angular-practicum's People
angular-practicum's Issues
Bug: Performance issue, single event call same function two
Bug #3
Performance issue, single event call same function two
Steps reproduce:
expected:
- Navigate to
MapGetCommentsfunction inCommantsHelperin the code
This function should be called only once on loading.
Running the same calculations twice will result in slower performace
New Feature: Global Notification Service
In this feature you are asked to implement a global notification service.
The goal of this feature is to help us better evaluate your Angular skills,
Please avoid using any external libraries❕
There are 2 places this service is used:
- Clicking on any of the "Info", "Success" or "Failure" buttons on the top will trigger an event that will display a notification.
- In "comments.service.ts" you will find a
TODOto call that global notification

Requirements:
- The global notification message should support 3 types of messages: "Info", "Success" and "Error"
- Each notification can have a title (one line) and a message (up to 3 lines)
- User should be able to dismiss the notification by clicking on
Xbutton - The notification should have nice animation on "enter" and another animation on "leave"
Nice to have:
- auto dismiss the notification after x seconds (use 3 seconds by default)
Example:
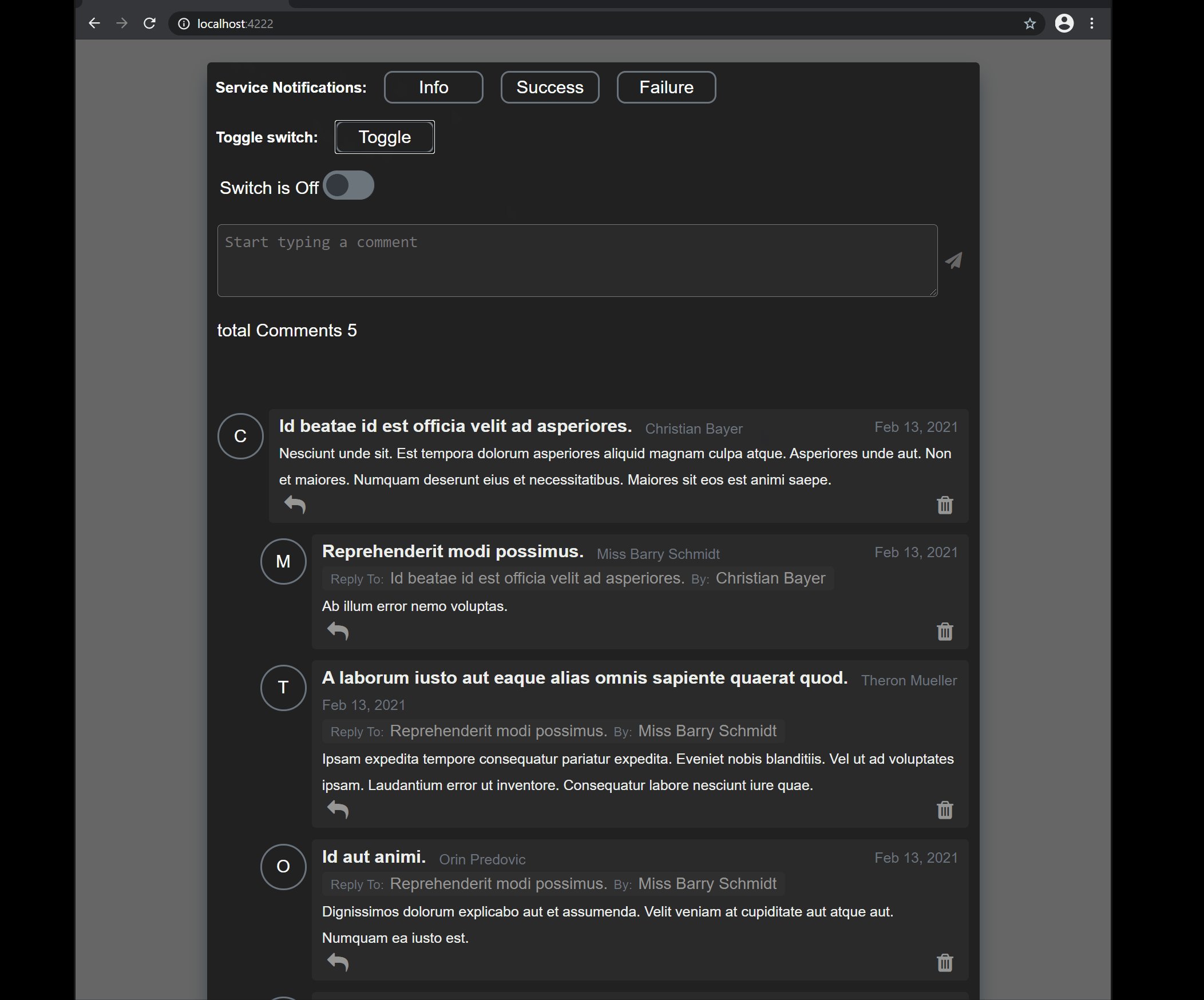
Here is an example of this feature the way I decided to implement it.
