Created by Paul Laux, @dr_laux for announcements
- LightWallet V3
- Web3.js Ethereum JavaScript API
- React-boilerplate as a wrapper of React JS, Redux, Saga, Reselect, ImmutableJS and more
- Ant Design React js components
- Webpack 3 - A bundler for javascript and friends.
- Many others, See package.json
- Infura.io as JsonRPC provider
- Coinmarketcap as exchange rates provider
- Encryption keys generated from seed and stored in the browser.
- Network selector including local and remote rpc
- Eth balance auto converted to btc/usd/euro.
- Responsive design for mobile support.
Eth-hot-wallet supports erc20 tokens. From the user side, the tokens will have the same look and feel like Ether. To interact with contracts, we use
web3.eth.contract(erc20Abi)Like all other network communication in the wallet, calls to erc20 contracts are done inside app/containers/Header/saga.js.
ERC20 Abi can be imported using
import { erc20Abi } from 'utils/contracts/abi';- ERC20 native token support
- Local storage
- Tests
- Event log
- CI for development and production
- External security audit
- Upgrade to react 16
- Upgrade Enzyme 3
4 Major containers were created:
-
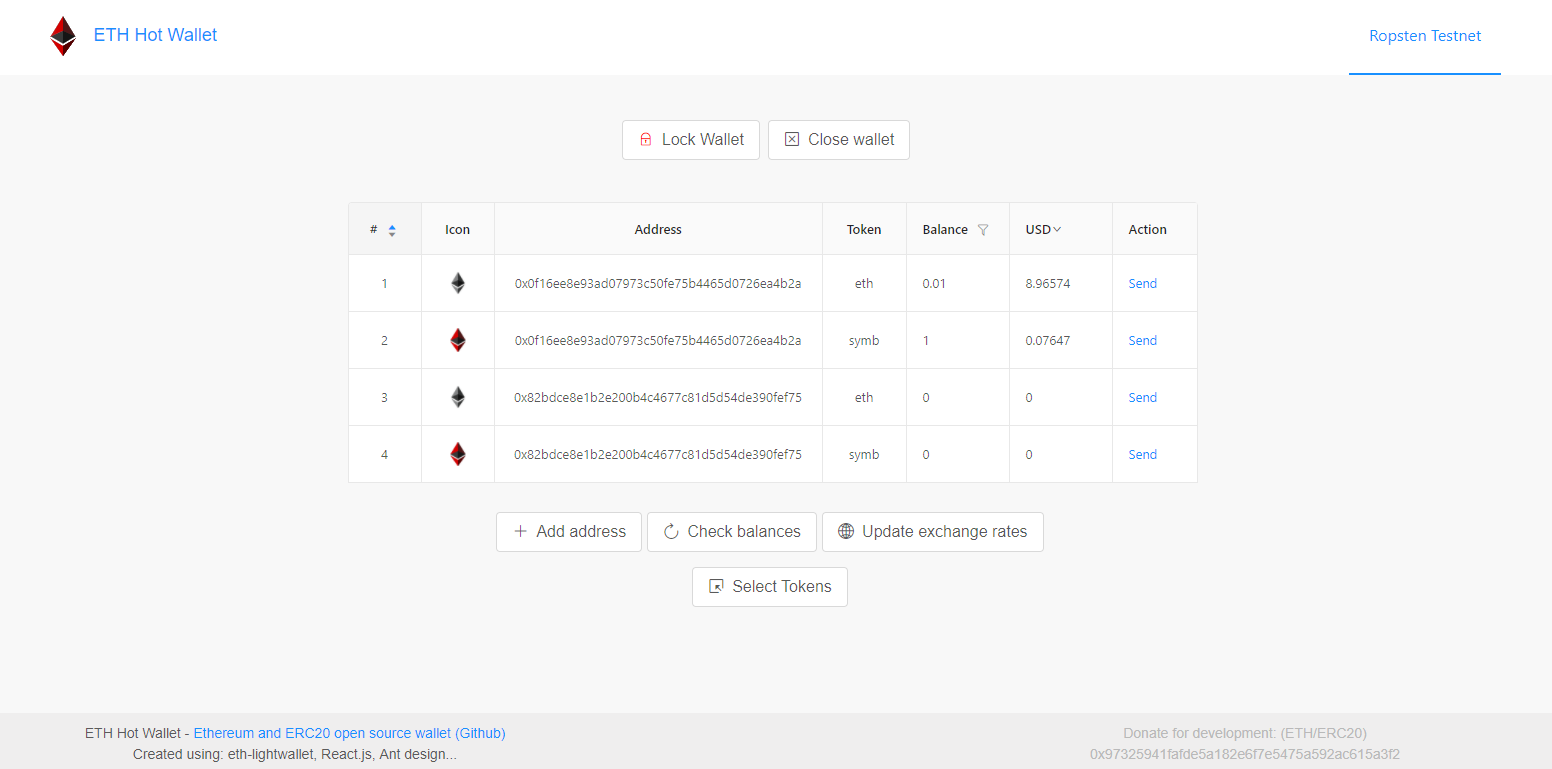
Homepage container - all the actions related to keystore, including manipulation and usage.
