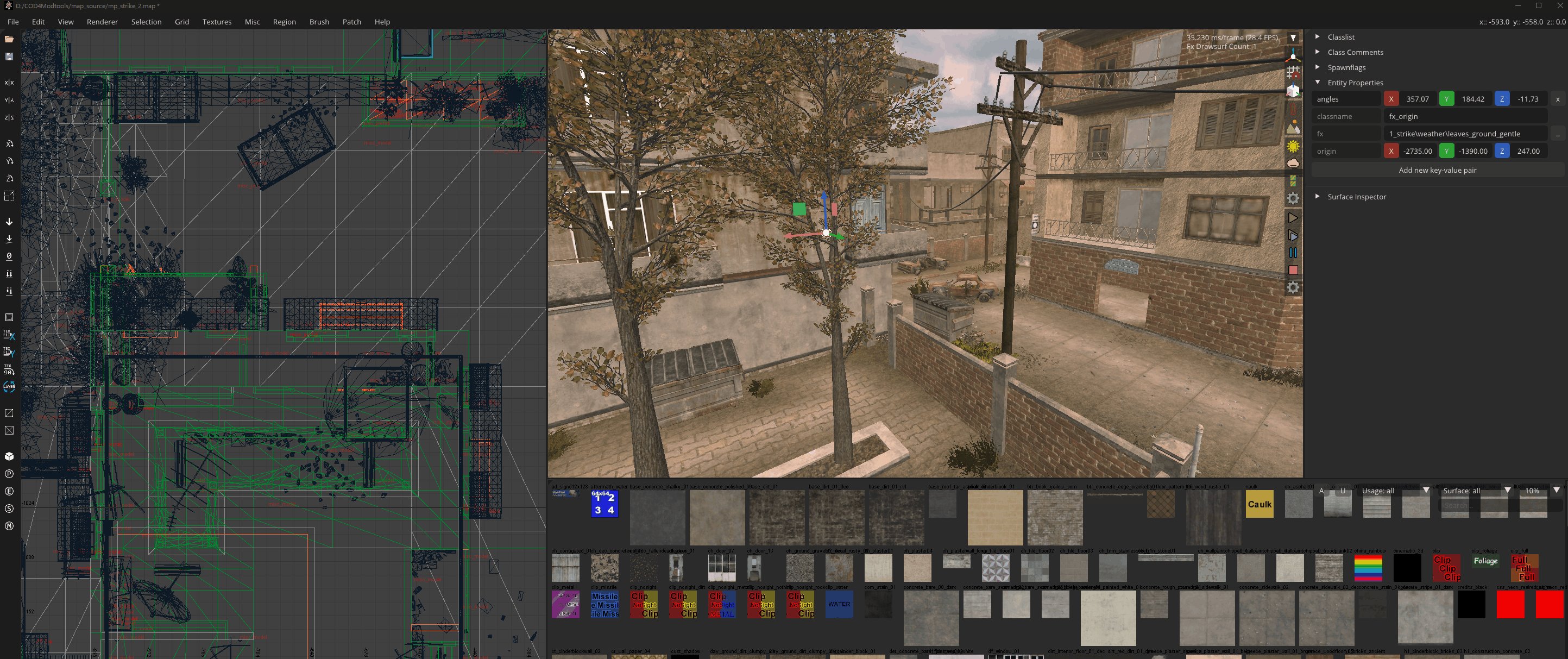
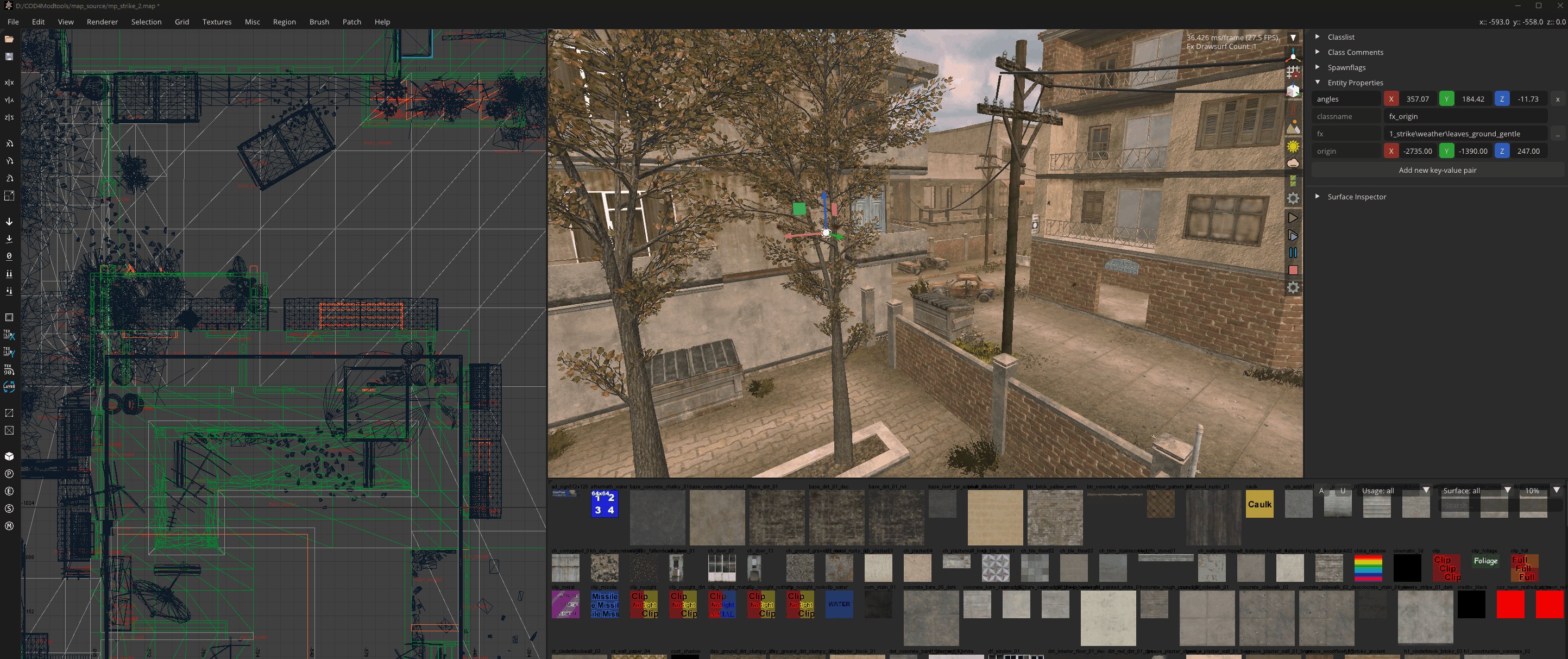
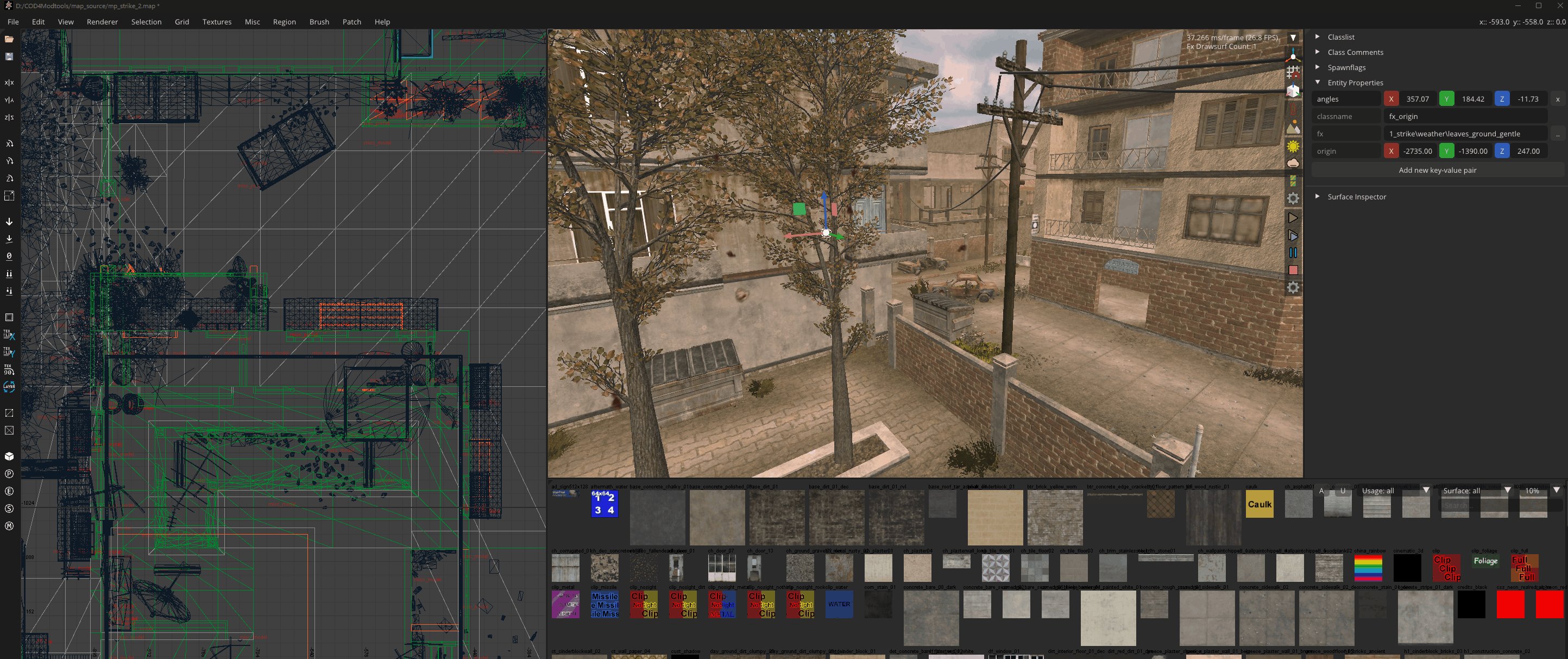
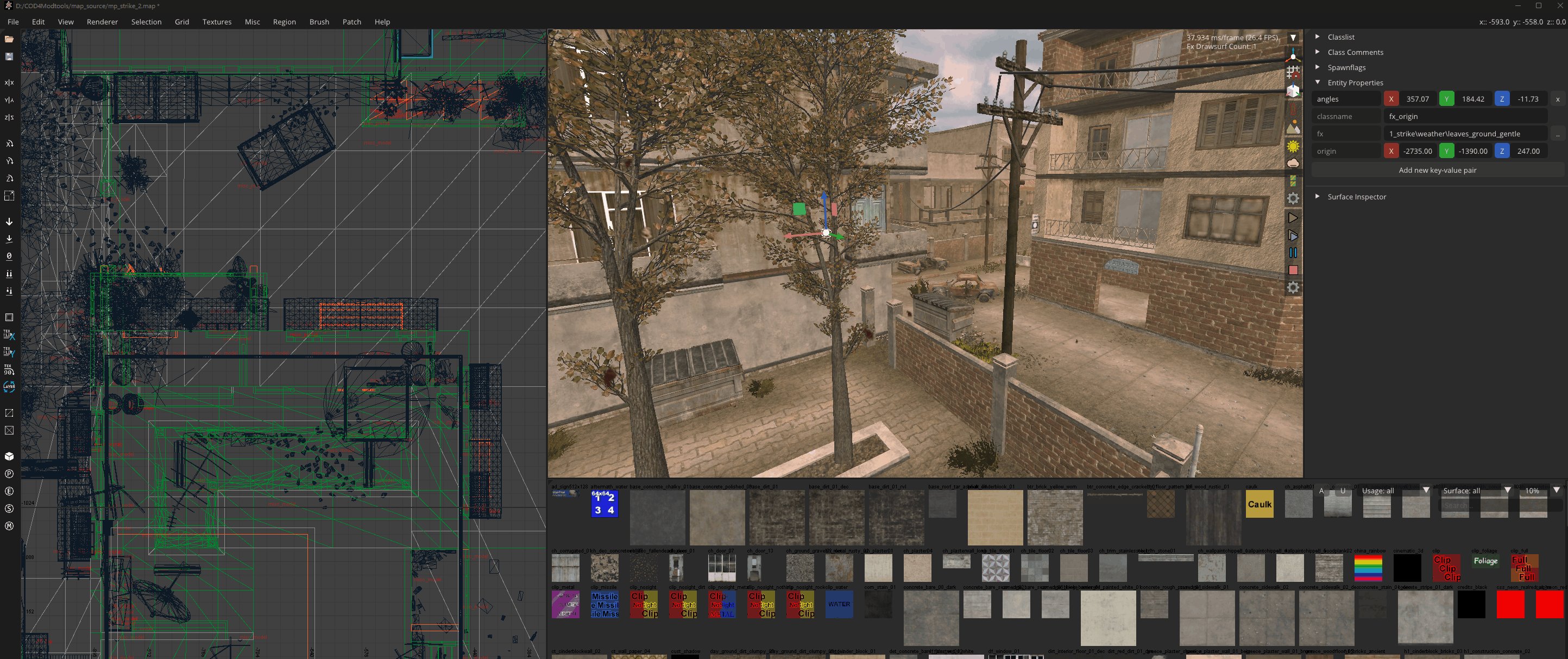
This project is aimed at developers and includes various modifications/additions and was initially built to be used with IW3xo. Running IW3xRadiant and IW3xo enables a live-link between CoD4 and Radiant. You can, however, just use it as a direct replacement for stock radiant.
