Plugins > Adicionar novo.
- Procure pelo plugin pagbank-for-woocommerce.
- Clique em Instalar agora e aguarde até que o plugin esteja instalado.
- Você pode ativar o plugin imediatamente clicando em Ativar na página de sucesso. Se você quiser ativá-lo mais tarde, poderá fazê-lo através de Plugins > Plugins instalados.
Siga os passos abaixo para conectar o plugin à sua conta PagBank:
- Após ter ativado o plugin PagBank for WooCommerce, vá em WooCommerce > Configurações.
- Clique na aba Pagamentos.
- A lista de métodos de pagamento incluirá três opções de pagamento: PagBank Cartão de Crédito, PagBank Boleto e PagBank Pix.
- Clique no método de pagamento que você deseja ativar.
- Clique no botão Conectar ao PagBank para associar a sua conta. Assim que você conectar ela em qualquer método de pagamento, ela conectará todos os outros métodos de pagamento na mesma conta, porém não ativará o método de pagamento automaticamente.
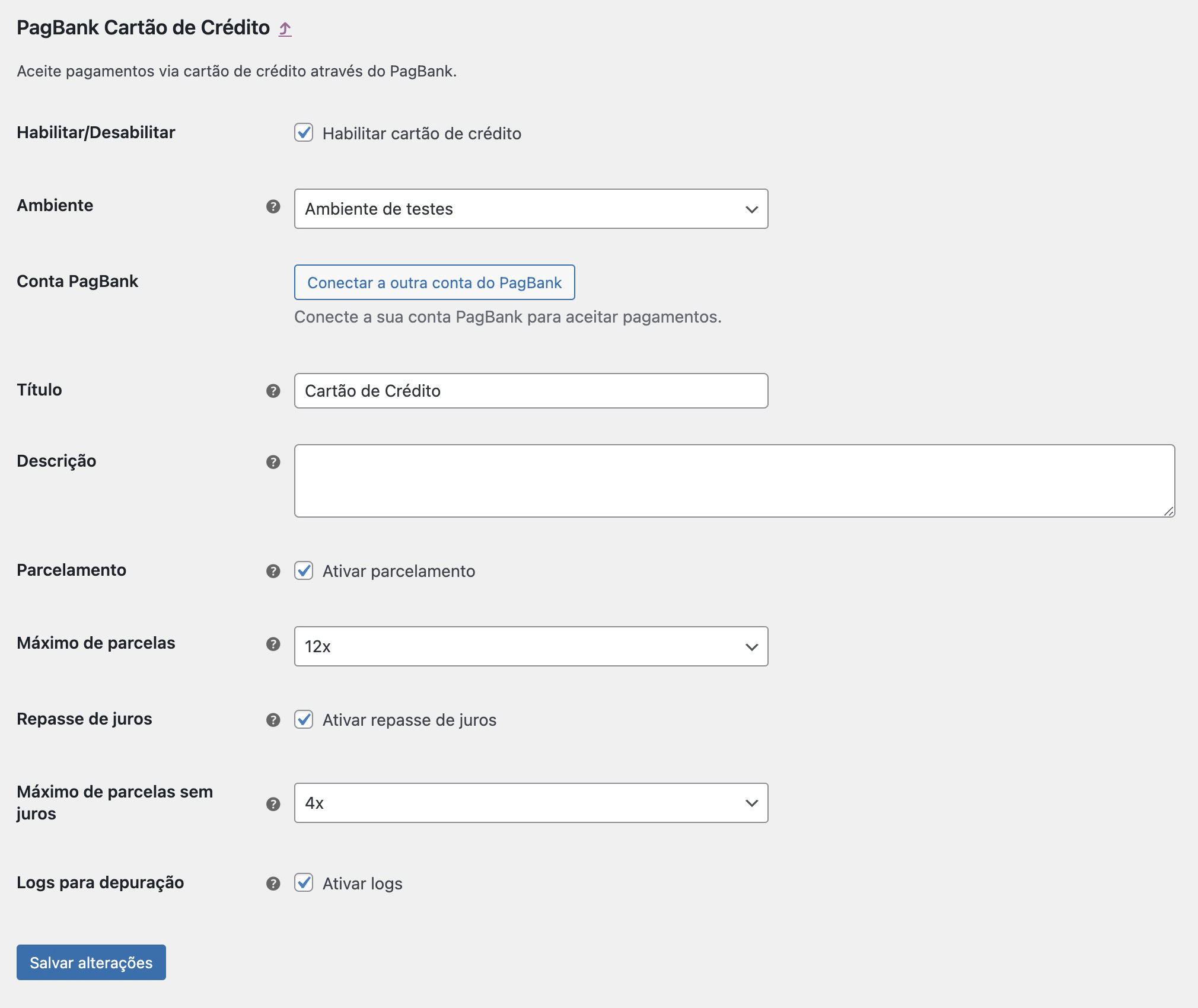
- Depois que você conectar a sua conta PagBank, configure as outras opções de cada método, como parcelamento e prazo para pagamento.
- Clique em Salvar alterações.
- Release inicial.
- Adicionado novos logs para tratamento de webhooks.
- Adicionado suporte ao WooCommerce 7.9.
- Adicionado obrigatoriedade do bairro durante o checkout.
- Adicionado melhorias nos logs.
- Correção de bugs durante a conexão da conta PagBank.
- Aumentado tempo de timeout para conexão com o PagBank.
- Adicionado suporte ao WooCommerce Subscriptions com cobranças automáticas.
- Corrigido pequenos bugs.
- Adicionado suporte ao WooCommerce HPOS.
- Corrigido bugs durante a instalação.
- Ajustes para aprovação do plugin pelo time do WordPress.
- Corrigido erro na geração do Pix.
- Ajustado warnings em modo de depuração do WordPress.
- Alterado título do método de pagamento dentro da visualização do pedido no dashboard.
- Adicionado mensagens de validação na configuração dos métodos de pagamento.
- Corrigido processamento de webhooks.
- Adicionado suporte para novas versões do WooCommerce e WordPress.
- Corrigido URL de webhook inválida para instalações que utilizam o WordPress em subpastas.