nasa / openmct-tutorial Goto Github PK
View Code? Open in Web Editor NEWA tutorial for OpenMCT that guides you through integrating historical and realtime telemetry.
License: Other
A tutorial for OpenMCT that guides you through integrating historical and realtime telemetry.
License: Other
I was trying out cloning this repo and doing install locally, npm install indicated 2 high severity vulnerabilities found.
Below is the flashed output on the terminal
added 110 packages from 106 contributors and audited 329 packages in 850.806s
found 2 high severity vulnerabilities
run `npm audit fix` to fix them, or `npm audit` for details
\open_mct_tutorials\openmct-tutorial>npm audit
=== npm audit security report ===
# Run npm install [email protected] to resolve 1 vulnerability
SEMVER WARNING: Recommended action is a potentially breaking change
High Denial of Service
Package ws
Dependency of express-ws
Path express-ws > ws
More info https://nodesecurity.io/advisories/550
# Run npm install [email protected] to resolve 1 vulnerability
SEMVER WARNING: Recommended action is a potentially breaking change
High Denial of Service
Package ws
Dependency of ws
Path ws
More info https://nodesecurity.io/advisories/550
found 2 high severity vulnerabilities in 329 scanned packages
2 vulnerabilities require semver-major dependency updates.
@akhenry can you please look into the same. Although I know it's because of the dependencies but it would be good to address it for the beginners.
There are a few "learn more about..." links in README.md that don't have associated content. We should either author that content, or remove those links (and make sure the tutorial content is self-sufficient.)
I've used git checkout -f part-b-step-2 to checkout out the tag. I then copied the code snippet to create the dictionary plugin
function DictionaryPlugin() {
return function install(openmct) {
openmct.objects.addRoot({
namespace: 'example.taxonomy',
key: 'spacecraft'
});
}
};
Starting the application I see only "Loading..." in the object tree. I added console log call to the plugin function before and after calling addRoot. These both ran as expected. This says to me something is going wrong in the addRoot function at this particular tag.
I checked out the next step with git checkout -f part-b-step-3 but see the same behaviour. git checkout -f part-c is okay.
I see this behaviour in Chrome (Version 89.0.4389.90) and Firefox (86.0) and ran npm install before starting the application.
npm install fails because of a syntax error after I check out the repository.
npm http 200 https://registry.npmjs.org/isarray/1.0.0
npm http GET https://registry.npmjs.org/isarray/-/isarray-1.0.0.tgz
npm http 200 https://registry.npmjs.org/isarray/-/isarray-1.0.0.tgz
> [email protected] postinstall /usr/OpenMCT/openmct-tutorial/node_modules/openmct/node_modules/painterro/node_modules/webpack-cli
> node ./bin/opencollective.js
/usr/OpenMCT/openmct-tutorial/node_modules/openmct/node_modules/painterro/node_modules/webpack-cli/bin/opencollective.js:12
function print(str = "", color = "dim") {
^
SyntaxError: Unexpected token =
at Module._compile (module.js:439:25)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Function.Module.runMain (module.js:497:10)
at startup (node.js:119:16)
at node.js:945:3
npm ERR! weird error 8
npm ERR! not ok code 0
[tm@tel openmct-tutorial]#
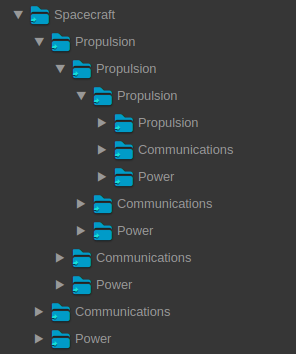
Hello, I am trying to build and display an object that has a root folder, subsystems, and the subsystem's data point. However, when I try in the code, the subsystems appear repeatedly every time [as shown in pic].

Can you guys help me figure out what I need to add to my Object Provider or Composition provider? I thought it would display it by adding the 'telemetry' argument
here is my json file (similar to tutorial found online):
{ "name": "Spacecraft", "type": 'folder', "namespace": "public.namespace", "key": "sc", "subsystems": [ { "name": "Propulsion", "key": "prop", "namespace": "public.namespace", "measurements": [ { "name": "Fuel", "key": "prop.fuel", "units": "kilograms", "type": "float", }, { "name": "Thrusters", "key": "prop.thrusters", "units": "None", "type": "string", } ] }, { "name": "Communications", "key": "comms", "namespace": "public.namespace", "measurements": [ { "name": "Received", "key": "comms.recd", "units": "bytes", "type": "integer", }, { "name": "Sent", "key": "comms.sent", "units": "bytes", "type": "integer", } ] }, { "name": "Power", "key": "pwr", "namespace": "public.namespace", "measurements": [ { "name": "Generator Temperature", "key": "pwr.temp", "units": "\u0080C", "type": "float", }, { "name": "Generator Current", "key": "pwr.c", "units": "A", "type": "float", }, { "name": "Generator Voltage", "key": "pwr.v", "units": "V", "type": "float", } ] } ] }
And Object Provider:
openmct.objects.addProvider('public.namespace', { get: function (identifier) { return objectPromise.then(function(data) { if(identifier.key === 'my-root-major-key') { return{ identifier: identifier, name: data.name, type: data.type, } } else { var measurement = data.subsystems.filter(function (m) { return m.key === identifier.key; })[0]; // include subsystem name if (!measurement.key.toString().includes('.')) { return { identifier: identifier, name: measurement.name, type: 'folder', telemetry: { values: measurement.measurements, type: 'example.telemetry', key: '' }, location: 'public.namespace:my-root-major-key:' }; } } }); } });
And Composition Provider:
openmct.composition.addProvider({ appliesTo: function (domainObject) { return domainObject.identifier.namespace === 'public.namespace' && domainObject.type === 'folder'; }, load: function (domainObject) { return objectPromise.then(function (data) { return data.subsystems.map(function (m) { return { namespace: 'public.namespace', key: m.key, }; }); }); } });
In brief, it assumes the presence of a response header which will not be there in the event of an error response. This causes an exception to be thrown for many valid http response codes, rather than a promise rejection which is the desired behavior.
