React Native component used to select a single value from a range of values.
yarn add @react-native-community/slider
or
npm install @react-native-community/slider --save
react-native link @react-native-community/slider
Manually link the library on iOS
Drag RNCSlider.xcodeproj to your project on Xcode (usually under the Libraries group on Xcode):
Click on your main project file (the one that represents the .xcodeproj) select Build Phases and drag the static library from the Products folder inside the Library you are importing to Link Binary With Libraries (or use the + sign and choose library from the list):
Manually link the library on Android
include ':react-native-community-slider'
project(':react-native-community-slider').projectDir = new File(rootProject.projectDir, '../node_modules/@react-native-community/slider/android')dependencies {
...
implementation project(':react-native-community-slider')
}On top, where imports are:
import com.reactnativecommunity.slider.ReactSliderPackage;Add the ReactSliderPackage class to your list of exported packages.
@Override
protected List<ReactPackage> getPackages() {
return Arrays.asList(
new MainReactPackage(),
new ReactSliderPackage()
);
}This module was created when the Slider was split out from the core of React Native. To migrate to this module you need to follow the installation instructions above and then change you imports from:
import { Slider } from 'react-native';to:
import Slider from '@react-native-community/slider';import Slider from '@react-native-community/slider'; <Slider
style={{width: 200, height: 40}}
minimumValue={0}
maximumValue={1}
minimumTrackTintColor="#FFFFFF"
maximumTrackTintColor="#000000"
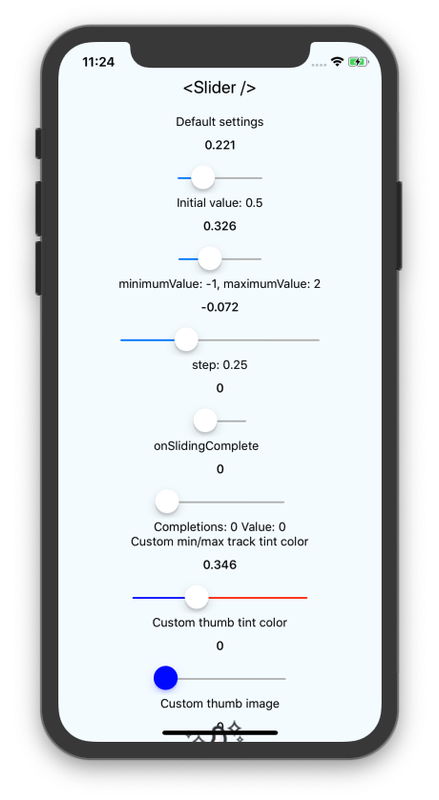
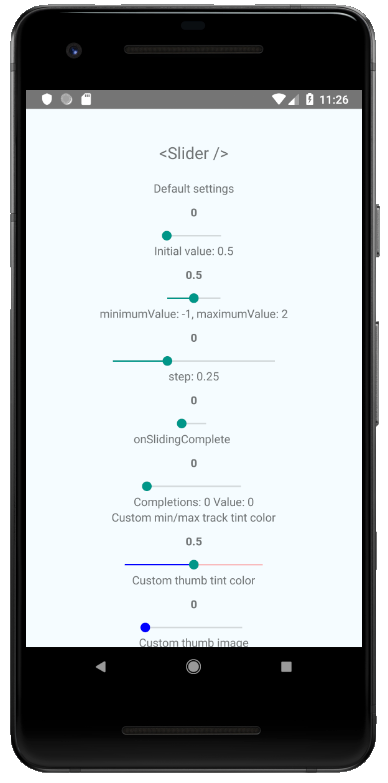
/>Check out the example project for more examples.
styledisabledmaximumValueminimumTrackTintColorminimumValueonSlidingCompleteonValueChangestepmaximumTrackTintColortestIDvaluethumbTintColormaximumTrackImageminimumTrackImagethumbImagetrackImage
Used to style and layout the Slider. See StyleSheet.js and ViewStylePropTypes.js for more info.
| Type | Required |
|---|---|
| View.style | No |
If true the user won't be able to move the slider. Default value is false.
| Type | Required |
|---|---|
| bool | No |
Initial maximum value of the slider. Default value is 1.
| Type | Required |
|---|---|
| number | No |
The color used for the track to the left of the button. Overrides the default blue gradient image on iOS.
| Type | Required |
|---|---|
| color | No |
Initial minimum value of the slider. Default value is 0.
| Type | Required |
|---|---|
| number | No |
Callback that is called when the user releases the slider, regardless if the value has changed. The current value is passed as an argument to the callback handler.
| Type | Required |
|---|---|
| function | No |
Callback continuously called while the user is dragging the slider.
| Type | Required |
|---|---|
| function | No |
Step value of the slider. The value should be between 0 and (maximumValue - minimumValue). Default value is 0.
| Type | Required |
|---|---|
| number | No |
The color used for the track to the right of the button. Overrides the default gray gradient image on iOS.
| Type | Required |
|---|---|
| color | No |
Used to locate this view in UI automation tests.
| Type | Required |
|---|---|
| string | No |
Initial value of the slider. The value should be between minimumValue and maximumValue, which default to 0 and 1 respectively. Default value is 0.
This is not a controlled component, you don't need to update the value during dragging.
| Type | Required |
|---|---|
| number | No |
Color of the foreground switch grip.
| Type | Required | Platform |
|---|---|---|
| color | No | Android |
Assigns a maximum track image. Only static images are supported. The leftmost pixel of the image will be stretched to fill the track.
| Type | Required | Platform |
|---|---|---|
| Image.propTypes.source | No | iOS |
Assigns a minimum track image. Only static images are supported. The rightmost pixel of the image will be stretched to fill the track.
| Type | Required | Platform |
|---|---|---|
| Image.propTypes.source | No | iOS |
Sets an image for the thumb. Only static images are supported.
| Type | Required | Platform |
|---|---|---|
| Image.propTypes.source | No | iOS |
Assigns a single image for the track. Only static images are supported. The center pixel of the image will be stretched to fill the track.
| Type | Required | Platform |
|---|---|---|
| Image.propTypes.source | No | iOS |
This module was extracted from react-native core. Please reffer to https://github.com/react-native-community/react-native-slider/graphs/contributors for the complete list of contributors.
The library is released under the MIT licence. For more information see LICENSE.