https://xoxor4d.github.io/projects/iw3xo-radiant
( download and install the latest release before using nightly's )
If you want to buy me a coffee:
^ build the layout you've always wanted
https://www.youtube.com/watch?v=YSIGsSZZkco
- replace most if not all of the MFC/Windows UI with Dear ImGui
- extend functionalities across the board
- completely revamped user interface with docking, tabs, saved layouts and more (Dear ImGui)
- play && edit / create && export effects as CreateFX files right from within radiant (makes effectsEd completely obsolete)
- Nvidia PhysX (used for effects - with functionality to convert dynamic actors to misc_models)
- d3dbsp loading and bsp/light compilation from within radiant
- automatically generate reflections within radiant when compiling the maps bsp
- live link (sync. brushes (with collision), camera and worldspawn settings between cod4 and radiant)
- 3D guizmo to precisely manipulate entities and brushes from the camera window (ImGuizmo)
- preview xmodels and drag them directly into the scene using the model browser
- a prefab browser with the ability to generate thumbnails (no more guess work + prefabs can be dragged into the scene)
- custom lighting shader with normal-mapping, specular highlights, reflections and fog
- ability to limit shadow drawing distance when using stock sunpreview (++FPS)
- filmtweak support
- render actual water instead of case-textures
- increased asset limits to allow high poly models
- realtime viewports
- context aware grid and camera context menus with QoL features
- a toolbox featuring all related functions for brushes/patches and more
- better surface / property editor (can be integrated into the ^ toolbox)
- better vertex edit dialog
- better layer dialog
- zoom to cursor
- toast notifications
- editable toolbars, hotkeys, colors
- new file dialogs with working default paths
- texture window toolbar for quick filtering
- custom texture favourite lists that can be created from within radiant (add/remove selected texture to/from the list)
- rope/wire generator
- sun direction visualizer
- a proper console with dvar support (incl. dvar suggestions and autocomplete)
- increased undo limit
- missing materials are now using a proper invalid_texture material and are no longer invisible
- print parsed entity and brush num on map load making it easier to find issues in map files (off by default)
- bo3 tool textures (optional)
- stamp prefabs
- create prefab from selection
- terrain patch thickening
- extrude selected brush to other brush faces
- ++ alot more QoL features
- Download the latest release
- Copy the
binandmap_sourcefolders into your cod4 root directory - Start IW3xRadiant.exe
- [NIGHTLY] unpack and replace
iw3r.dllwithin thebinfolder - [OPTIONAL] bo3-tool-textures.zip (unpack and place
.iwi'sintobin\IW3xRadiant\images)
- Clone the repo! (zip does not include deps!)
- Copy everything within the assets folder into your cod4-root folder
- Use update_submodules.bat to update submodules
- Use generate-buildfiles.bat to build project files with premake
- Load the solution
(build/iw3xo-radiant.sln)and open the iw3r project-settings to setup paths:
- General output directory path ->
path-to-cod4-root\bin\- Debugging command ->
path-to-cod4-root\bin\IW3xRadiant.exe- Debugging working directory ->
path-to-cod4-root\bin\
- Alternatively: Create a new environment variable called
COD4_ROOTthat points to your cod4 directory and re-generate the project files.
- Build -> Build Solution or run with debugger
- Install C++ Build tools (msbuild)
- Add msbuild folder to the "PATH" environment variable:
%ProgramFiles(x86)%\Microsoft Visual Studio\2019\Community\MSBuild\Current\Bin
- Add
COD4_ROOTenvironment variable with path to your cod4 directory
"COD4_ROOT" "D:\COD4-Modtools"
- Clone the repo (zip does not include deps!)
- Copy everything within the assets folder into your cod4-root folder
- Drag and drop all files from
.vscode/tracked\into.vscode\ - Open iw3xo-radiant.code-workspace
- Run task:
update_submodulesor open update_submodules.bat - Run task:
generate-buildfilesor open generate-buildfiles.bat
Use provided build-tasks with the option to copy iw3r.dll and iw3r.pdb to %COD4_ROOT%/bin
Run->Start Debugging will build and copy a debug build to to %COD4_ROOT%/bin and launch IW3xRadiant.
https://github.com/xoxor4d/iw3xo-dev
https://xoxor4d.github.io/projects/iw3xo-radiant/
- X Labs (especially Snake)
- The Plutonium Project Team (especially Rektinator)
- Nukem9 - LinkerMod & detours
- JTAG - NootNoot
- ocornut - Dear ImGui
- CedricGuillemet - ImGuizmo
- nlohmann - fifo_map
- David Gallardo - imgui_color_gradient
- nem0 - ImGui CurveEditor
- Limeoats - L2DFileDialog
- zfedoran - ImGui Spinner
- patrickcjk - imgui-notify
- maluoi - tga writer
- NVIDIA - PhysX
- Infinity Ward - OG. Radiant and Effects Framework
- id-Software - OG. Radiant
This software has been created purely for the purposes of academic research. Project maintainers are not responsible or liable for misuse of the software. Use responsibly.