A cross platform UI crawler which scans view trees then generate and execute UI test cases. For full set of documentation, please refer to: wiki
With it you can:
- Automated UI test with simple configuration
- More accurate than monkey test with view tree crawling
- Multiple platforms iOS, Android and Web !! :]
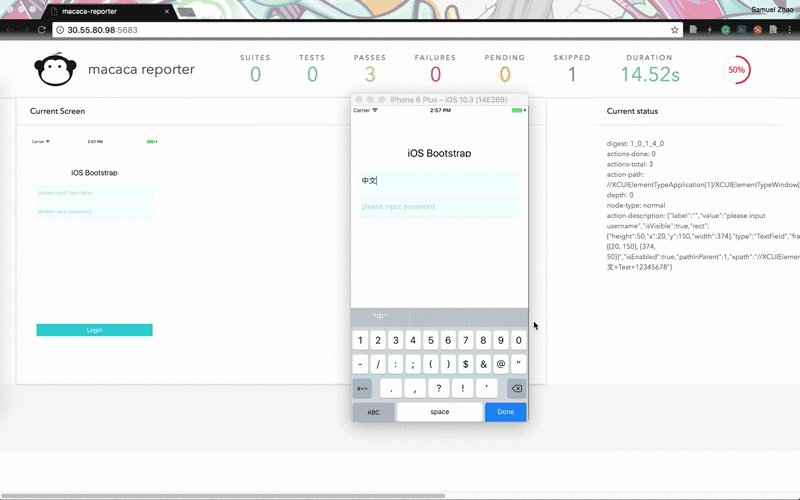
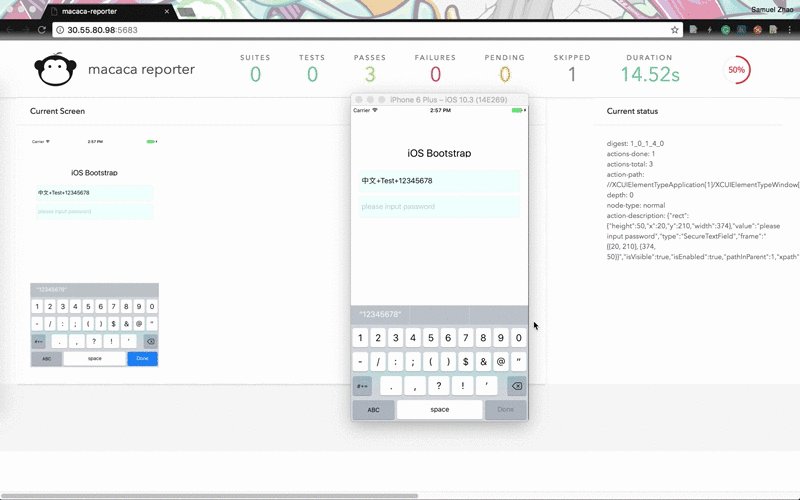
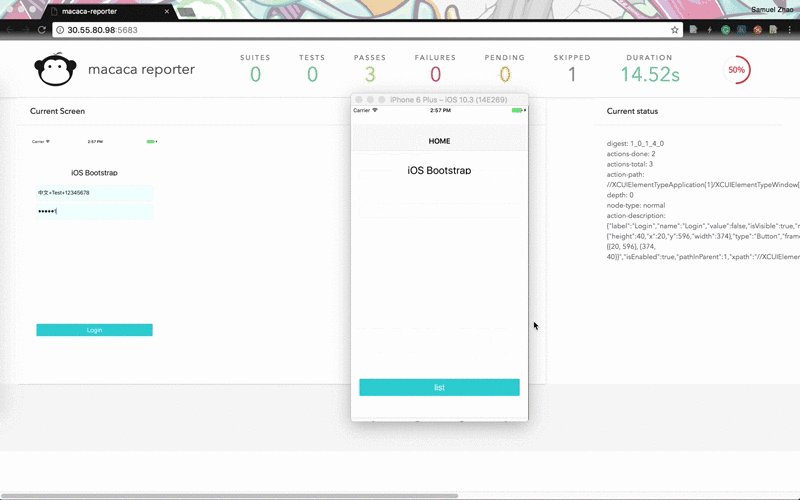
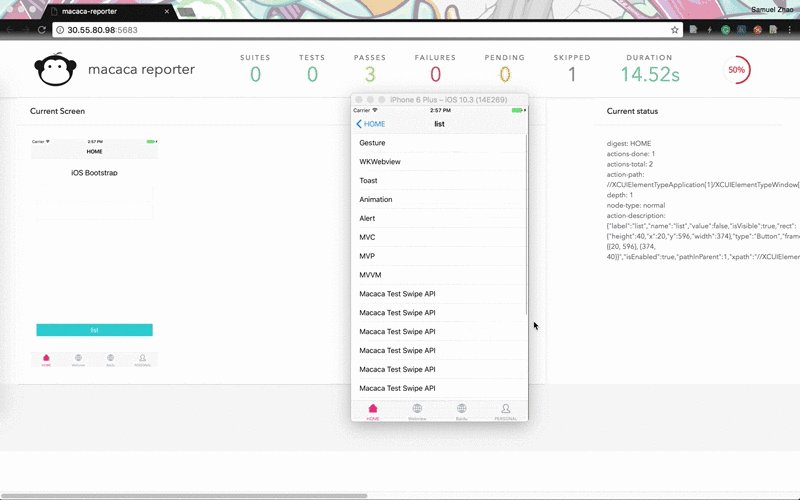
- Testing result visualisation via Macaca-Reporter
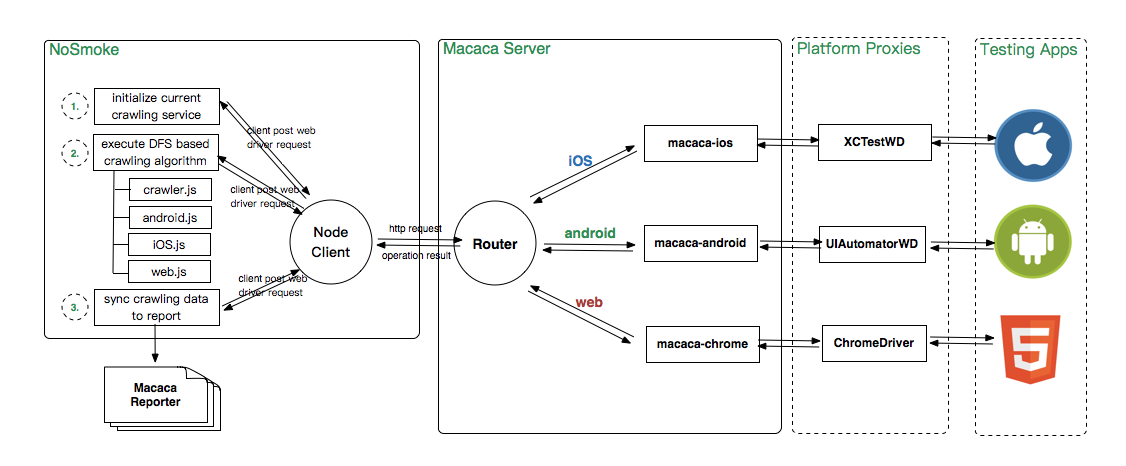
In order to design a multiplatform UI automation tool, the overall architcture is devided into 3 different layers.
- The Proxy layer, which are tester drivers wrapping local platform testing tool like UIAutomator, XCUITest. They establishes sockets which recieve and executes requests in format of web driver protocol.
- The Macaca-Server layer, which are node server created on PC. It provides a set of cli-command based on which users can install the testing app and init the proxy on a specific device. Further it routes http request to proxies in various platforms.
- The NoSmoke layer, it contains a node client which posting various crawling and analysis commands to Macaca-Server layer. The crawling algorithm in this module utilizes the node client to fetch window sources and convert it to a DFS tree model, then eventually send out a UI action to the target app via macaca-server and proxy.
Since all the good ones are taken, NoSmoke comes from the ideas across smoke testing, but smoke is not good for health ...