See nasa/openmct#1882 (comment) for steps to recreate.
I'm getting the following error when running npm install. I'm using Node.js v12.9.0 and npm 6.11.3 on macOS Catalina 10.15.1.
> node ./node_modules/bower/bin/bower install && node ./node_modules/gulp/bin/gulp.js install
fs.js:27
const { Math, Object } = primordials;
^
ReferenceError: primordials is not defined
at fs.js:27:26
at req_ (/Users/redacted/openmct/node_modules/natives/index.js:143:24)
at Object.req [as require] (/Users/redacted/openmct/node_modules/natives/index.js:55:10)
at Object.<anonymous> (/Users/redacted/openmct/node_modules/vinyl-fs/node_modules/graceful-fs/fs.js:1:99)
at Module._compile (/Users/redacted/openmct/node_modules/v8-compile-cache/v8-compile-cache.js:178:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:947:10)
at Module.load (internal/modules/cjs/loader.js:790:32)
at Function.Module._load (internal/modules/cjs/loader.js:703:12)
at Module.require (internal/modules/cjs/loader.js:830:19)
at require (/Users/redacted/openmct/node_modules/v8-compile-cache/v8-compile-cache.js:159:20)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] prepare: `node ./node_modules/bower/bin/bower install && node ./node_modules/gulp/bin/gulp.js install`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] prepare script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
It's not clear that the "completed" state of the tutorials is reflected in the master branch. If you're trying to shortcut from step-d to the end, it's not clear where to go. We should document this.
We could also rename the master branch to completed or similar to clarify this. @akhenry thoughts?
By following the instructions in the tutorial via Homebrew, npm does not work on High Sierra. In order to get node/npm to work properly in order to install Open MCT, please go here: http://nodejs.org/
and follow the big green button. Installing via npm should work properly that way.
In summary, an Open MCT plugin is very simple: it's an initialization function which receives the Open MCT API as the single argument.
However, in the sample code for the plugin (which only prints to the console), there is no Open MCT API received as argument.
Absolutely awesome tutorial btw, it's so much better than the one before it 👍
Hello,
On an openmct page I had seen (namely: https://openmct-demo.herokuapp.com/#/browse/demo:root/demo:3?view=layout&tc.mode=local&tc.timeSystem=utc&tc.startDelta=900000&tc.endDelta=0 ), there is a stream of images coming in from the rover. As I am fairly new with this program and HTML, how would I go about sending the most recent image to a "stream" on my openmct server?
Any help would be greatly appreciated!
The tutorial telemetry provider implementation supports only one subscriber per key. Later subscriptions overwrite the listener. Each key should have an array of listeners instead.
While the implementation works for the exact tutorial use case, it breaks if you add additional graphs. The tutorial may also used as a basis for further development, so it can be a source of much confusion.
A proper implementation would be for example:
subscribe: function (domainObject, callback) {
var key = domainObject.identifier.key
listener[key] = listener[key] || []
listener[key].push(callback);
return function unsubscribe() {
var index = listener[key].indexOf(callback);
if (index > -1) {
listener[key].splice(index, 1);
}
};
}
Correspondingly calling the listeners:
listener[key].forEach(function(l) { l(point) });
Would be nice to align this repo with the minimum node version supported in openmct.
Hi, it's been a little over 2 years since the last release. Just wondering, are these tutorials still relevant for the latest version of the OpenMCT API?
It seems that the tutorial's method for plugin creation does not play well with the latest OpenMCT release. When I try to practically apply the strategy on a forked version of that repo, all I get are 404 errors for HTML and my newly created plugin.
Is there an API guide or any updated tutorials that I am missing?
Thanks!
openmct-tutorial is considered part of openmct and should include the same APLv2, i.e.
# Open MCT License
Open MCT, Copyright (c) 2014-2017, United States Government as represented by the Administrator of the National Aeronautics and Space Administration. All rights reserved.
Open MCT is licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0.
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.Hi,
I have tried out the application using the commands mentioned in the tutorials . But when i open the browser the application unable to locate the openmct js file in the mentioned folder. I have changed the node_modules/openmct/dist/openmct.js to node_modules/openmct/openmct.js but the application throws another exception - "require.js" not found.
I think this could help a lot of people who wants to create a dashboard with many graphs at the same page.
Would really appreciate an example on how to take the current graphs in the tutorial (e.g: prop.fuel, pwr.temp, pwr.c, pwr.v), and show them in a single layout dashboard.
