Open Source Community Africa is a community of open source advocates and contributors across Africa, with the sole aim of growing and building the spirit of open source development and contribution through an increase in the rate of credible contributions towards maintaining open source technologies by African software developers, designers and all career fields in technology both on a local and global scale.
As a community, we intend to promote the culture of open source contribution amongst African developers and also strongly advocate for the development of free and open source software by giving people the opportunity and technical empowerment to make credible contributions towards building and maintaining open source projects/softwares.
Get started and know more about us here www.oscafrica.org

To ensure a sane and healthy environment for all maintainers, contributors, reviewers and community members in general, we adhere strictly to our code of conduct and also urge all members to.
We appreciate your efforts to help make a contribution to our project, This project is currently built with HTML5, CSS3, SASS, JQUERY, and JAVASCRIPT. To get started here's a quick guide:
- You have to be a member of the O.S.C.A community, Join here.
- We use the pull-request model, see GitHub's help on pull-request.
HOW TO CONTRIBUTE TO OPEN SOURCE accepts PR's (pull requests) from newbies only, this is to help newbies get familiar with contribution processes.
Issues can be submitted by anyone, seasoned developers or newbies.
-
If you are new to Git and Github, it is advisable you go through GitHub For Beginners before moving to the next step.
-
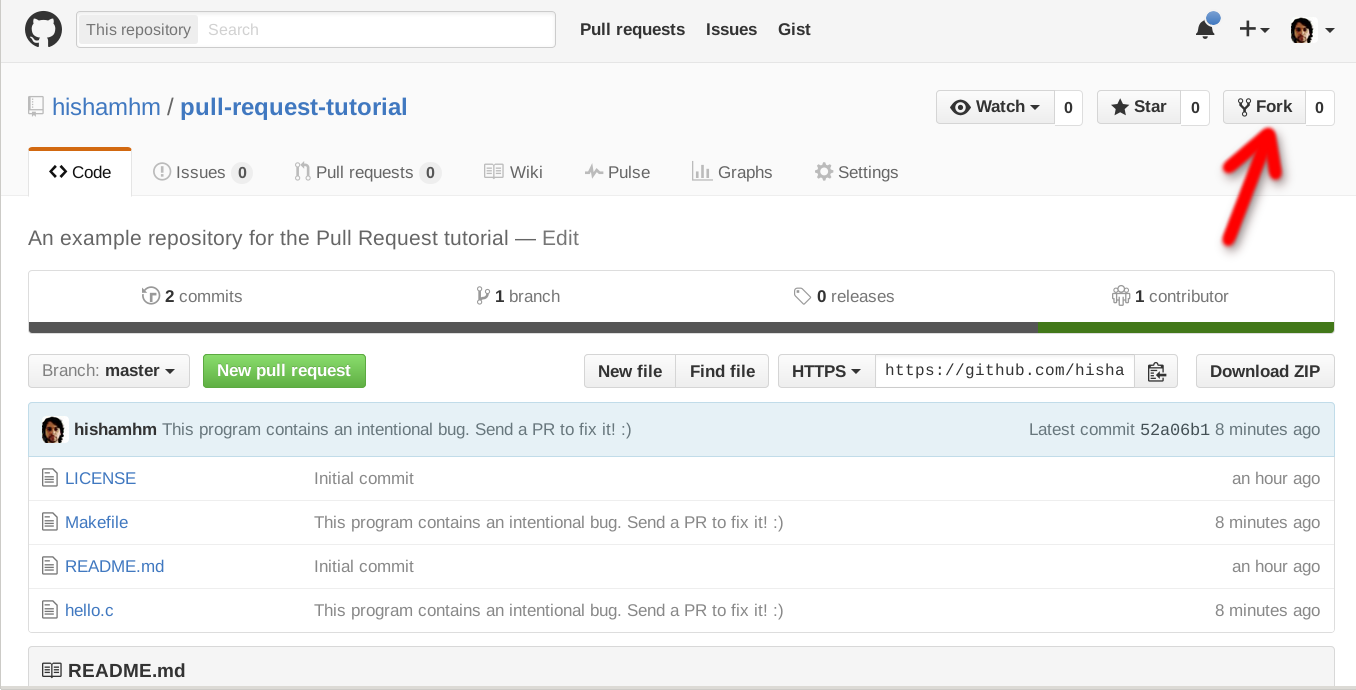
Fork the project on Github, Help Guide to Fork a repository.
-
Clone the project.
git clone https://github.com/<your username>/oscommunityafrica.github.io.git && cd oscommunityafrica.github.io
-
Create a branch specific to the issue you are working on.
git checkout -b update-readme-file
For clarity to yourself and others on the issue you're working on, name your branch something like
update-xxxorfix-xxxwherexxxis a short description of the changes you're making. For exampleupdate-readmeorfix-typo-on-contribution-md. -
Open up the project in your favourite text editor, select the file you want to contribute to and make your changes.
If you are making changes to the README.md file, you would need to have Markdown knowledge. Visit here to read about GitHub Markdown and here to practice.
