Chocolate Factory 是一款开源的 AI Agent 开发引擎/数据框架(Toolkit),旨在帮助您轻松打造强大的 LLM 助手。无论您是需要生成前端页面、后端 API、SQL 图表,还是测试用例数据,Chocolate Factory 都能满足您的需求。
方式 1:本地部署
git clone https://github.com/unit-mesh/chocolate-factory
# modify OPENAI_API_KEY and OPENAI_HOST in docker-compose.yml
docker-compose up方式 2:使用 RAGScript
@file:DependsOn("cc.unitmesh:rag-script:0.3.4")
import cc.unitmesh.rag.*
rag {
indexing {
val chunks = document("README.md").split()
store.indexing(chunks)
}
querying {
store.findRelevant("workflow dsl design ")
.lowInMiddle()
.also {
println(it)
}
}
}方式 3:集成到 JVM 项目中
模块列表:https://central.sonatype.com/namespace/cc.unitmesh
dependencies {
// 核心模块
implementation 'cc.unitmesh:cocoa-core:0.3.4'
// Pinecone
implementation 'cc.unitmesh:store-pinecone:0.3.4'
// ElasticSearch
implementation 'cc.unitmesh:store-elasticsearch:0.3.4'
//...其它模块
}更多示例见:examples/
See in https://framework.unitmesh.cc/ or see in documents
The key concepts of Chocolate Factory are:
(PS: Origin made by Michael Plöd at Aligning organization and architecture with strategic DDD)
A user's problem is processed by the following steps:
- Online Demo: https://framework.unitmesh.cc/ (TODO)
- Video Demo: https://www.bilibili.com/video/BV1T14y1C7p2
- Gif Demo:
- 步骤 1:ProblemClarifier:使用响应式布局,编写一个聊天页面
- 步骤 1.1:ProblemClarifier:左边是一个导航,中间是聊天区,聊天区的下方是一个输入按钮。
- 步骤 2:SolutionDesigner:请确认以下的设计是否符合您的要求。如果符合,请回复"YES",如果不符合,请提出你的要求。
- 步骤 3:SolutionExecutor:生成一个聊天页面
- 步骤 1:ProblemAnalyzer 分析用户的需求,转为成多个语义化的查询
- 中文、英文、HyDE 模式
- 步骤 2:SolutionExecutor:根据用户的需求,从数据库中检索出最相关的代码片段,由 ChatGPT 做总结
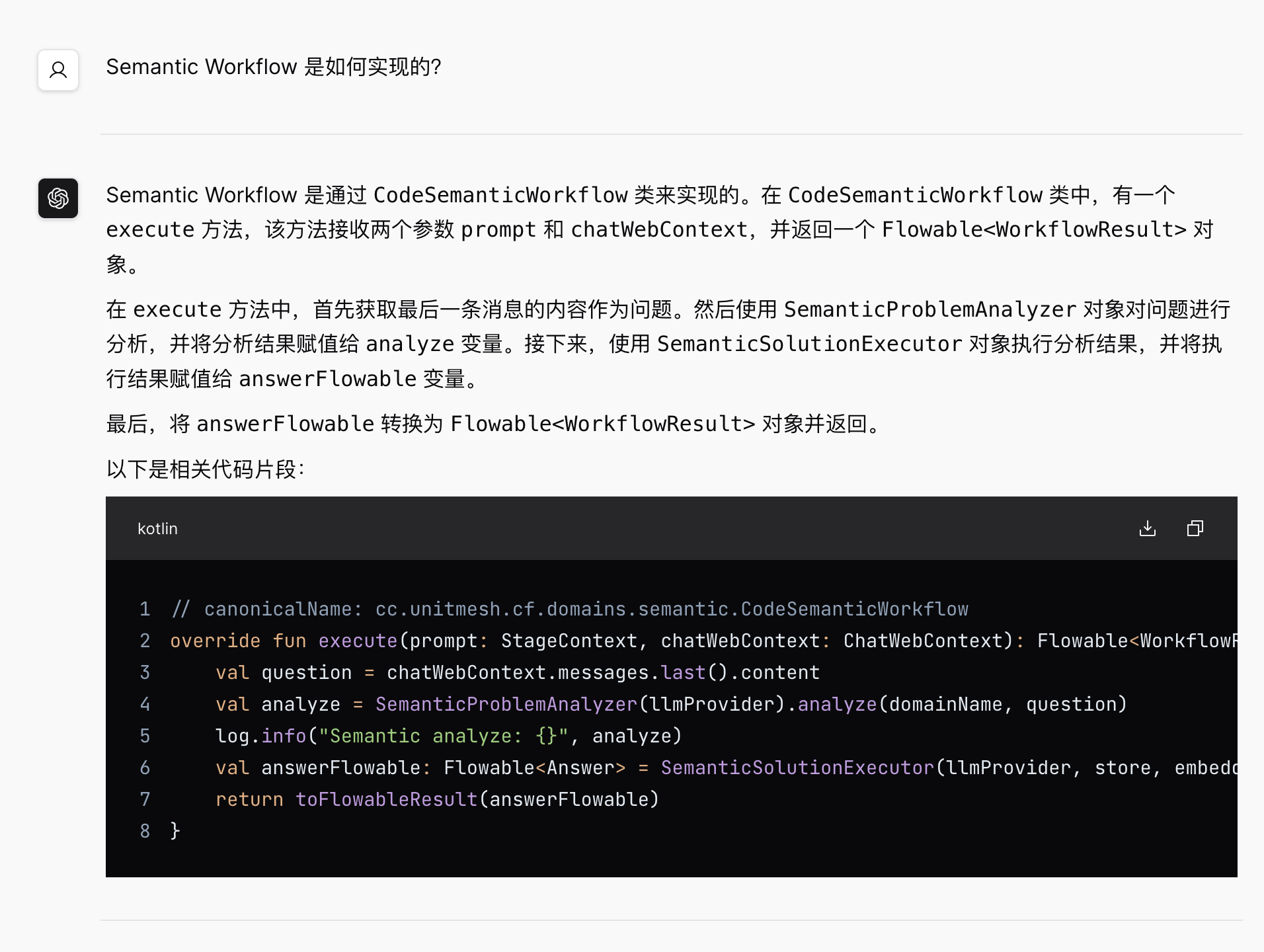
示例输入:Semantic Workflow 是如何实现的?