Thanks
Hi,
I am getting the following error when running the tutorial in Ubuntu 14.04 with Chrome 59 and dont see any of the charts:
openmct.js:10 TypeError: Cannot read property 'displayRows' of undefined
at n.setElementSizes (openmct.js:36)
at d.n [as resize] (openmct.js:14)
at fn (eval at compile (openmct.js:12), <anonymous>:4:209)
at d.$eval (openmct.js:10)
at s (openmct.js:22)
at a (openmct.js:22)
at openmct.js:10
at o (openmct.js:9)
at openmct.js:9
(anonymous) @ openmct.js:10
(anonymous) @ openmct.js:9
(anonymous) @ openmct.js:10
o @ openmct.js:9
(anonymous) @ openmct.js:9
There are also repeated appearances of the following two messages:
openmct.js:sourcemap:10 No services to aggregate for aggregator from bundle platform/telemetry; skipping.
openmct.js:10 Please provide a time system
These messages also appear in Firefox along with this one:
Error: this.$scope is undefined
n.prototype.setElementSizes@http://localhost:8080/node_modules/openmct/dist/openmct.js:36:12096
Please let me know if there is a fix for these.
Thanks,
Pablo.
After trying to install all of the dependencies behind a proxy, this is what I get:
> [email protected] postinstall
> cd node_modules/openmct && npm install
npm : npm WARN deprecated [email protected]: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
At line:1 char:1
+ npm --proxy https://foobar.com:8080 install
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : NotSpecified: (npm WARN deprec... for more info.:String) [], RemoteException
+ FullyQualifiedErrorId : NativeCommandError
npm WARN deprecated [email protected]: https://about.codecov.io/blog/codecov-uploader-deprecation-plan/
> [email protected] prepare
> npm run build:prod && npx tsc
> [email protected] build:prod
> webpack --config ./.webpack/webpack.prod.js
[webpack-cli] �[31mFailed to load 'D:\repositories\git_repos\openmct-tutorial\node_modules\openmct\.webpack\webpack.prod.js' config�[39m
[webpack-cli] �[31mError: Cannot find module 'D:\repositories\git_repos\openmct-tutorial\node_modules\openmct\.webpack\webpack.prod.js'
Require stack:
- D:\repositories\git_repos\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\lib\webpack-cli.js
- D:\repositories\git_repos\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\lib\bootstrap.js
- D:\repositories\git_repos\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\bin\cli.js
- D:\repositories\git_repos\openmct-tutorial\node_modules\openmct\node_modules\webpack\bin\webpack.js
at Module._resolveFilename (node:internal/modules/cjs/loader:1077:15)
at Module._load (node:internal/modules/cjs/loader:922:27)
at Module.require (node:internal/modules/cjs/loader:1143:19)
at require (node:internal/modules/cjs/helpers:121:18)
at WebpackCLI.tryRequireThenImport (D:\repositories\git_repos\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\lib\webpack-cli.js:215:22)
at loadConfigByPath (D:\repositories\git_repos\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\lib\webpack-cli.js:1337:38)
at D:\repositories\git_repos\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\lib\webpack-cli.js:1391:88
at Array.map (<anonymous>)
at WebpackCLI.loadConfig (D:\repositories\git_repos\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\lib\webpack-cli.js:1391:68)
at WebpackCLI.createCompiler (D:\repositories\git_repos\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\lib\webpack-cli.js:1714:33) {
code: 'MODULE_NOT_FOUND',
requireStack: [
'D:\\repositories\\git_repos\\openmct-tutorial\\node_modules\\openmct\\node_modules\\webpack-cli\\lib\\webpack-cli.js',
'D:\\repositories\\git_repos\\openmct-tutorial\\node_modules\\openmct\\node_modules\\webpack-cli\\lib\\bootstrap.js',
'D:\\repositories\\git_repos\\openmct-tutorial\\node_modules\\openmct\\node_modules\\webpack-cli\\bin\\cli.js',
'D:\\repositories\\git_repos\\openmct-tutorial\\node_modules\\openmct\\node_modules\\webpack\\bin\\webpack.js'
]
}�[39m
npm ERR! code 2
npm ERR! path D:\repositories\git_repos\openmct-tutorial\node_modules\openmct
npm ERR! command failed
npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c npm run build:prod && npx tsc
npm ERR! A complete log of this run can be found in: C:\Users\AN24811\AppData\Local\npm-cache\_logs\2023-09-21T16_42_54_478Z-debug-0.log
npm ERR! code 2
npm ERR! path D:\repositories\git_repos\openmct-tutorial
npm ERR! command failed
npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c cd node_modules/openmct && npm install
npm ERR! A complete log of this run can be found in: C:\Users\AN24811\AppData\Local\npm-cache\_logs\2023-09-21T16_41_54_206Z-debug-0.log
My question is this, since some of the dependencies are deprecated that are used in OpenMCT, how can I best proceed to get OpenMCT running? As much as I'd love to invest the time to fixing something like this, I won't be doing that.
Thanks in advance.
The time implementation in index.html uses deprecated commands when setting the time. This shows the updated commands, setClock and setTimeSystem.
The time API is minimally configured and should be better explained in the context of telemetry. At baseline, it should set a timeSystem so that developers don't see errors in the logs i.e. "you must set a time system".
Snippet from dictionary-plugin.js is off by two lines.
