This is one of the many projects available on codedamn to reinforce your learning by building. If you want to become a frontend developer and learn by practicing, feel free to attempt this challenge. Feel free to check out the codedamn frontend web developer learning path to learn more about how to become an awesome frontend developer.
The header of the application should contain two elements spaced between.
-
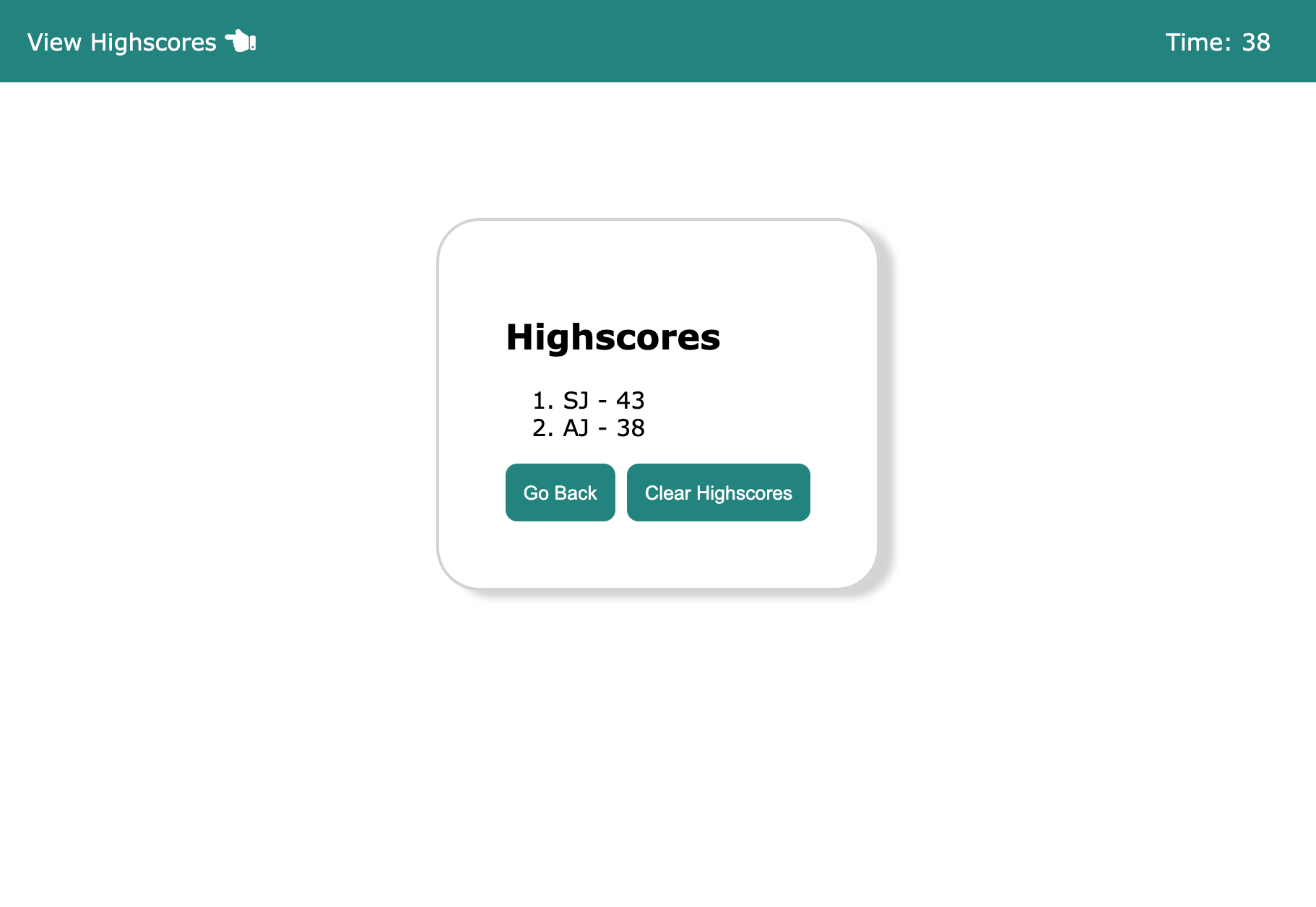
View Highscores On clicking on the view highscores all the highscores saved in the local storage should be shown
Use the following classes for adding the Left hand icon
fas fa-hand-point-left fa-lgbeside theView Highscores. Favicon is already setup in the<head>element. -
Time Currently no time is shown as the quiz is not started yet
On clicking on the start quiz button the timer should be set to 50 seconds and the countdown of the timer should begin.
The question as four options are shown

On clicking on the correct option the question the next question should appear and correct text should be shown below the question, there will be no change in the timer it will continue to countdown
If the answer is wrong then you have to subtract 10 seconds from the current time left to answer the questions
If the timer reaches 0 or the user completes the questions, the box should show All done! and the final score of the user and should let the user enter their initials and submit.
When submitted the the score should be added to the highscores.
Your challenge is to build out this project and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your project should:
- Be responsive for desktop and mobile phones
- Have minimum functionalities and effects working
Want some support on the challenge? Join our discord community and ask questions in the #general channel.
Your task is to build out the project as per the provided screenshots. You will find both a mobile and a desktop version of the design.
The designs are in image formats (sketch and figma designs coming soon).
You will find all the required assets in the /assets folder. These include images, fonts, etc.
There is also a style-guide.html file containing the information you'll need, such as color palette and font names. Make sure to open this in the browser to see the contents.
We love receiving feedback! We're always looking to improve our challenges and our platform. So if you have anything you'd like to mention, please visit codedamn feedback page