-
Header container - all the activities related to network communication / web3 API.
-
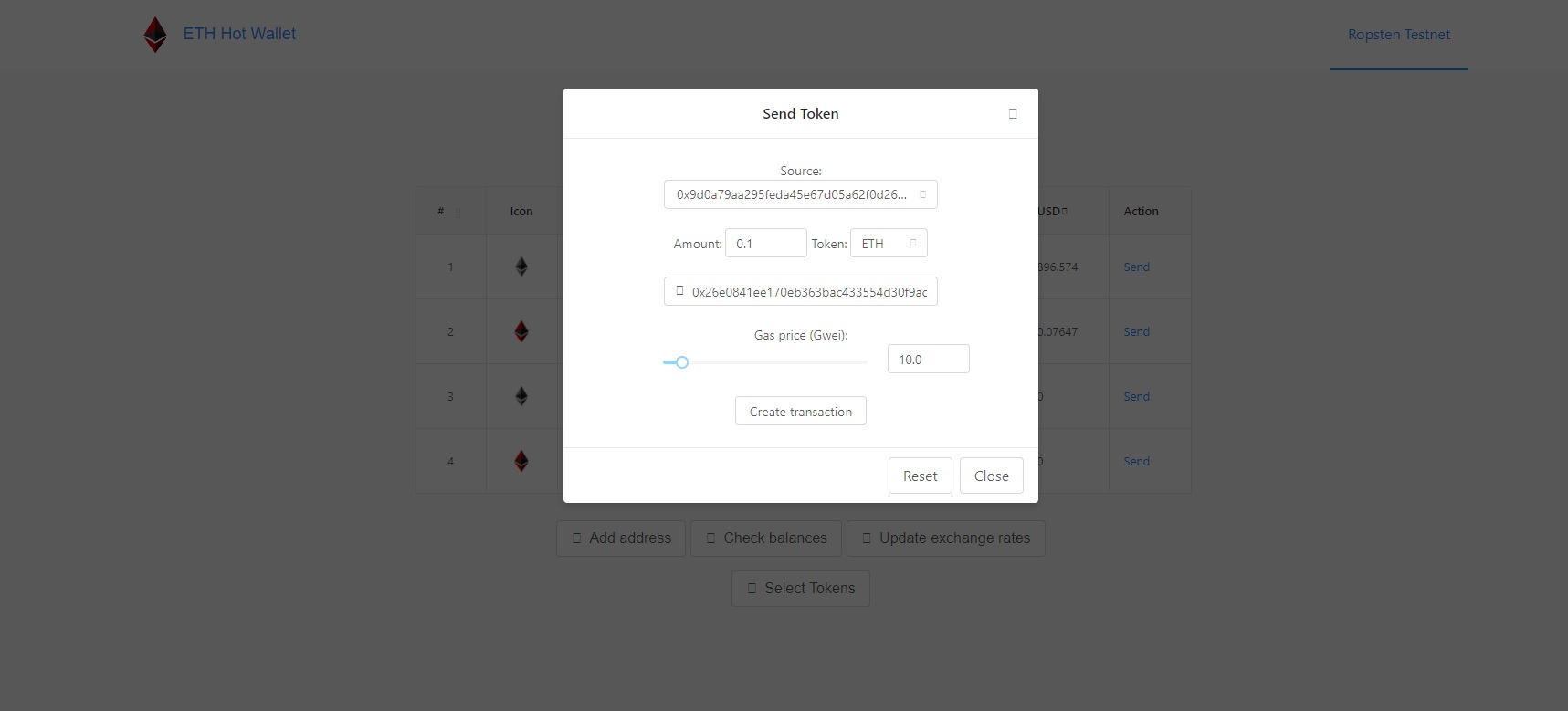
SendTo container - state and actions related to sendTo modal, actual checks and sending is happening in header container.