Ironically, in the paragraph detailing how to file issues right above Part A, "if you do get stuch you can use the tags to skip ahead. If you do get stuck, please let us know by filing in issue in this repository so that we can improve the tutorials"
In the first, bolded, instance "stuch" should be replaced with "stuck"
It may seem like nitpicking but I just want to point it out.
-Nikhil Mandava
I am using openmct framework to build telemetry dashboard. I am implementing historical telemetry plugin for the application. The options object passed to the "request function" of the "provider" supplies the options.start and options.end time for the historical query. The telemetry data source requires one more parameter like "level" to get the historical telemetry. Currently I have the "level" parameter hard coded in the plugin and it is working. However, I want to remove the hard coded "level" parameter and pass it as an additional parameter to the "request function" using "options" object or some other mechanism. How to go about it? What are my choices here? Any idea or assistance will be greatly appreciated as I am new to Openmct.
Note: if this is not the right forum for such questions, please advise appropriate mechanism to get help in such scenario.
Thanks,
-mnawaz779
Working through the tutorial as written, starting at the top using homebrew on macos 14.4.1 (Sonoma)
npm install
npm WARN EBADENGINE Unsupported engine {
npm WARN EBADENGINE package: '[email protected]',
npm WARN EBADENGINE required: { node: '>=16.19.1 <20' },
npm WARN EBADENGINE current: { node: 'v21.7.2', npm: '10.5.0' }
npm WARN EBADENGINE }
added 69 packages, and audited 70 packages in 2s
12 packages are looking for funding
run npm fund for details
1 high severity vulnerability
To address all issues, run:
npm audit fix --force
Run npm audit for details.
So I did that:
npm audit report
openmct <=3.1.0
Severity: high
Prototype Pollution in NASA Open MCT - GHSA-4xcx-cwrq-w792
NASA Open MCT Cross Site Scripting vulnerability - GHSA-v8fc-qxvj-f3mg
NASA Open MCT Cross Site Request Forgery (CSRF) vulnerability - GHSA-4g88-4hgm-m99x
fix available via npm audit fix --force
Will install [email protected], which is outside the stated dependency range
node_modules/openmct
1 high severity vulnerability
To address all issues, run:
npm audit fix --force
.. and then I did that, yielding:
npm audit fix --force
npm WARN using --force Recommended protections disabled.
npm WARN audit Updating openmct to 3.2.1, which is outside your stated dependency range.
changed 1 package, and audited 70 packages in 2s
12 packages are looking for funding
run npm fund for details
found 0 vulnerabilities
Hurray! No known vulnerabilities after a "fix --force"
when running
npm install
I am prompted for a username/password. it seems this repo has either been made private or removed
username for 'https://github.com': [email protected]
Password for 'https://[email protected]@github.com':
bower FileSaver.js#^0.0.2 ECMDERR Failed to execute "git ls-remote --tags --heads https://github.com/carlos-algms/FileSaver.js.git", exit code of #128 remote: Invalid username or password. fatal: Authentication failed for 'https://github.com/carlos-algms/FileSaver.js.git/'
Additional error details:
remote: Invalid username or password.
fatal: Authentication failed for https://github.com/carlos-algms/FileSaver.js.git
Whenever I try to click on any telemetry source for the Example Spacecraft, the server crashes with the following output:
$ npm start
> [email protected] start /Users/mkj/Developer/fobp-openmct/ext/openmct-tutorial
> node example-server/server.js
Example spacecraft launched!
Press Enter to toggle thruster state.
Open MCT hosted at http://localhost:8080
History hosted at http://localhost:8080/history
Realtime hosted at ws://localhost:8080/realtime
events.js:291
throw er; // Unhandled 'error' event
^
RangeError: Invalid WebSocket frame: RSV1 must be clear
at Receiver.getInfo (./openmct-tutorial/node_modules/express-ws/node_modules/ws/lib/receiver.js:167:14)
at Receiver.startLoop (./openmct-tutorial/node_modules/express-ws/node_modules/ws/lib/receiver.js:121:22)
at Receiver._write (./openmct-tutorial/node_modules/express-ws/node_modules/ws/lib/receiver.js:69:10)
at doWrite (_stream_writable.js:403:12)
at writeOrBuffer (_stream_writable.js:387:5)
at Receiver.Writable.write (_stream_writable.js:318:11)
at Socket.socketOnData (./openmct-tutorial/node_modules/express-ws/node_modules/ws/lib/websocket.js:795:35)
at Socket.emit (events.js:314:20)
at addChunk (_stream_readable.js:297:12)
at readableAddChunk (_stream_readable.js:272:9)
Emitted 'error' event on WebSocket instance at:
at Receiver.receiverOnError (./openmct-tutorial/node_modules/express-ws/node_modules/ws/lib/websocket.js:700:13)
at Receiver.emit (events.js:314:20)
at errorOrDestroy (internal/streams/destroy.js:108:12)
at onwriteError (_stream_writable.js:418:5)
at onwrite (_stream_writable.js:445:5)
at Receiver.startLoop (./openmct-tutorial/node_modules/express-ws/node_modules/ws/lib/receiver.js:141:5)
at Receiver._write (./openmct-tutorial/node_modules/express-ws/node_modules/ws/lib/receiver.js:69:10)
[... lines matching original stack trace ...]
at Receiver.Writable.write (_stream_writable.js:318:11) {
[Symbol(status-code)]: 1002
}
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] start: `node example-server/server.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! ./.npm/_logs/2021-10-20T17_07_17_454Z-debug.logThe issue seems related to the express-ws module. Anything I could have done differently to cause this? I know that the tutorial used to work for me in the past...
