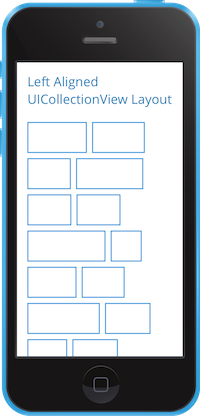
A UICollectionViewLayout implementation that aligns the cells to the left.
Check out the twin project UICollectionViewRightAlignedLayout
platform :ios, '6.0'
pod 'UICollectionViewLeftAlignedLayout'Simply set UICollectionViewLeftAlignedLayout as the layout object for your collection view either via code:
CGRect frame = ...
UICollectionViewLeftAlignedLayout *layout = [[UICollectionViewLeftAlignedLayout alloc] init];
UICollectionView *leftAlignedCollectionView = [[UICollectionView alloc] initWithFrame:frame collectionViewLayout:layout];or from Interface Builder:
img needed here
UICollectionViewLeftAlignedLayout is a subclass of UICollectionViewFlowLayout, so your collection view delegate can use all the delegate methods of UICollectionViewDelegateFlowLayout.
For those of you who like consistency there is an UICollectionViewDelegateLeftAlignedLayout protocol that your delegate object can conform to. Is nothing more than an empty extension of UICollectionViewDelegateFlowLayout.
UICollectionViewLeftAlignedLayout is released under the MIT license.
Hacked together with passion by @mokagio