This is my 6th Frontend Mentor challenge.
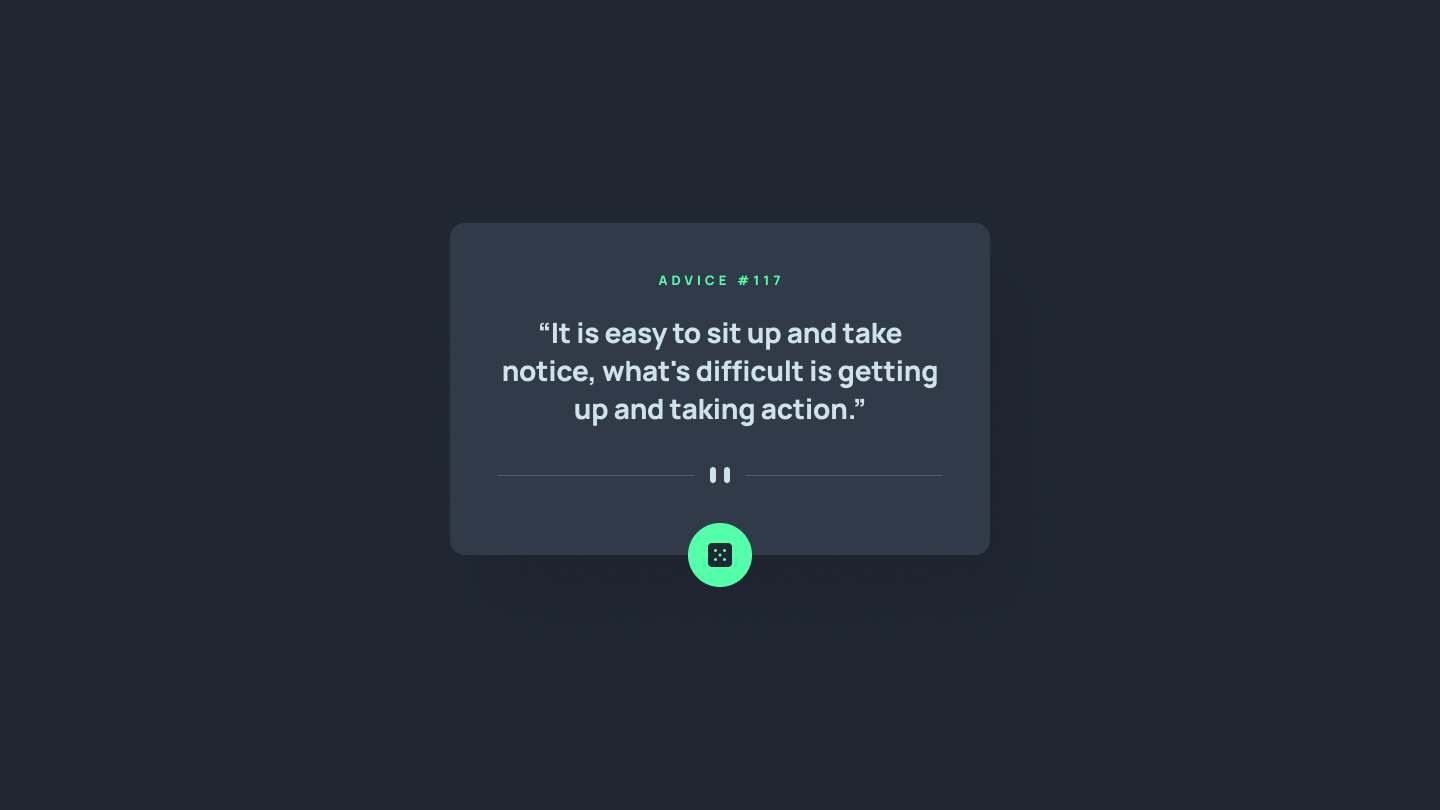
This is my solution to the Advice generator app challenge on Frontend Mentor. The goal of this challenge is to build out a advice generator app using the Advice Slip API and get it looking as close to the design as possible. Your users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Generate a new piece of advice by clicking the dice icon
For this project i used:
- Semantic HTML5 markup
- CSS
- custom properties
- Flexbox
- Mobile-first workflow
- Advice Slip API
I need your opinions, feedbacks , how do you find my code structure? or any suggestions i can do to make my projects better. Also if you guys like my content, follow me this makes me happy❤👍.
- Adobe Xd - I use adobe xd to check the size of elements.
- My website - Well I haven't made my portfolio yet, but gonna make it soon.
Github - @FedLover
Codepen - @FedLover
 Frontend Mentor - @mo
Frontend Mentor - @mo
See you in another project! 👋👩💻