I have already tried the following
I have attached my package-lock.json in case it is related to some rogue dependency that might need to be pinned (zipped because GitHub won't allow uploading json files).
/edit: updated package-lock.json file
Hi guys,
I'm new to OpenMCT and i'm getting stucked while implementing my own telemetry data. I've cloned openmct-tutorial repository and started it with npm start and everything just work fine. What i would like to do now is to take telemetry sent by a python script and visualize in an appropriate object.
I'm able to create objects for my telemetry with plugins but i can't understand what i have to do to visualize data in those objects. I tried to send data like data = { "timestamp": int(time.time()), "value": value, "id": key } using websocket to ws://localhost:8080/realtime but i think i should send data to something else.
If anyone could help me i'll appreciate it!
The following snippet should also be shown in dictionary-plugin.js snippet in Step 3 as part of the install function:
openmct.types.addType('example.telemetry', {
name: 'Example Telemetry Point',
description: 'Example telemetry point from our happy tutorial.',
cssClass: 'icon-telemetry'
});
Currently the code assumes the telemetry server is running on localhost, but that's not always a valid assumption.
I am struggling with Object Provider and Composition Provider in order to create folders tree.
Is it possible to provide an example in the tutorial of building hierarchy of the tree?
I got to the same results as in this issue:
nasa/openmct#2281
My use case is to create a folder hierarchy from the name of the field that is delimited with "."
For example Spacecraft.FuelSystem.Pressure and Spacecraft.FuelSystem.Fuel shall create the tree:
Spacecraft
└─ FuelSystem
├─ Pressure
└─ Fuel
Edit:
The struggle comes from the lack of understanding of how and when Composition Provider and Object Provider are invoked. There are quite a few examples of using those in the internet. And it is hard to understand from the provided documentation the full logic of those objects
https://github.com/serbuh/openmct/blob/74ecfd68504b4b70dc5110b07780dc7e7bb392c6/API.md#composition-providers
I would be very thankful for some more examples of use of the Object and Composition Providers
Not sure why, but after I enter "npm start" and go to http://localhost:8080 with my browser, nothing comes up.
On the end-user side, the following does the trick.
Change
openmct.start()to
setTimeout(() => openmct.start())A fix can be made inside openmct.start().
Could you update the bar-graph tutorial to the new plugin api and add it to this tutorial,
and add a persistence plugin to this tutorial.
In part A it mentions <script src="node_modules/openmct/dist/openmct.js"></script>
dist doesn't exist.
Hello,
I have been trying to follow along with your tutorials. Unfortunately, I get errors and warnings (see screenshot attached) when I try to run a historical telemetry server, as shown in Part C. The versions of node and npm we are using are:
node -v
v8.1.1
npm -v
5.0.3
Do you know what is causing these errors?
Also, are there any examples of using easier ways to read in telemetry data for display? For instance, just reading in a text file located on the server? We do not want to use websockets, and we cannot use http to access data on our webserver due to security issues. Our preferred method would be to just pull data from a database or text file using a server side script/function.
Lance
Hi guys,
I'm new to Node and web dev in general, so apologies if this is really basic.
I've implemented tutorial part A but all I get when I go to localhost:8080 is a blank page. Looking at the developer tools I see the following:
Content Security Policy: The page's settings blocked the loading of a resource at http://localhost:8080/favicon.ico ("default-src"). FaviconLoader.jsm:191:19
The resource from “http://localhost:8080/node_modules/openmct/dist/openmct.js” was blocked due to MIME type (“text/html”) mismatch (X-Content-Type-Options: nosniff).
Loading failed for the <script> with source “http://localhost:8080/node_modules/openmct/dist/openmct.js”. localhost:8080:5:1
Uncaught ReferenceError: openmct is not defined
<anonymous> http://localhost:8080/:10
My index.html is in the root of my openmct-tutorial directory, although I've also tried it in the example-server directory (just in case).
What am I missing here please? (I assume the problem is with me because I don't see anyone else complaining about this)
Hi,
I set up the tutorial but clicking on Generator temperature and other historical telemetry items does not show any data (just the plot grid). Console gives the messages: (but I checked the openmct.js file and the new functions are being used there). Any ideas?
openmct.js:2 [DEPRECATION WARNING]: The "clock" API method is deprecated and will be removed in a future version of Open MCT. Please use the "getClock" and "setClock" API method(s) instead.
openmct.js:2 [DEPRECATION WARNING]: The "clockOffsets" API method is deprecated and will be removed in a future version of Open MCT. Please use the "getClockOffsets" and "setClockOffsets" API method(s) instead.
openmct.js:2 [DEPRECATION WARNING]: The "bounds" API method is deprecated and will be removed in a future version of Open MCT. Please use the "getBounds" and "setBounds" API method(s) instead.
openmct.js:2 [DEPRECATION WARNING]: The "timeSystem" API method is deprecated and will be removed in a future version of Open MCT. Please use the "getTimeSystem" and "setTimeSystem" API method(s) instead.
