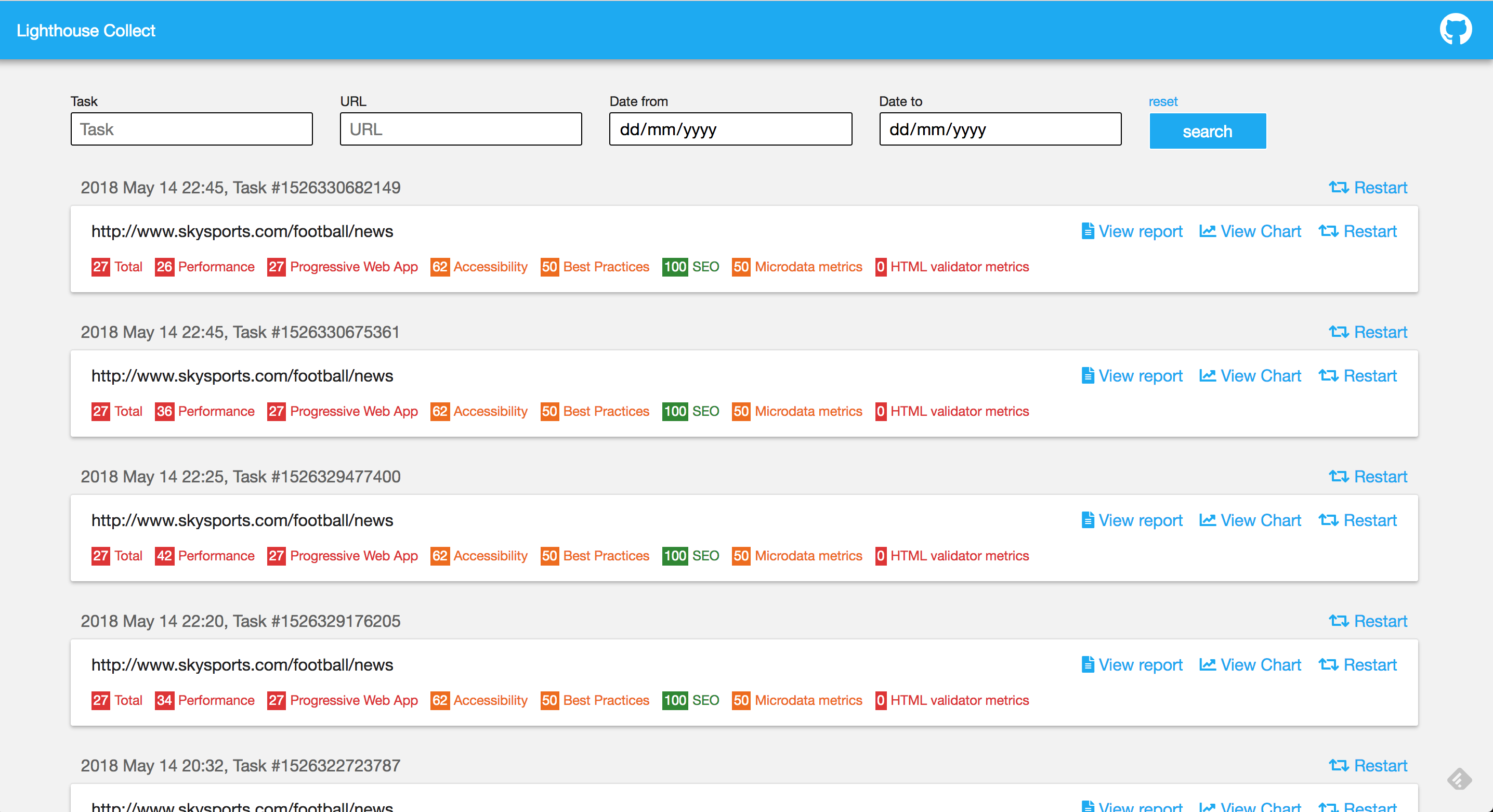
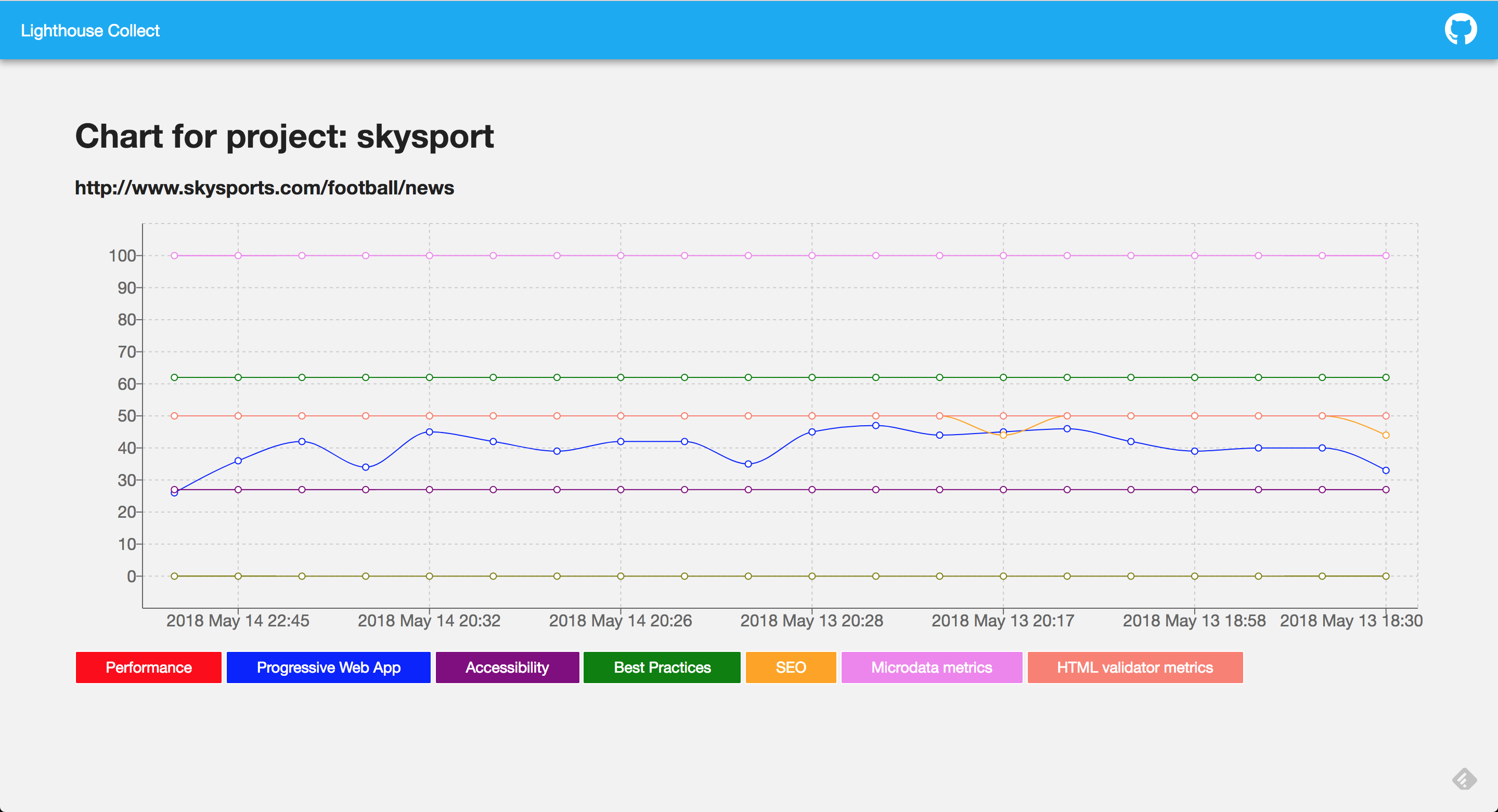
Run Google Lighthouse as a web service, collect audits, create charts, set goals and receive notifications.
There is docker image, so everything runs inside docker container. The only requirements is to have docker installed.
There are 3 environment files (.env.dev .env.local .env.prod ) You need to configure them.
You will need local mongodb for that
./start.sh local
With hot-reloading and nodemon
./start.sh dev
./start.sh prod
In order to use LighthouseCollect you need to make POST request to http://yourserver.com/api/do
Example payload ( needs application/json header )
config.json
{
"project": "github",
"task": 1
"urls": [
{
"url": "https://github.com/",
"options": {}
},{
"url": "https://github.com/mutebg",
"options": {
"lookup": ["Stoyan Delev"]
}
}
],
"options": {
"lookup": [
"Terms",
"Privacy"
],
"notifications": {
"when": "fail",
"email": "[email protected]"
},
"goals": {
"categories": [
{"name": "SEO", "value": 80},
{"name": "Performance", "value": 80}
],
"audits": [
{"name": "viewport", "value": 30}
]
}
}
}
You can save your configuration in json file and use CURL to send it
curl -H "Content-Type: application/json" --data @config.json http://yourserver.com/api/do
- lookup: search for strings inside html
- goal: set your target goals, per category and/or per audit
- notifications: send email notification
- when: one of always, never, fail, success
- email: email address