ember-cli-jquery-coverflow
An Ember component that integrates the excellent jQuery Coverflow widget from Martijn van der Lee into Ember. Developed for frontpag.es.
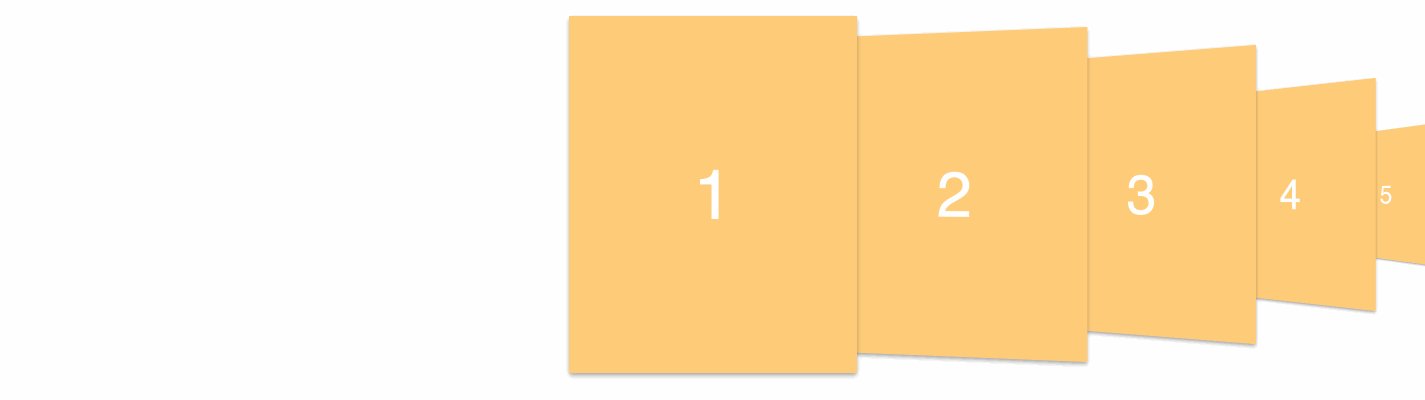
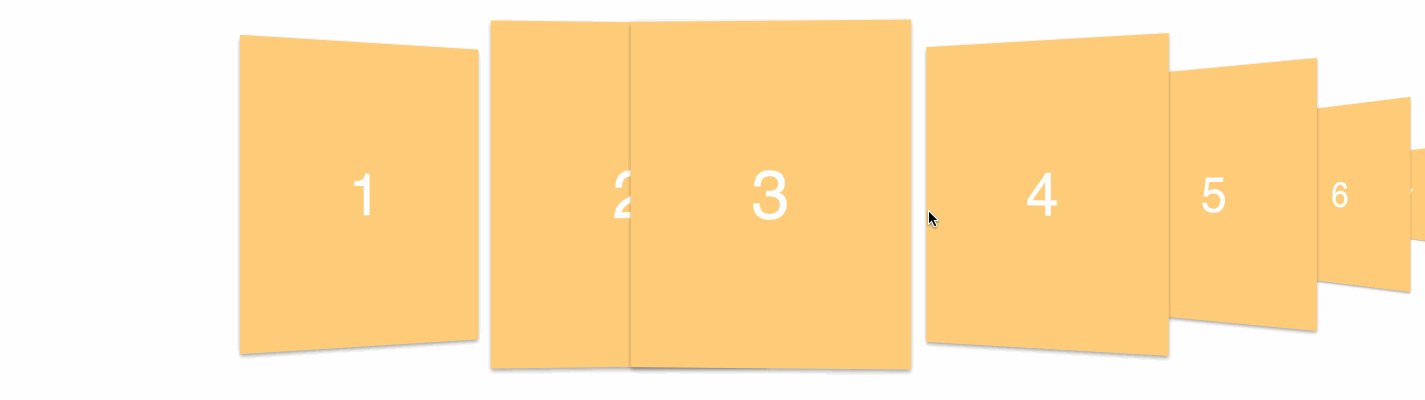
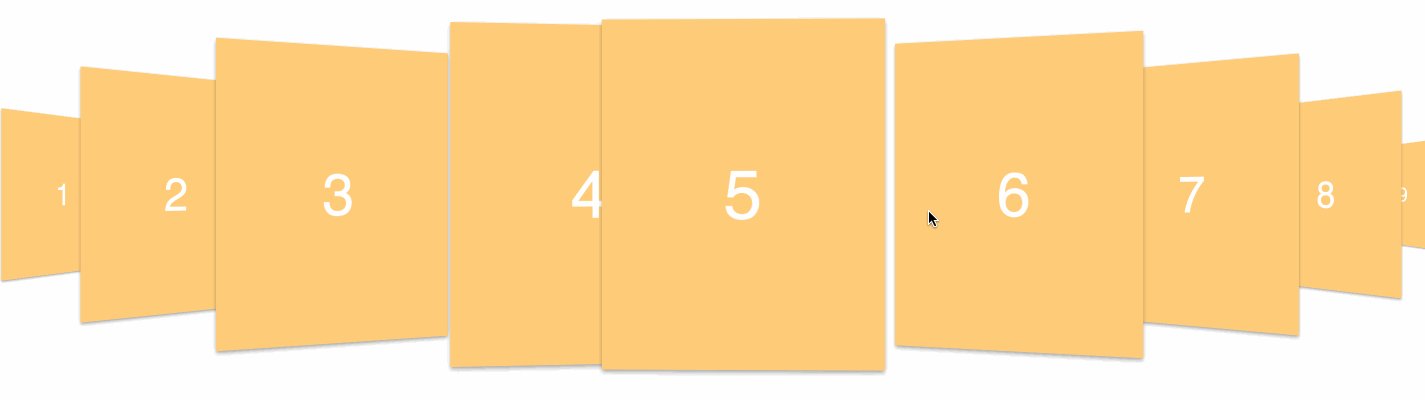
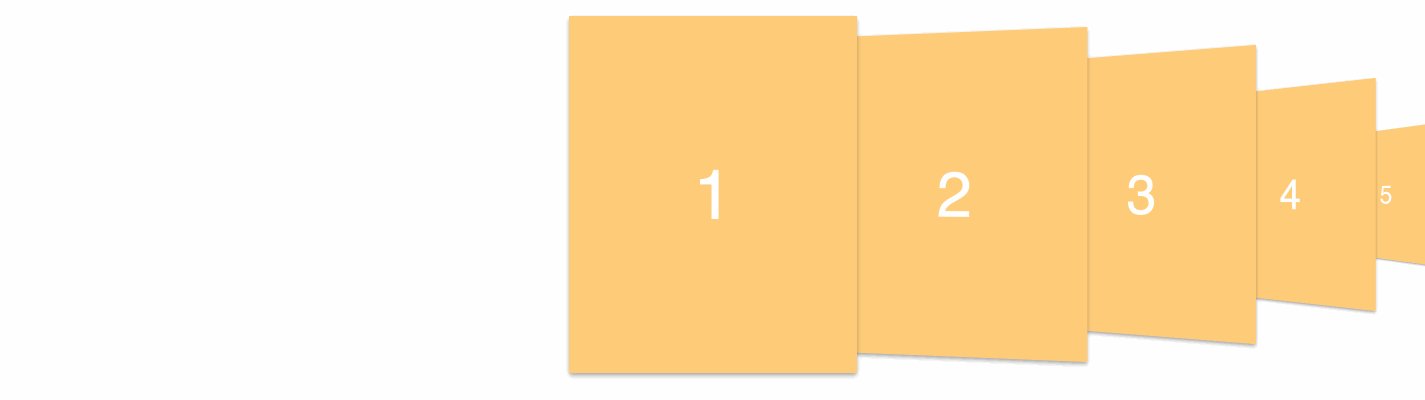
 Interactive demo (with code samples)
Interactive demo (with code samples)
Usage
Include the jquery-coverflow component in your template as a block. Configure it using options from the jQuery Coverflow docs. Inside the block, include one jquery-coverflow-cover component for each cover you'd like to insert into the coverflow widget.
Example:
You can also pass a callback for the animateComplete, animateStep, change, confirm, and select events (again, see the docs for more detail):
// app/controllers/application.js
import Ember from 'ember';
export default Ember.Controller.extend({
selectCallback: Ember.computed(function() {
return function(event, cover, index) {
this.set('currentCoverIndex', index);
};
})
});(Note: This pattern of returning a function from a property is a little awkward, and should probably be an action instead. See issue #1.)
Building
ember build
For more information on using ember-cli, visit http://www.ember-cli.com/.