I am running 'install npm' in the opermct-tutorial directory. It starts off fine; I then get numerous err messages:
Setup on my maching:
MT-304593:openmct-tutorial jehofman$ which npm
/usr/local/bin/npm
MT-304593:openmct-tutorial jehofman$ node --version
v15.9.0
I included all the error messages. I'm obviously not an npm expert, so I'm not sure how to debug this.
'ERR!" messages:
npm ERR! code 1
npm ERR! git dep preparation failed
npm ERR! command /usr/local/Cellar/node/15.9.0/bin/node /usr/local/lib/node_modules/npm/bin/npm-cli.js install --force --cache=/Users/jehofman/.npm --prefer-offline=false --prefer-online=false --offline=false --no-progress --no-save --no-audit
npm ERR! > [email protected] prepare
npm ERR! > npm run build:prod
npm ERR!
npm ERR!
npm ERR! > [email protected] build:prod
npm ERR! > cross-env NODE_ENV=production webpack
npm ERR! npm WARN using --force Recommended protections disabled.
npm ERR! npm WARN deprecated [email protected]: Removed event-stream from gulp-header
npm ERR! npm WARN deprecated [email protected]: Please see https://github.com/lydell/urix#deprecated
npm ERR! npm WARN deprecated [email protected]: this library is no longer supported
npm ERR! npm WARN deprecated [email protected]: https://github.com/lydell/resolve-url#deprecated
npm ERR! npm WARN deprecated [email protected]: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
npm ERR! npm WARN deprecated [email protected]: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
npm ERR! npm WARN deprecated [email protected]: The querystring API is considered Legacy. new code should use the URLSearchParams API instead.
npm ERR! npm WARN deprecated [email protected]: babel-eslint is now @babel/eslint-parser. This package will no longer receive updates.
npm ERR! npm WARN deprecated [email protected]: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm ERR! npm WARN deprecated [email protected]: request has been deprecated, see request/request#3142
npm ERR! npm WARN deprecated [email protected]: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
npm ERR! npm WARN deprecated [email protected]: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
npm ERR! npm WARN deprecated [email protected]: core-js@<3.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Please, upgrade your dependencies to the actual version of core-js.
npm ERR! npm WARN using --force Recommended protections disabled.
npm ERR! fatal: not a git repository (or any of the parent directories): .git
npm ERR! /Users/jehofman/.npm/_cacache/tmp/git-clone-e3d77ded/node_modules/webpack-cli/bin/cli.js:93
npm ERR! throw err;
npm ERR! ^
npm ERR!
npm ERR! Error: Command failed: git rev-parse HEAD
npm ERR! fatal: not a git repository (or any of the parent directories): .git
npm ERR!
npm ERR! at checkExecSyncError (node:child_process:680:11)
npm ERR! at Object.execSync (node:child_process:717:15)
npm ERR! at Object. (/Users/jehofman/.npm/_cacache/tmp/git-clone-e3d77ded/webpack.config.js:12:6)
npm ERR! at Module._compile (/Users/jehofman/.npm/_cacache/tmp/git-clone-e3d77ded/node_modules/webpack-cli/node_modules/v8-compile-cache/v8-compile-cache.js:192:30)
npm ERR! at Object.Module._extensions..js (node:internal/modules/cjs/loader:1120:10)
npm ERR! at Module.load (node:internal/modules/cjs/loader:971:32)
npm ERR! at Function.Module._load (node:internal/modules/cjs/loader:812:14)
npm ERR! at Module.require (node:internal/modules/cjs/loader:995:19)
npm ERR! at require (/Users/jehofman/.npm/_cacache/tmp/git-clone-e3d77ded/node_modules/webpack-cli/node_modules/v8-compile-cache/v8-compile-cache.js:159:20)
npm ERR! at WEBPACK_OPTIONS (/Users/jehofman/.npm/_cacache/tmp/git-clone-e3d77ded/node_modules/webpack-cli/bin/utils/convert-argv.js:114:13)
npm ERR! at requireConfig (/Users/jehofman/.npm/_cacache/tmp/git-clone-e3d77ded/node_modules/webpack-cli/bin/utils/convert-argv.js:116:6)
npm ERR! at /Users/jehofman/.npm/_cacache/tmp/git-clone-e3d77ded/node_modules/webpack-cli/bin/utils/convert-argv.js:123:17
npm ERR! at Array.forEach ()
npm ERR! at module.exports (/Users/jehofman/.npm/_cacache/tmp/git-clone-e3d77ded/node_modules/webpack-cli/bin/utils/convert-argv.js:121:15)
npm ERR! at /Users/jehofman/.npm/_cacache/tmp/git-clone-e3d77ded/node_modules/webpack-cli/bin/cli.js:71:45
npm ERR! at Object.parse (/Users/jehofman/.npm/_cacache/tmp/git-clone-e3d77ded/node_modules/webpack-cli/node_modules/yargs/yargs.js:576:18)