You DON'T need to do it one to one. On the contrary, creating will be reworded
Bug: Performance issue, all items in the list are re-rendered
Bug #2
Steps reproduce:
- Open console (in dev tools)
- in the app type a new message and submit
- when the message is added all the items in the list are being animated, only the new one should be animated
- hint: in the console log you will see the
OnInitprint. Notice that all the items are re-initialized
expected:
🎨 Comments section styles
With this issue, we are interested in seeing your styling skills.
As you might notice the comments are missing some styles, can you help us add the styles?
As a note:
We will always prefer a FE developer with strong styling skills! 💪
Here is an example of the styles I made, you can follow this example or try and do better.

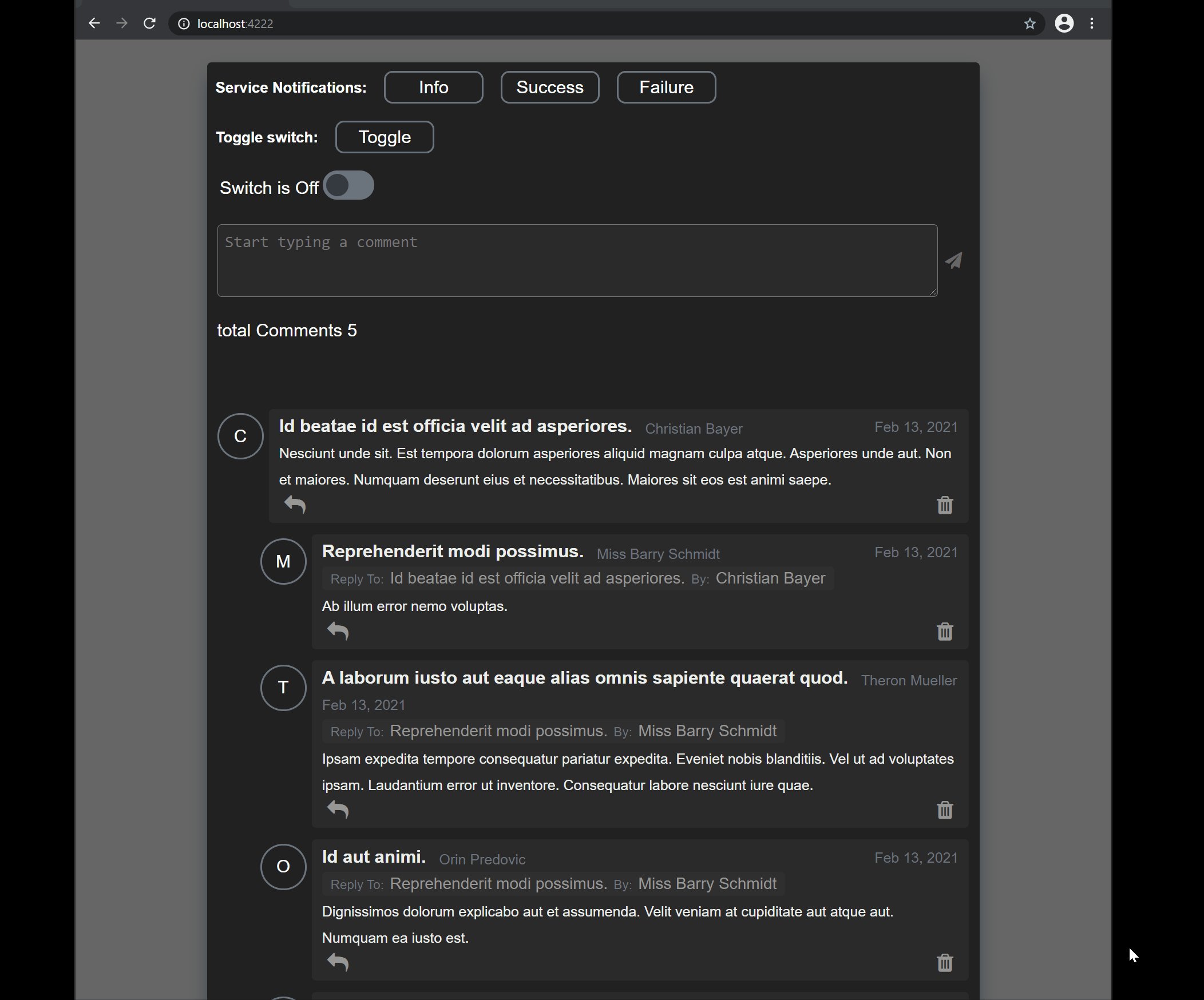
