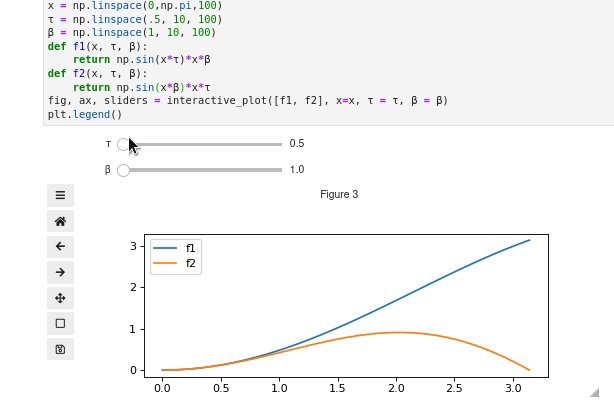
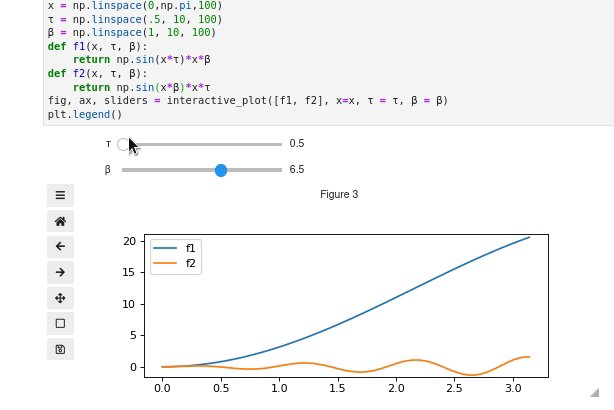
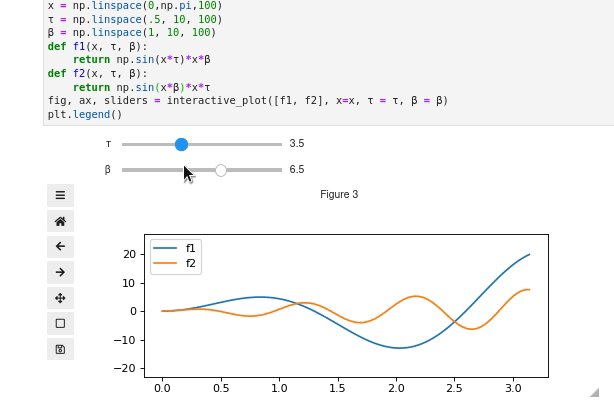
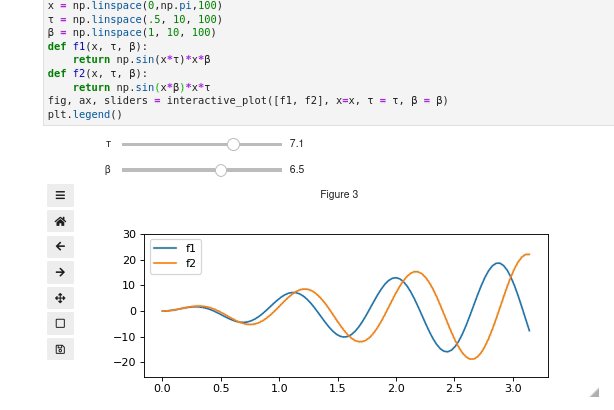
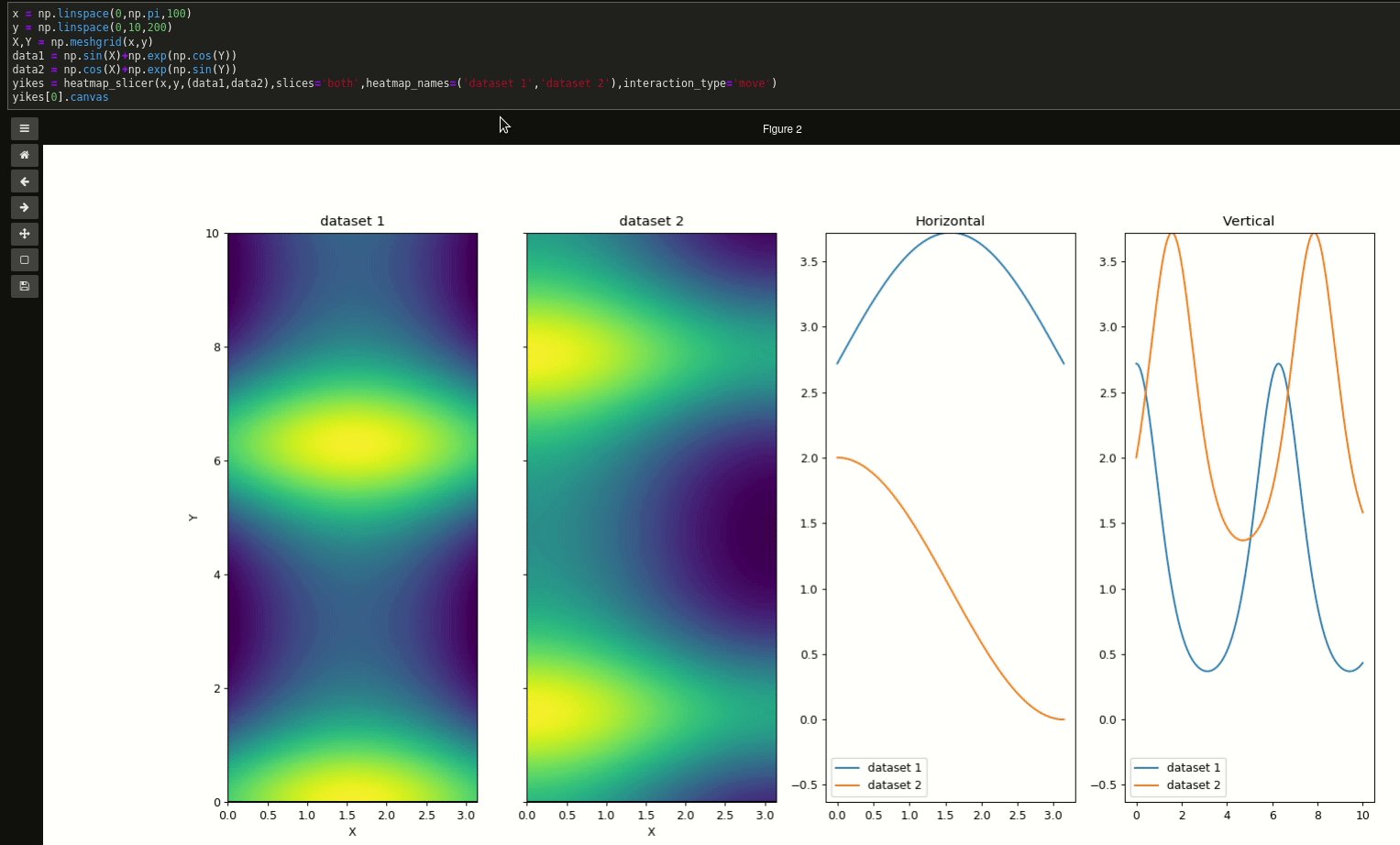
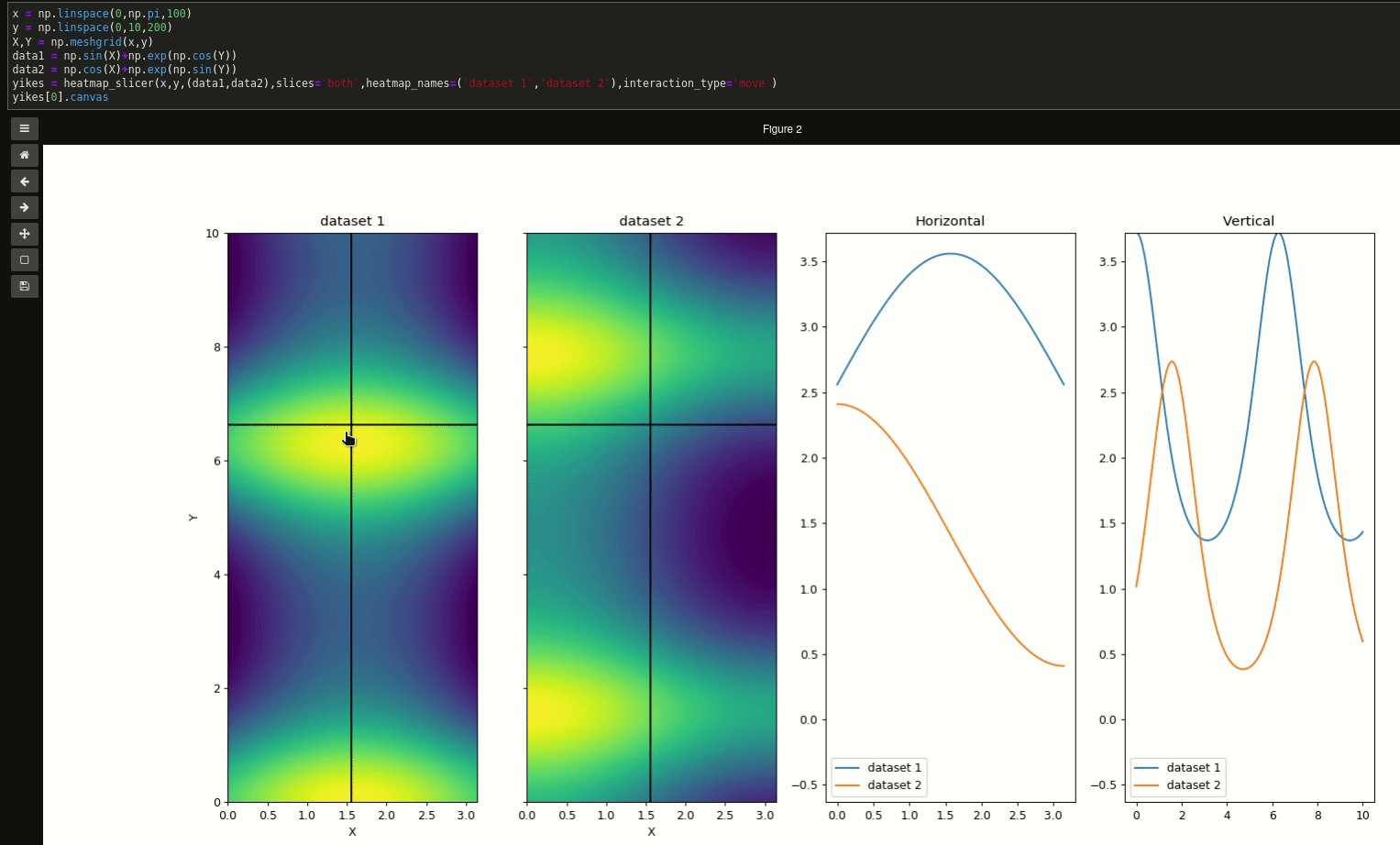
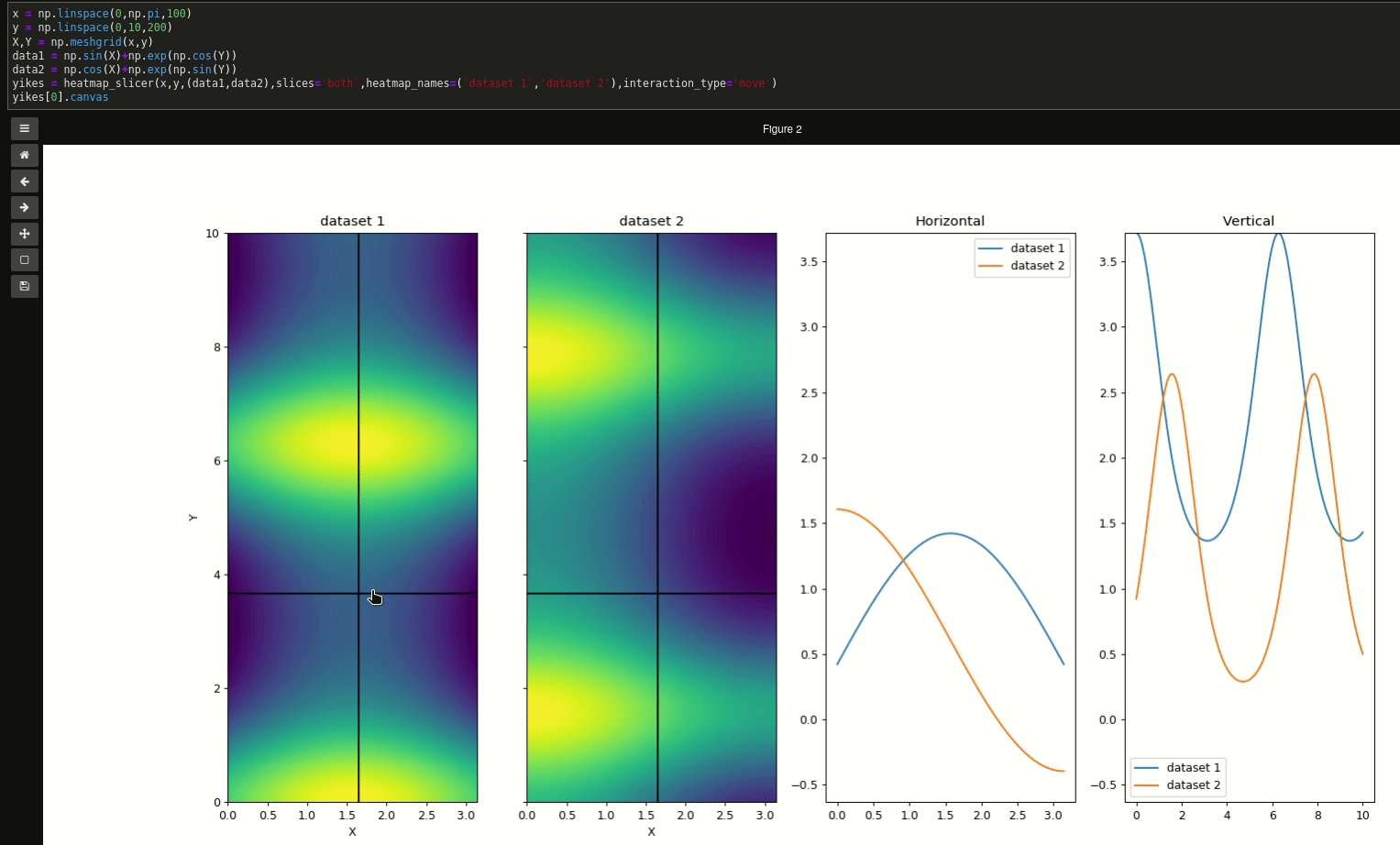
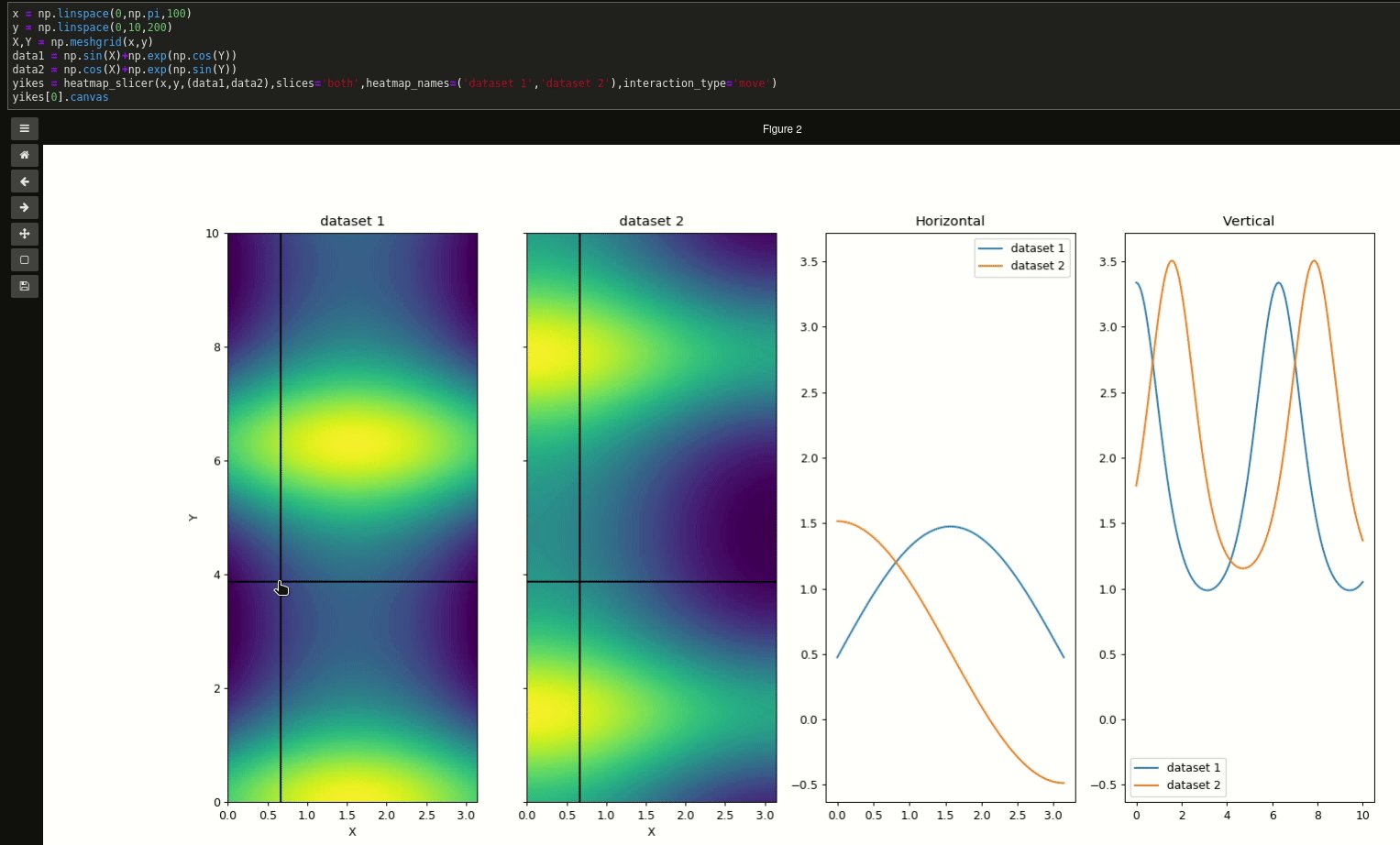
mpl_interactions' library provides helpful ways to interact with Matplotlib plots. Full narrative documentation and example can be found on Read the Docs.
pip install mpl_interactions["jupyter"] # will install necessary deps for using in jupyter
# for use only outside of jupyter:
pip install mpl_interactionsIf you use JupyterLab, make sure you follow the full instructions in the ipympl readme in particular installing jupyterlab-manager.
I use the GitHub issues to keep track of ideas I have, so looking through those should serve as a roadmap of sorts. For the most part I add to the library when I create a function that is useful for the science I am doing. If you create something that seems useful a PR would be most welcome so we can share it easily with more people. I'm also open to feature requests if you have an idea.
The fuller narrative documentation can be found on ReadTheDocs. You may also find it helpful to check out the examples directory.
Thanks goes to these wonderful people (emoji key):
Ian Hunt-Isaak 💻 |
Sam 📖 |
Jenny Coulter 📓 |
Sabina Haque 📖 📓 💻 |
John Russell 💻 📓 📖 |
Max Shinn 💻 📓 |
Kevin Dalton 📓 |
Remco de Boer 💻 📓 📖 |
samwelborn 📓 |
Matthew Feickert 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!