npm ERR! at /Users/jehofman/.npm/_cacache/tmp/git-clone-e3d77ded/node_modules/webpack-cli/bin/cli.js:49:8
npm ERR! at Object. (/Users/jehofman/.npm/_cacache/tmp/git-clone-e3d77ded/node_modules/webpack-cli/bin/cli.js:366:3)
npm ERR! at Module._compile (node:internal/modules/cjs/loader:1091:14)
npm ERR! at Object.Module._extensions..js (node:internal/modules/cjs/loader:1120:10)
npm ERR! at Module.load (node:internal/modules/cjs/loader:971:32)
npm ERR! at Function.Module._load (node:internal/modules/cjs/loader:812:14)
npm ERR! at Module.require (node:internal/modules/cjs/loader:995:19)
npm ERR! at require (node:internal/modules/cjs/helpers:92:18)
npm ERR! at Object. (/Users/jehofman/.npm/_cacache/tmp/git-clone-e3d77ded/node_modules/webpack/bin/webpack.js:156:2)
npm ERR! at Module._compile (node:internal/modules/cjs/loader:1091:14)
npm ERR! at Object.Module._extensions..js (node:internal/modules/cjs/loader:1120:10)
npm ERR! at Module.load (node:internal/modules/cjs/loader:971:32)
npm ERR! at Function.Module._load (node:internal/modules/cjs/loader:812:14)
npm ERR! at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:76:12)
npm ERR! at node:internal/main/run_main_module:17:47 {
npm ERR! status: 128,
npm ERR! signal: null,
npm ERR! output: [
npm ERR! null,
npm ERR! Buffer(0) [Uint8Array] [],
npm ERR! Buffer(69) [Uint8Array] [
npm ERR! 102, 97, 116, 97, 108, 58, 32, 110, 111, 116, 32,
npm ERR! 97, 32, 103, 105, 116, 32, 114, 101, 112, 111, 115,
npm ERR! 105, 116, 111, 114, 121, 32, 40, 111, 114, 32, 97,
npm ERR! 110, 121, 32, 111, 102, 32, 116, 104, 101, 32, 112,
npm ERR! 97, 114, 101, 110, 116, 32, 100, 105, 114, 101, 99,
npm ERR! 116, 111, 114, 105, 101, 115, 41, 58, 32, 46, 103,
npm ERR! 105, 116, 10
npm ERR! ]
npm ERR! ],
npm ERR! pid: 98825,
npm ERR! stdout: Buffer(0) [Uint8Array] [],
npm ERR! stderr: Buffer(69) [Uint8Array] [
npm ERR! 102, 97, 116, 97, 108, 58, 32, 110, 111, 116, 32,
npm ERR! 97, 32, 103, 105, 116, 32, 114, 101, 112, 111, 115,
npm ERR! 105, 116, 111, 114, 121, 32, 40, 111, 114, 32, 97,
npm ERR! 110, 121, 32, 111, 102, 32, 116, 104, 101, 32, 112,
npm ERR! 97, 114, 101, 110, 116, 32, 100, 105, 114, 101, 99,
npm ERR! 116, 111, 114, 105, 101, 115, 41, 58, 32, 46, 103,
npm ERR! 105, 116, 10
npm ERR! ]
npm ERR! }
npm ERR! npm ERR! code 1
npm ERR! npm ERR! path /Users/jehofman/.npm/_cacache/tmp/git-clone-e3d77ded
npm ERR! npm ERR! command failed
npm ERR! npm ERR! command sh -c cross-env NODE_ENV=production webpack
npm ERR!
npm ERR! npm ERR! A complete log of this run can be found in:
npm ERR! npm ERR! /Users/jehofman/.npm/_logs/2021-09-01T18_56_03_397Z-debug.log
npm ERR! npm ERR! code 1
npm ERR! npm ERR! path /Users/jehofman/.npm/_cacache/tmp/git-clone-e3d77ded
npm ERR! npm ERR! command failed
npm ERR! npm ERR! command sh -c npm run build:prod
npm ERR!
npm ERR! npm ERR! A complete log of this run can be found in:
npm ERR! npm ERR! /Users/jehofman/.npm/_logs/2021-09-01T18_56_03_452Z-debug.log
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/jehofman/.npm/_logs/2021-09-01T18_56_05_747Z-debug.log
It would be helpful for those following the tutorials to see what lines are added/removed per each line of the tutorial.
git diff can be used to show diffs between the tags, which is a good stand in. We should document this in the introduction.
Should these be updated for the new OpenMCT APIs?
Hi,
I wonder if someone can provide an example on how to compose two sets of data into one telemetry panel, for example comms.recd and comms.sent? I know that in the demo there is an example in MSL Mars Weather Layout. But that one is tightly coupled to the MSL plugin. I was wondering if there is a simpler way to do it?
An example as part of the tutorial would be great.
Thanks,
Pablo.
Hi! Doing some work on the Yamcs plugin and have some questions about the format the telemetry need to be. From the tut, I've seen the telemetry registered as in the screenshot below:
With the Yamcs plugin, the types coming in from the Rest API is a bit different, and I'm getting some errors when trying to log stuff in the realTimePlugin/historicalPlugin because the telemetry data isn't fully cooperating yet:
If you run this branch you can see the telemetry getting logged in the console. My question is as follows:
Do the telemetry data need to be similar to the openmct-tutorial dictionary.json or is there some docs on that?
Some, I assume a lot of links are broken, as the tutorial has been moved and some files aren't relative anymore. Do you want me to update those?
