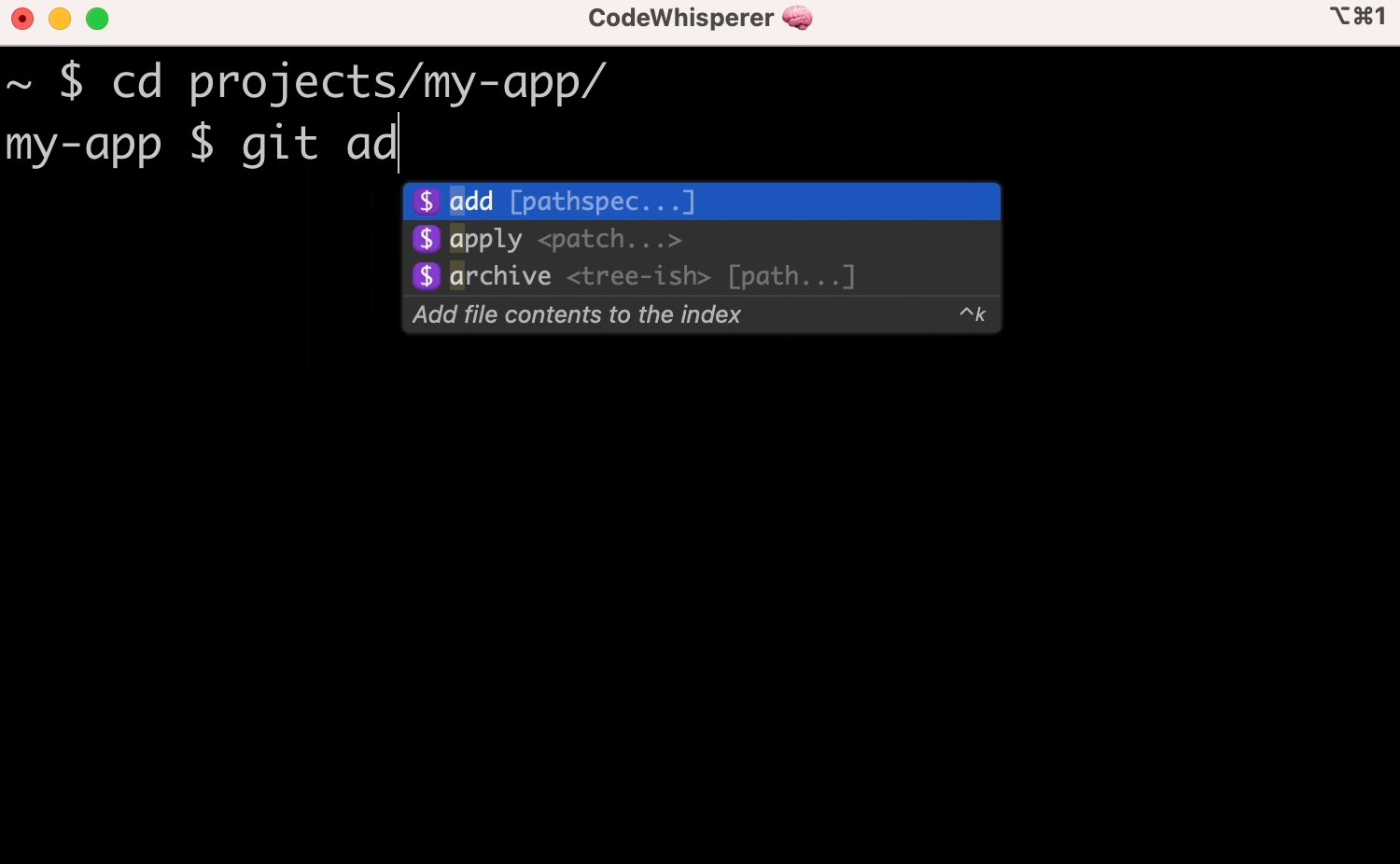
Amazon Q Developer in the command line
adds IDE-style completions for hundreds of popular CLIs like git, npm,
docker, and aws. Start typing, and Amazon Q populates contextually relevant
subcommands, options and arguments.
- macOS:
- DMG: Download from AWS: aws.amazon.com
- Homebrew:
brew install amazon-q
- Linux/Windows:
- Remote machines
NOTE: Once it's downloaded, launch the app to set up Amazon Q for command line!
A completion spec is a declarative schema that specifies the subcommands,
options and args for a CLI tool. Amazon Q uses these schemas to generate
suggestions.
Use the steps below or follow our getting started guide: fig.io/docs
Prerequisites:
- Download Amazon Q for command line
- Node and Pnpm
Steps
-
Make sure you have
pnpminstalled, as that's the package manager used in this repo. -
Click here to fork this repo.
-
Clone your forked repo and create an example spec
# Replace `YOUR_GITHUB_USERNAME` with your own GitHub username git clone https://github.com/YOUR_GITHUB_USERNAME/autocomplete.git autocomplete cd autocomplete # Add withfig/autocomplete as a remote git remote add upstream https://github.com/withfig/autocomplete.git # Install packages pnpm install # Create an example spec (call it "abc") pnpm create-spec abc # Turn on "dev mode" pnpm dev
-
Now go to your terminal and type
abc[space]. Your example spec will appear. 😊
- Edit your spec in TypeScript in the
src/folder - On save, specs are compiled to the
build/folder - In dev mode, specs are read from the
buildfolder, and generators run every keystroke.
# Typecheck all specs in the src/ folder
pnpm test
# Compile typescripts specs from src/ folder to build/ folder
pnpm build
# Lint and fix issues
pnpm lint:fixWe would love contributions for:
- New completion specs
- Errors with existing completion specs (e.g. missing subcommands, options, or arguments)
- Generators for argument suggestions
- Better descriptions, icons etc
- Themes!
If you aren't able to contribute, please feel free to open an issue.
Amazon Q for command line works with the native macOS Terminal app, iTerm, Tabby, Hyper, Kitty, WezTerm, and Alacritty. It also works in the integrated terminals of VSCode, JetBrains IDEs, Android Studio, and Nova.
Want to see another terminal included? Check our issue tracker and add your support for it!
Amazon Q for command line uses the Accessibility API on Mac to position the window, and integrates with your shell to read what you've typed.
Not yet, Amazon Q for command line is only available on macOS for now. Windows and Linux support is in progress!
Run brew install amazon-q or, downloading the app at
aws.amazon.com.
Then, launch the Amazon Q app!
Check out our How to Contribute guide. Many of Amazon Q's 400+ contributors made their first open source contribution to Amazon Q!
Run q doctor to automatically debug issues with your installation. Otherwise
make an issue in our GitHub discussions community:
aws/q-command-line-discussions