Add this to your project's build.gradle
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}And add this to your module's build.gradle
dependencies {
implementation 'com.github.esafirm:android-image-picker:x.y.z'
}change x.y.z to version in the release page
For full example, please refer to the sample app.
Also you can browse the issue labeled as question here
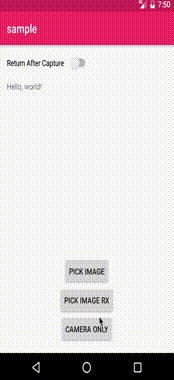
The simplest way to start
val launcher = registerImagePicker {
// handle result here
}
launcher.launch()Complete features of what you can do with ImagePicker
val config = ImagePickerConfig {
mode = ImagePickerMode.SINGLE // default is multi image mode
language = "in" // Set image picker language
theme = R.style.ImagePickerTheme
// set whether pick action or camera action should return immediate result or not. Only works in single mode for image picker
returnMode = if (returnAfterCapture) ReturnMode.ALL else ReturnMode.NONE
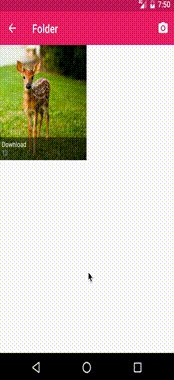
isFolderMode = folderMode // set folder mode (false by default)
isIncludeVideo = includeVideo // include video (false by default)
isOnlyVideo = onlyVideo // include video (false by default)
arrowColor = Color.RED // set toolbar arrow up color
folderTitle = "Folder" // folder selection title
imageTitle = "Tap to select" // image selection title
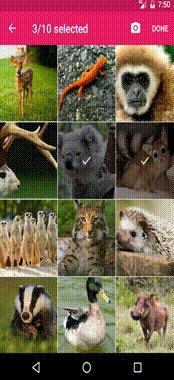
doneButtonText = "DONE" // done button text
limit = 10 // max images can be selected (99 by default)
isShowCamera = true // show camera or not (true by default)
savePath = ImagePickerSavePath("Camera") // captured image directory name ("Camera" folder by default)
savePath = ImagePickerSavePath(Environment.getExternalStorageDirectory().path, isRelative = false) // can be a full path
excludedImages = images.toFiles() // don't show anything on this selected images
selectedImages = images // original selected images, used in multi mode
}If you want to call it outside Activity or Fragment, you can get the Intent with createImagePickerIntent
Please note: handling in
onActivityResultis not recommended since it's already deprecated in favor of the new result API
val intent = createImagePickerIntent(context, ImagePickerConfig())
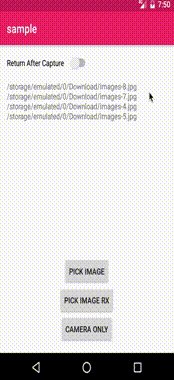
startActivityForResult(intent, RC_IMAGE_PICKER)when you're done picking images, result will be returned on launcher callback with type List<Image>. This list cannot be null but can be empty
val launcher = registerImagePicker { result: List<Image> ->
result.forEach { image ->
println(image)
}
} Use CameraOnlyConfig instead of ImagePickerConfig
val launcher = registerImagePicker { }
launcher.launch(CameraOnlyConfig())You also still can use the DefaultCameraModule but discouraged to do it.
If you still use the previous version, you can check 2.x branch in here
I would make myself more commited to this repo and OSS works in general.
Would you help me achieving this goals?
- AIP Logo by anaufalm
MIT @ Esa Firman