A library for widgets that load their content one page (or batch) at a time (also known as lazy-loading).
- Load data one page at a time
- Retry failed pages
- Override the default loading, retry, and error widgets if desired
- ListView and GridView implementations
- Extendability using inheritance
See the installation instructions on pub.
The library provides three widgets:
- Pagewise: An abstract widget that pagewise widgets must extend and implement the buildPage function
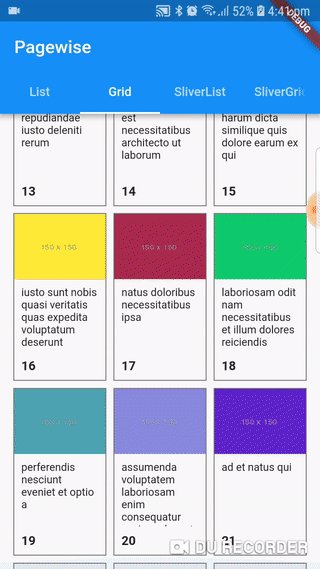
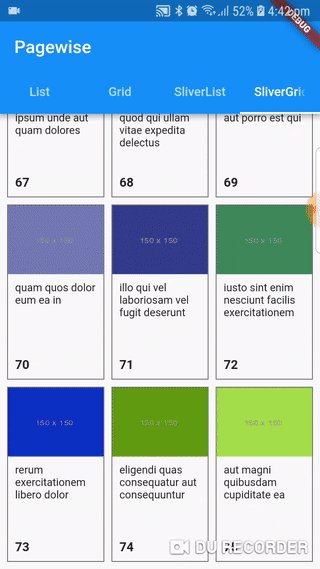
- PagewiseGridView: A pagewise implementation of GridView. It could be used as follows:
PagewiseGridView(
pageSize: 10,
totalCount: 40,
crossAxisCount: 2,
mainAxisSpacing: 8.0,
crossAxisSpacing: 8.0,
childAspectRatio: 0.555,
padding: EdgeInsets.all(15.0),
itemBuilder: (context, entry) {
// return a widget that displays the entry's data
},
pageFuture: (pageIndex) {
// return a Future that resolves to a list containing the page's data
},
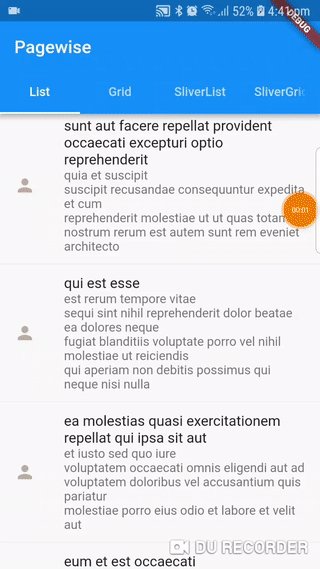
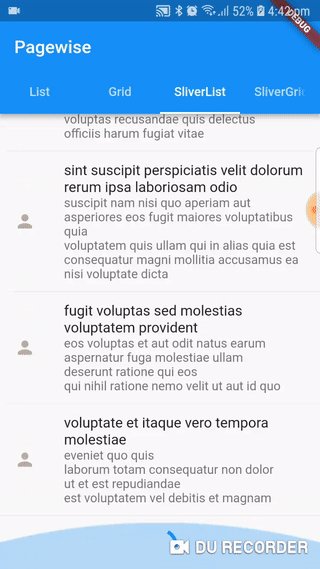
);- PagewiseListView: A pagewise implementation of ListView. It could be used as follows:
PagewiseListView(
pageSize: 10,
totalCount: 40,
padding: EdgeInsets.all(15.0),
itemBuilder: (BuildContext context, entry) {
// return a widget that displays the entry's data
},
pageFuture: (pageIndex) {
// return a Future that resolves to a list containing the page's data
}
);Check the documentation for more details.
If you don't want to use PagewiseGridView or PagewiseListView, you can implement your own pagewise widget, by extending Pagewise class and implementing the buildWidget function, which takes a page (a list of data) and returns a widget that displays this data. For example, to implement a PagewiseColumn:
@override
Widget buildPage(BuildContext context, List page) {
return Column(
children: page.map((entry) => this.itemBuilder(context, entry)).toList();
);
}Note that in the code above I'm assuming that your implementation uses an itemBuilder function to build a widget for each entry. This, of course, is not necessary.