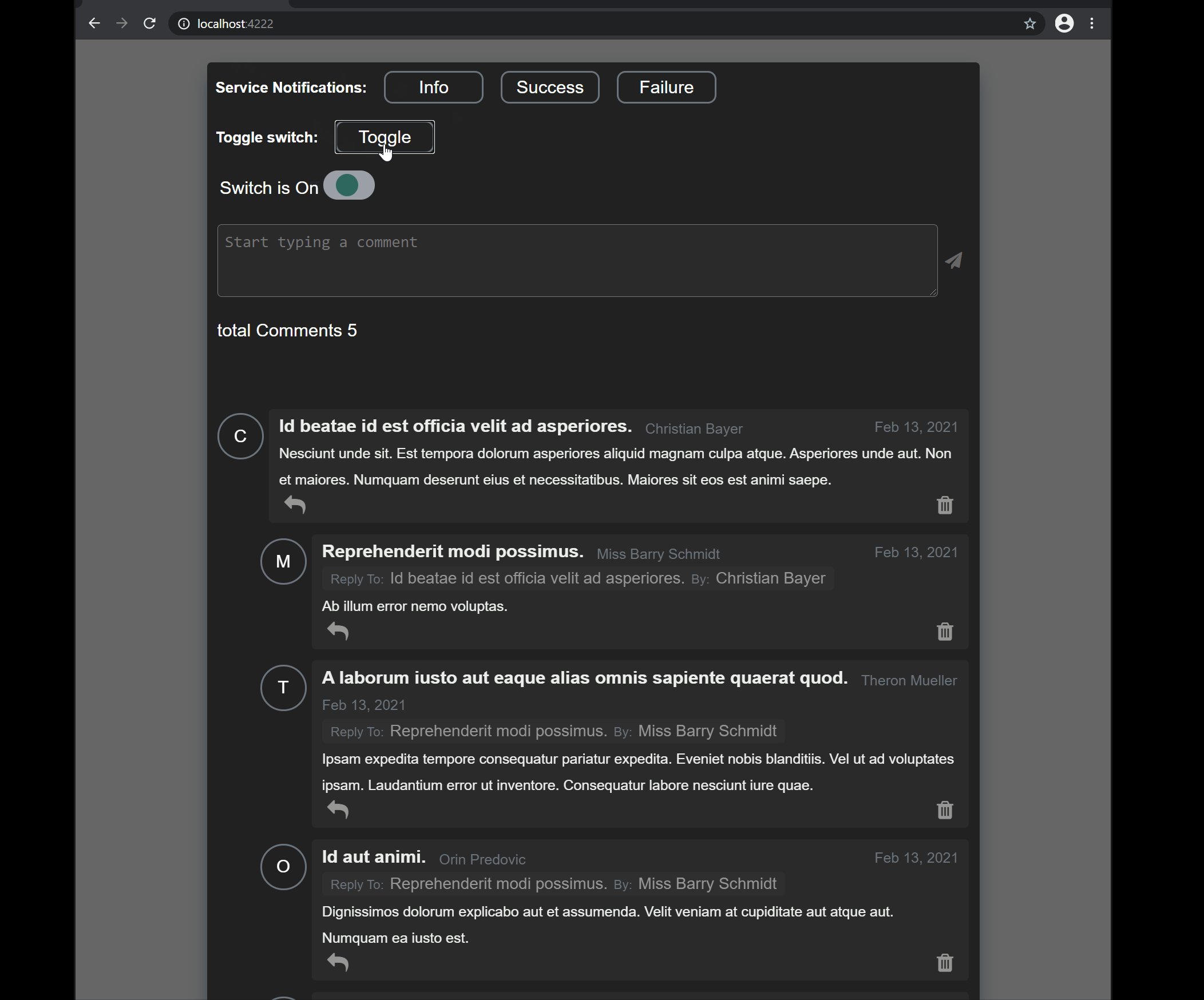
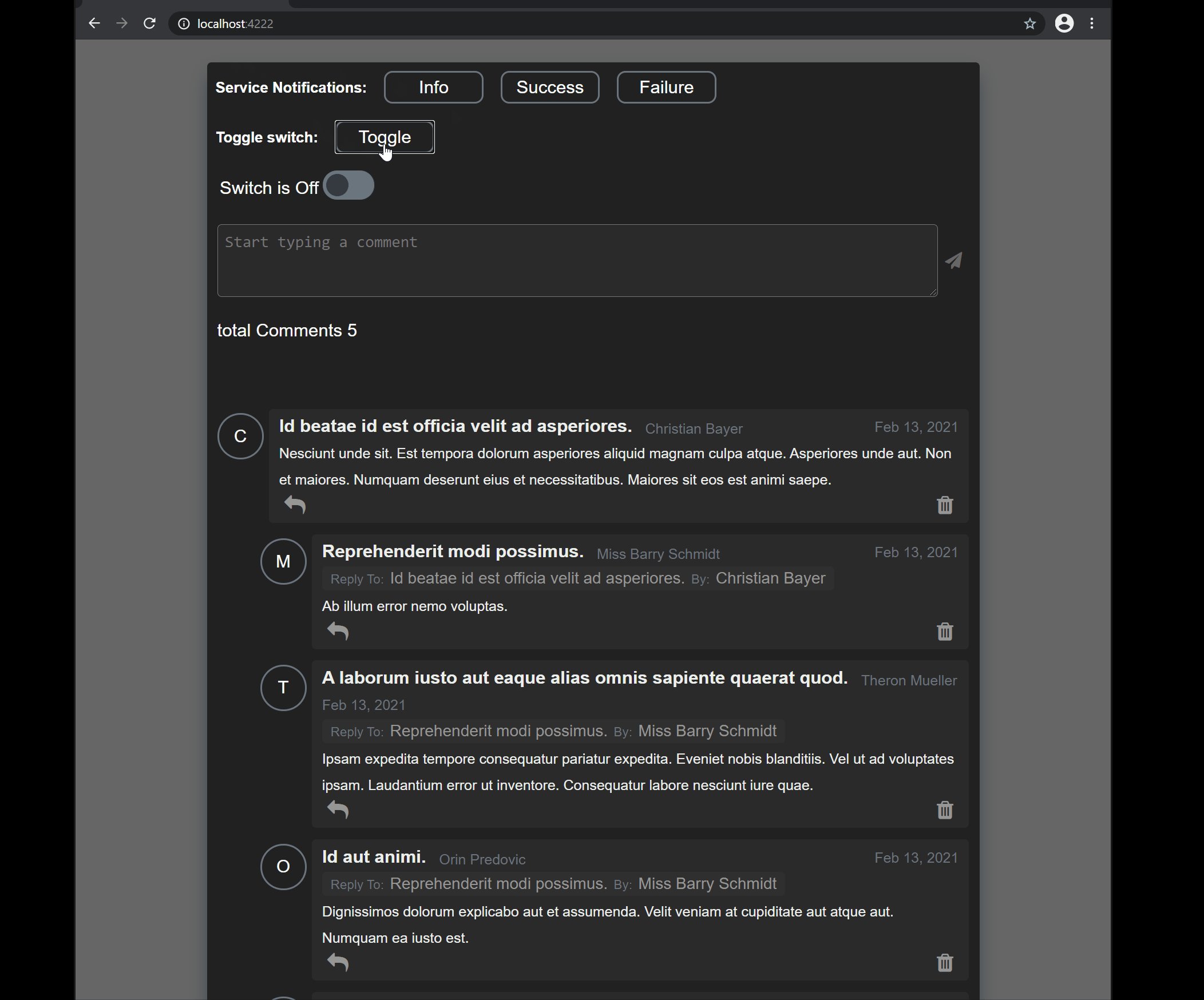
Bug: Switch not working
Bug #1
The switch button is not working
Steps reproduce:
- click on "Toggle" button
- the switch bellow the button is not responding, it should change it's state
expected:
every click on the toggle button should switch update the state accordingly.
Here is an example of a working version:

Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.