- If you are adding a new project/organisation to the README, make sure it's listed in alphabetical order.
- If you are adding a new organisation, make sure you add an organisation label to the organisation name. This would help distinguish projects from organisation projects.
-
After making your changes in the new git branch then add your modified files to git, How to add, commit, push and go.
git add path/to/filename.ext
You can also add all unstaged files using:
git add .Note, using a
git add .will automatically add all files. You can do agit statusto see your changes, but do it beforegit add. -
Commit your changes using a descriptive commit message.
git commit -m "Brief Description of Commit" -
Push your commits to your Github Fork:
git push -u origin branch-name
-
Submit a pull request.
Within GitHub, visit this main repository and you should see a banner suggesting to make a pull request. While you're writing up the pull request, you can add
Closes #XXXin the message body where#XXXis the issue you're fixing. So an example would beCloses #42would close issue#42.
If you decide to fix an issue, it's advisable to check the comment thread in case there's somebody already working on a fix. If no one is working on it at the moment, kindly leave a comment stating that you intend to work on it so other people don't accidentally duplicate your effort.
In a situation whereby somebody decides to fix an issue but doesn't follow up for a particular period of time, say 1 - 2 weeks, it's acceptable to still pick up the issue but make sure to leave a comment.
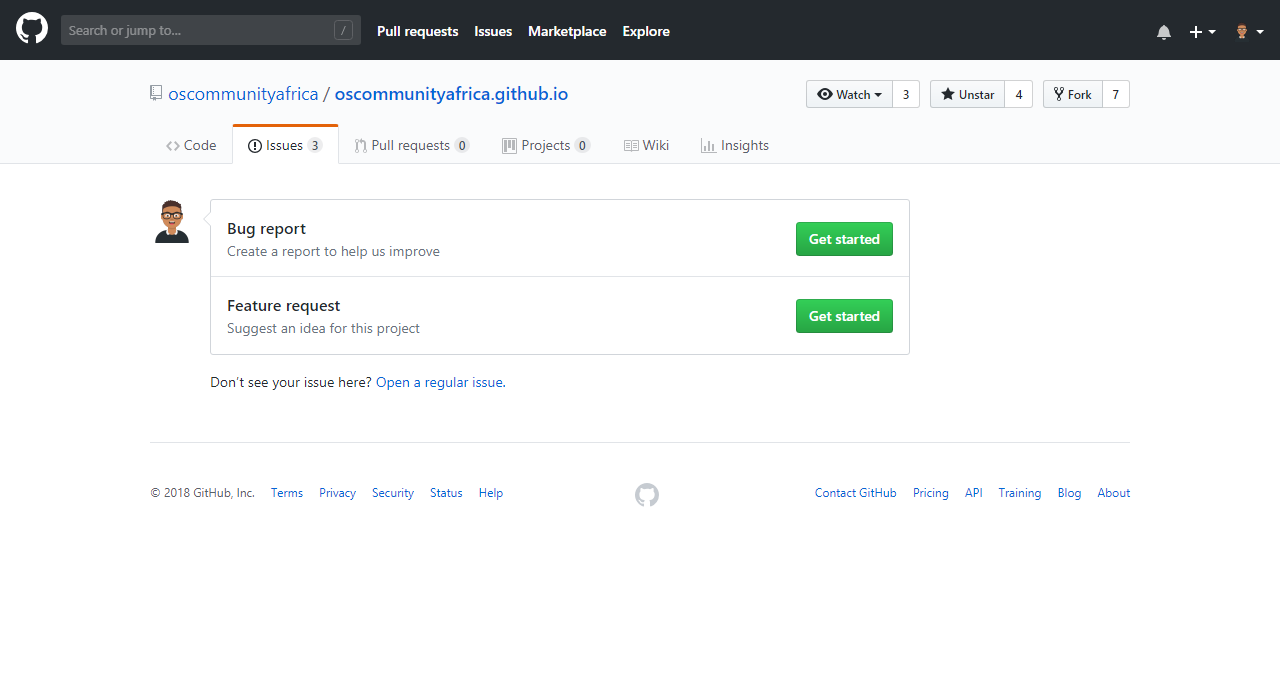
The Issue system on OSCA has two sections;
- Bug Report
If you find any bug in the software, do raise aBug Reportissue stating the found bug. If you so wish to fix the bug, then work on it and send a pull request referencing the issue number, If you don't want to fix, just drop the issue and wait for help, the project maintainers would respond to the Issue. - Feature Request
If you want to propose or recommend a new feature, kindly use theFeature Requestsection to discuss your proposal.Please do not work on a new feature without first raising a "Feature Request Issue" as you might be working on a feature that is not needed in the project.
Start with the Title of your feature and Description stating why the feature should be implemented.
After raising an Issue, you would receive a response from the project maintainers for approval or disapproval.
For a complete guide on contributing, please visit our resources.
We use Git for versioning. For the versions available, see the tags on this repository.
This project is licensed under the Creative Commons Attribution 3.0 Unported - see the LICENSE.txt file for more details.