NoSmoke supports UI crawling and testing for iOS, Android and PC Web, macaca-reporter is used to gather and present the crawling process. During the execution of nosmoke, the current page and relevent action info will be revealed on reporter:
Confirguration params and configuration templates for android/iOS/web demos templates list of configuration
There are several hook API provided to provide further space to realize your own customization. hooks reference
- iOS simulator 11.0 and xcode 9.0 and above.
- Android 6.0 and above, supporting both device and simulator. For real device testing please install null-keyboard
Note You could also check environment by macaca doctor:
$ npm i macaca-cli -g
$ macaca doctorFull list of dependencies:
$ npm i macaca-android -g
$ npm i macaca-ios -g
$ npm i macaca-cli -g
$ npm i macaca-electron -gInstall nosmoke in a single line:
$ npm i nosmoke -gIn your workspace directory, execute the following command
# initialize macaca server
macaca server --verbose &
# initialize nosmoke
nosmokeNote: For full set of command please check: nosmoke --help
Note: Invoking nosmoke itself will simply run the default demo application. To run your own application, you should put -h (setup hooks ,optional) and -c (the path of the configuration file is a must) in order to run the crawler
SamuelZhaoY |
xudafeng |
butterflyingdog |
|---|
This project follows the git-contributor spec, auto upated at Thu Jun 14 2018 12:15:53 GMT+0800.
The MIT License (MIT)