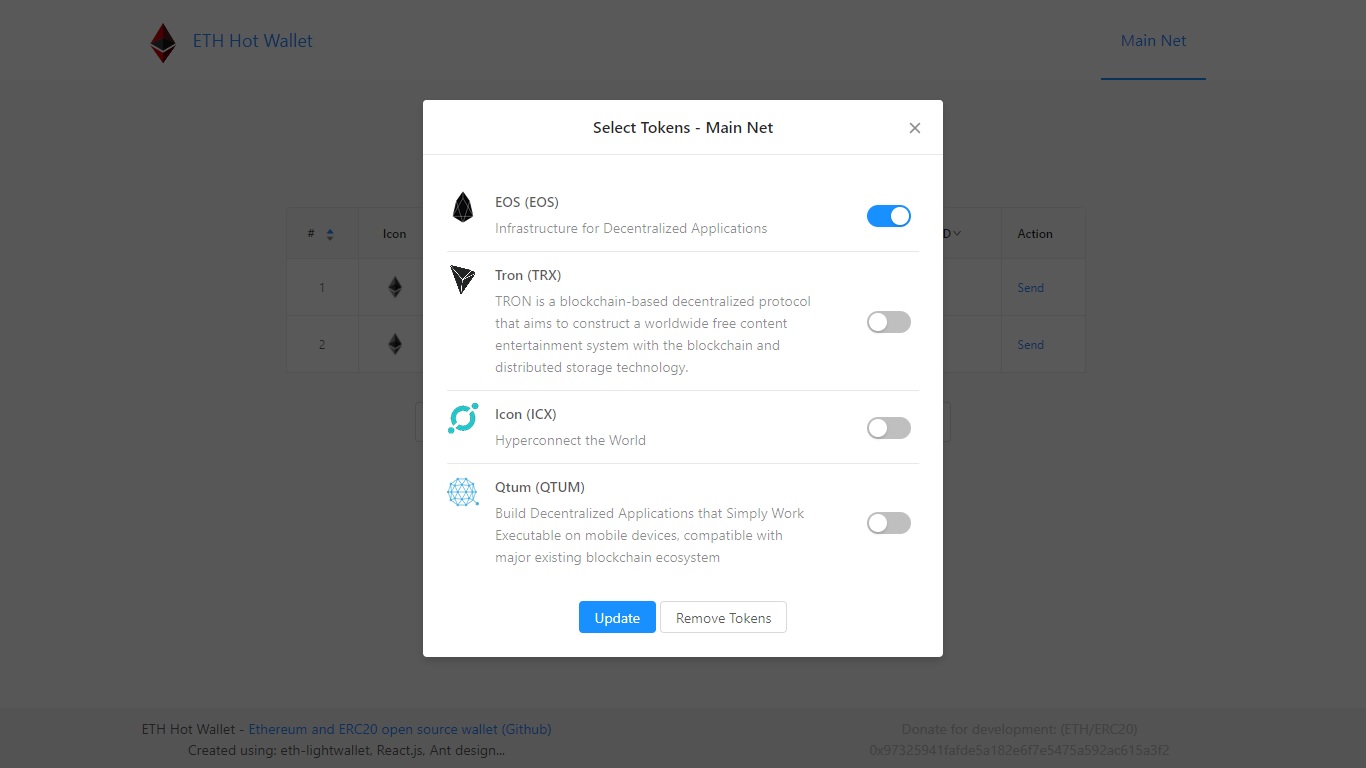
- TokenChooser container - allows the user to select which erc20 token will be used from a pre-defined list. The list of supported tokens can be found in
app/containers/TokenChooser/token-lists.js. Each network requires a different list.
npm run build:dll to build webpack DLL required for development.
npm run start to start development mode. Go to http://localhost:3001 - changes will be reflected in realtime using hot module reloading.
npm run build to create bundle for publishing
npm run generate to create new components / containers using the generator.
For more documentation regarding the react setup see react-boiledplate docs here or in the official repo.
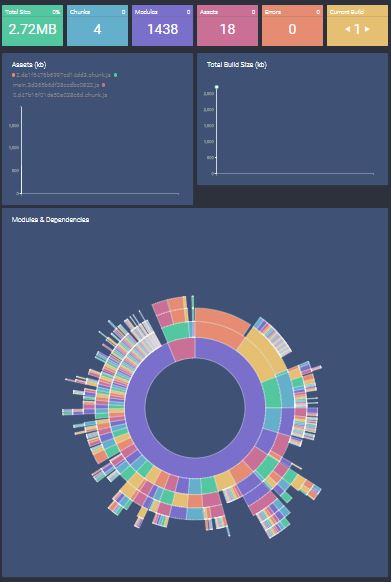
After build, webpack monitor will generate stats about bundle size:
This project is licensed under the MIT license, Copyright (c) 2017 Paul Laux For more information see LICENSE.md.