I'm looking into using OpenMCT for a project of mine, however I do not need historical telemetry data. In order to see if OpenMCT was going to be the tool I could use, followed the getting started tutorial and slightly modified the index.html to only include the realtime plugin. My changes to the tutorial are below:
diff --git a/index.html b/index.html
index 8b9cdf3..7c772af 100644
--- a/index.html
+++ b/index.html
@@ -5,7 +5,7 @@
<script src="node_modules/openmct/dist/openmct.js"></script>
<script src="lib/http.js"></script>
<script src="dictionary-plugin.js"></script>
- <script src="historical-telemetry-plugin.js"></script>
+ <!-- script src="historical-telemetry-plugin.js"></script>-->
<script src="realtime-telemetry-plugin.js"></script>
</head>
<body>
@@ -19,7 +19,7 @@
openmct.install(openmct.plugins.Espresso());
openmct.install(DictionaryPlugin());
- openmct.install(HistoricalTelemetryPlugin());
+ // openmct.install(HistoricalTelemetryPlugin());
openmct.install(RealtimeTelemetryPlugin());
openmct.start();After running this code, everything seems to work until I attempted to click something like the "Fuel" telemetry object (or any object within the spacecraft top level). When I did that, I get the following exception:

My question is this: Does OpenMCT support using only realtime data, and if it does, why does the tutorial barf when not including the historical data? What changes would I need to make to the tutorial code to prove that this feature is available?
Thanks for your time!
Both on linux and windows with the following versions:
node: v18.18.0
npm: v10.1.0
npm install leads to the following error:
(This output is from Windows, but getting the same error in linux)
> [email protected] postinstall
> cd node_modules/openmct && npm install
npm WARN deprecated [email protected]: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
npm WARN deprecated [email protected]: https://about.codecov.io/blog/codecov-uploader-deprecation-plan/
> [email protected] prepare
> npm run build:prod && npx tsc
> [email protected] build:prod
> webpack --config ./.webpack/webpack.prod.js
[webpack-cli] Failed to load 'D:\Workspace\OpenMCT\openmct-tutorial\node_modules\openmct\.webpack\webpack.prod.js' config
[webpack-cli] Error: Cannot find module 'D:\Workspace\OpenMCT\openmct-tutorial\node_modules\openmct\.webpack\webpack.prod.js'
Require stack:
- D:\Workspace\OpenMCT\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\lib\webpack-cli.js
- D:\Workspace\OpenMCT\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\lib\bootstrap.js
- D:\Workspace\OpenMCT\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\bin\cli.js
- D:\Workspace\OpenMCT\openmct-tutorial\node_modules\openmct\node_modules\webpack\bin\webpack.js
at Module._resolveFilename (node:internal/modules/cjs/loader:1077:15)
at Module._load (node:internal/modules/cjs/loader:922:27)
at Module.require (node:internal/modules/cjs/loader:1143:19)
at require (node:internal/modules/cjs/helpers:119:18)
at WebpackCLI.tryRequireThenImport (D:\Workspace\OpenMCT\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\lib\webpack-cli.js:215:22)
at loadConfigByPath (D:\Workspace\OpenMCT\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\lib\webpack-cli.js:1337:38)
at D:\Workspace\OpenMCT\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\lib\webpack-cli.js:1391:88
at Array.map (<anonymous>)
at WebpackCLI.loadConfig (D:\Workspace\OpenMCT\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\lib\webpack-cli.js:1391:68)
at WebpackCLI.createCompiler (D:\Workspace\OpenMCT\openmct-tutorial\node_modules\openmct\node_modules\webpack-cli\lib\webpack-cli.js:1714:33) {
code: 'MODULE_NOT_FOUND',
requireStack: [
'D:\\Workspace\\OpenMCT\\openmct-tutorial\\node_modules\\openmct\\node_modules\\webpack-cli\\lib\\webpack-cli.js',
'D:\\Workspace\\OpenMCT\\openmct-tutorial\\node_modules\\openmct\\node_modules\\webpack-cli\\lib\\bootstrap.js',
'D:\\Workspace\\OpenMCT\\openmct-tutorial\\node_modules\\openmct\\node_modules\\webpack-cli\\bin\\cli.js',
'D:\\Workspace\\OpenMCT\\openmct-tutorial\\node_modules\\openmct\\node_modules\\webpack\\bin\\webpack.js'
]
}
npm ERR! code 2
npm ERR! path D:\Workspace\OpenMCT\openmct-tutorial\node_modules\openmct
npm ERR! command failed
npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c npm run build:prod && npx tsc
npm ERR! A complete log of this run can be found in: C:\Users\User\AppData\Local\npm-cache\_logs\2023-09-26T16_02_58_533Z-debug-0.log
npm ERR! code 2
npm ERR! path D:\Workspace\OpenMCT\openmct-tutorial
npm ERR! command failed
npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c cd node_modules/openmct && npm install
npm ERR! A complete log of this run can be found in: C:\Users\User\AppData\Local\npm-cache\_logs\2023-09-26T16_02_26_411Z-debug-0.log
Hello,
I have installed openmct-quickstart successfully and tried creating layouts but I am unable to drag and drop any telemetry objects into the layout (See the attached video). This error just happens on Firefox while it works perfectly on Chrome. Also, in the console, I get the error saying "TypeError: i is undefined".
Thanks
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.