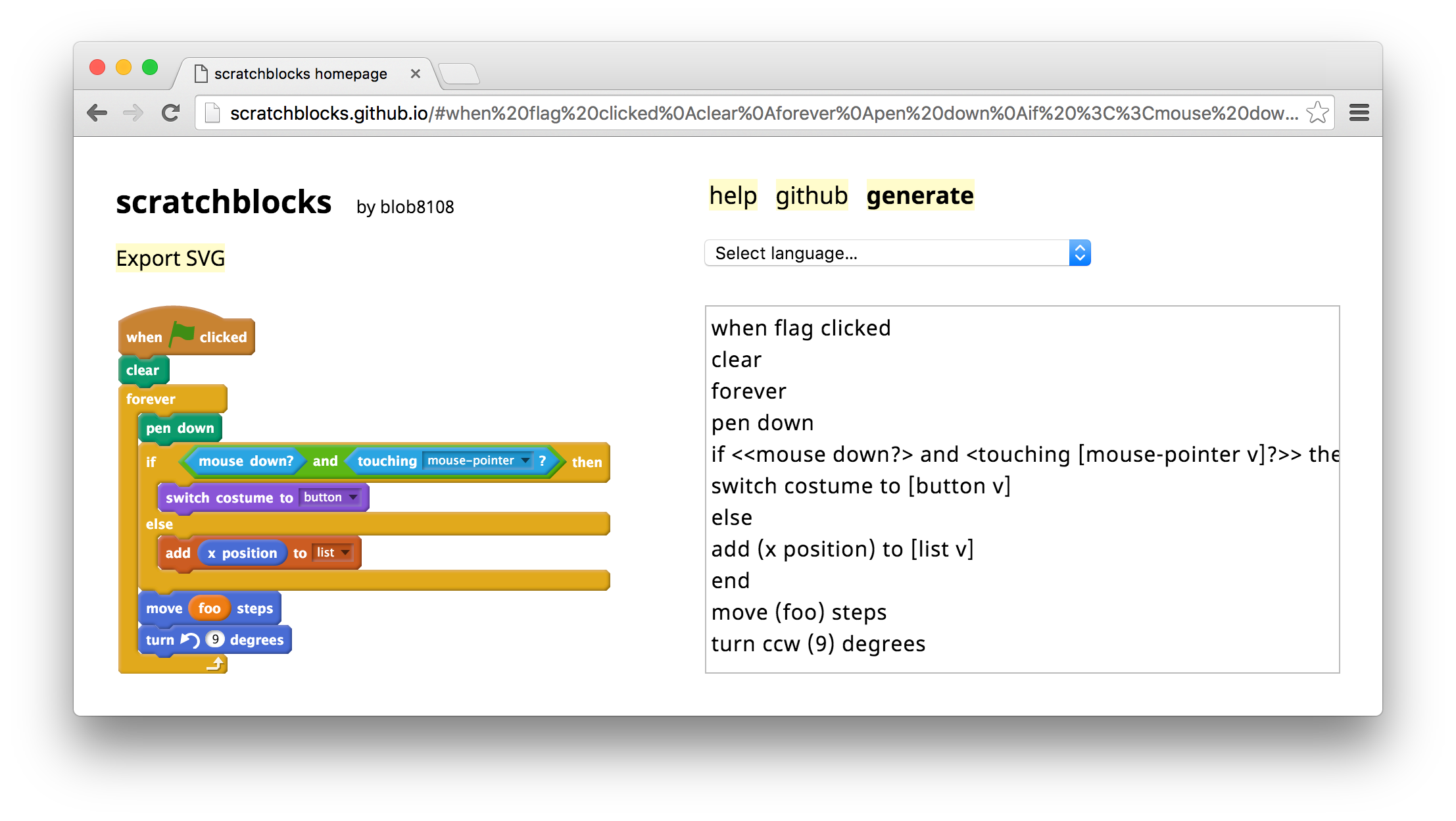
Make pictures of Scratch blocks from text.
scratchblocks is used to write Scratch scripts:
- in Scratch Forum posts
- in Scratch Wiki articles
- in the Code Club project guides
It's MIT licensed, so you can use it in your projects. (But do send me a link on Twitter!)
For the full guide to the syntax, see the wiki.
Use the MediaWiki plugin. This is what the Scratch Wiki uses.
It doesn't support other languages yet. Sorry about that. (But the German Scratch wiki people seem to be working on this.)
I found a WordPress plugin. It might work for you; I haven't tried it.
Code Club use their own lesson_format tool to generate the PDF versions of their project guides. It uses the pandoc_scratchblocks plugin they wrote to make pictures of Scratch scripts.
This would probably be a good way to write a Scratch book.
By using codeclub_lesson_builder you can include scratch code directly in markdown codeblocks like this:
```blocks
when flag clicked
go to x:(-50) y:(0)
```
The markdown builds to HTML and PDF.
Include the scratchblocks JS file on your webpage:
<script src="//scratchblocks.github.io/js/scratchblocks-3.x-min.js"></script>Then just call scratchblocks.renderMatching after the page has loaded, which
will render matching page elements to shiny scratch blocks. Its sole argument
is the CSS-style selector for the elements that contain the scratchblocks code.
It uses pre.blocks by default.
scratchblocks.renderMatching("pre.blocks");Use make, or your preferred build tool, to minify the assets. You'll need to
install some dependencies first:
- Try
npm install - Try
brew install zopfli, or the equivalent command for your preferred package manager.
To use blocks inside a paragraph...
I'm rather fond of the <code class="b">stamp</code> block in Scratch....make a separate call to renderMatching using the inline argument.
scratchblocks.renderMatching("code.b", {inline: true});translations.js contains all the languages needed on the Scratch Forums.
translations-all.js contains all the languages Scratch supports.
scratchblocks also requires some additional words which aren't in Scratch itself (mainly the words used for the flag and arrow images). I'd be happy to accept pull requests for those!
See CONTRIBUTING.md.
Many, many thanks to the contributors!
- Authored by tjvr
- SVG proof-of-concept, shapes & filters by as-com
- Anna helped with a formula, and pointed out that I can't read graphs
- JSO designed the syntax and wrote the original Block Plugin
- Help with translation code from joooni
- Block translations from the Scratch translation server