最终输出:
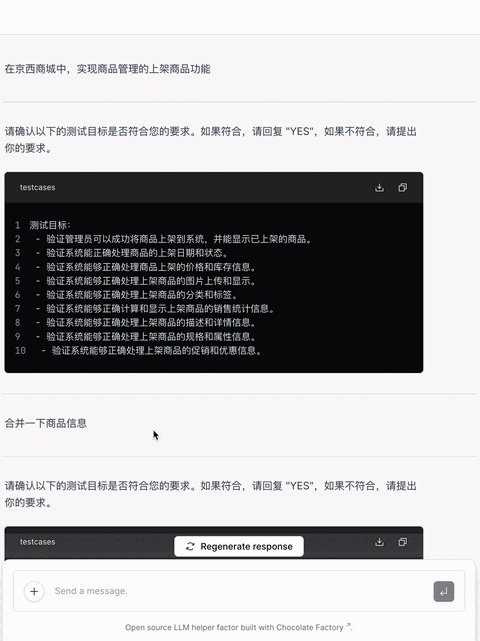
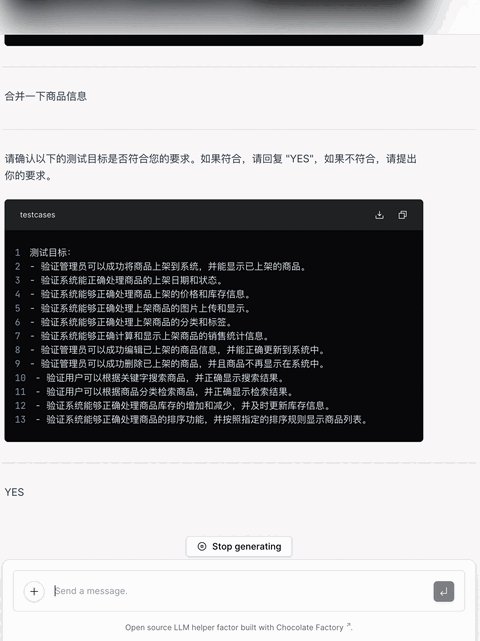
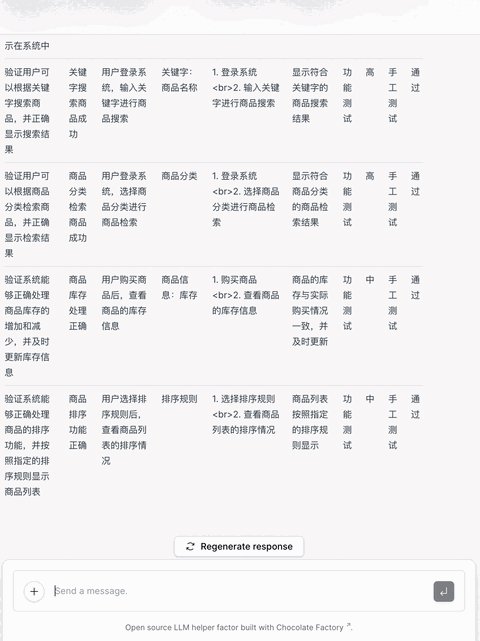
- 步骤 1:ProblemAnalyzer 分析用户的需求,确认是否是一个测试用例生成的需求
- 多 Temperature 模式:TemperatureMode.Default, TemperatureMode.Creative
- 步骤 2:SolutionDesigner 设计测试用例生成的方案
- 步骤 3:SolutionReviewer 确认方案是否符合用户的需求
示例输入:用户发表文章
最终输出:
- 步骤 1:SolutionExecutor
输出示例:
1 2 3 4 5 6 7 8 9
2 4 6 8 10 12 14 16 18
3 6 9 12 15 18 21 24 27
4 8 12 16 20 24 28 32 36
5 10 15 20 25 30 35 40 45
6 12 18 24 30 36 42 48 54
7 14 21 28 35 42 49 56 63
8 16 24 32 40 48 56 64 72
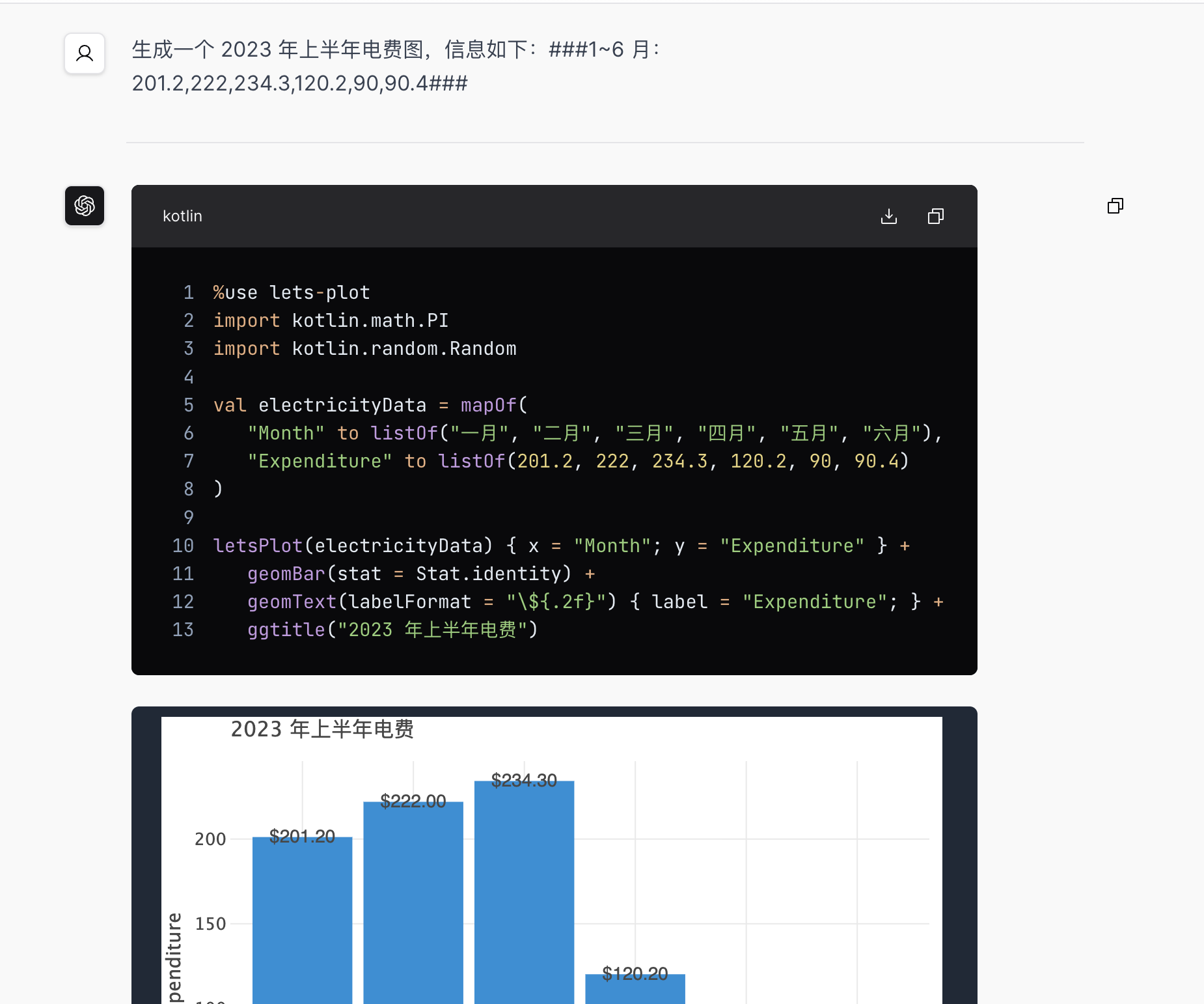
9 18 27 36 45 54 63 72 81 生成一个 2023 年上半年电费图,信息如下:###1~6 月:201.2,222,234.3,120.2,90,90.4###
过程代码:
%use lets-plot
import kotlin.math.PI
import kotlin.random.Random
val incomeData = mapOf(
"x" to listOf("一月", "二月", "三月", "四月", "五月", "六月"),
"y" to listOf(201.2, 222, 234.3, 120.2, 90, 94.4)
)
letsPlot(incomeData) { x = "x"; y = "y" } +
geomBar(stat = Stat.identity) +
geomText(labelFormat = "\${.2f}") { label = "y"; } +
ggtitle("2023 年上半年电费")
最终输出:
RAG relevant modules were inspired by
Some RAG modules based on LangChain4j and Spring AI which is licensed under the Apache License 2.0.
This code is distributed under the MPL 2.0 license. See LICENSE in this directory.