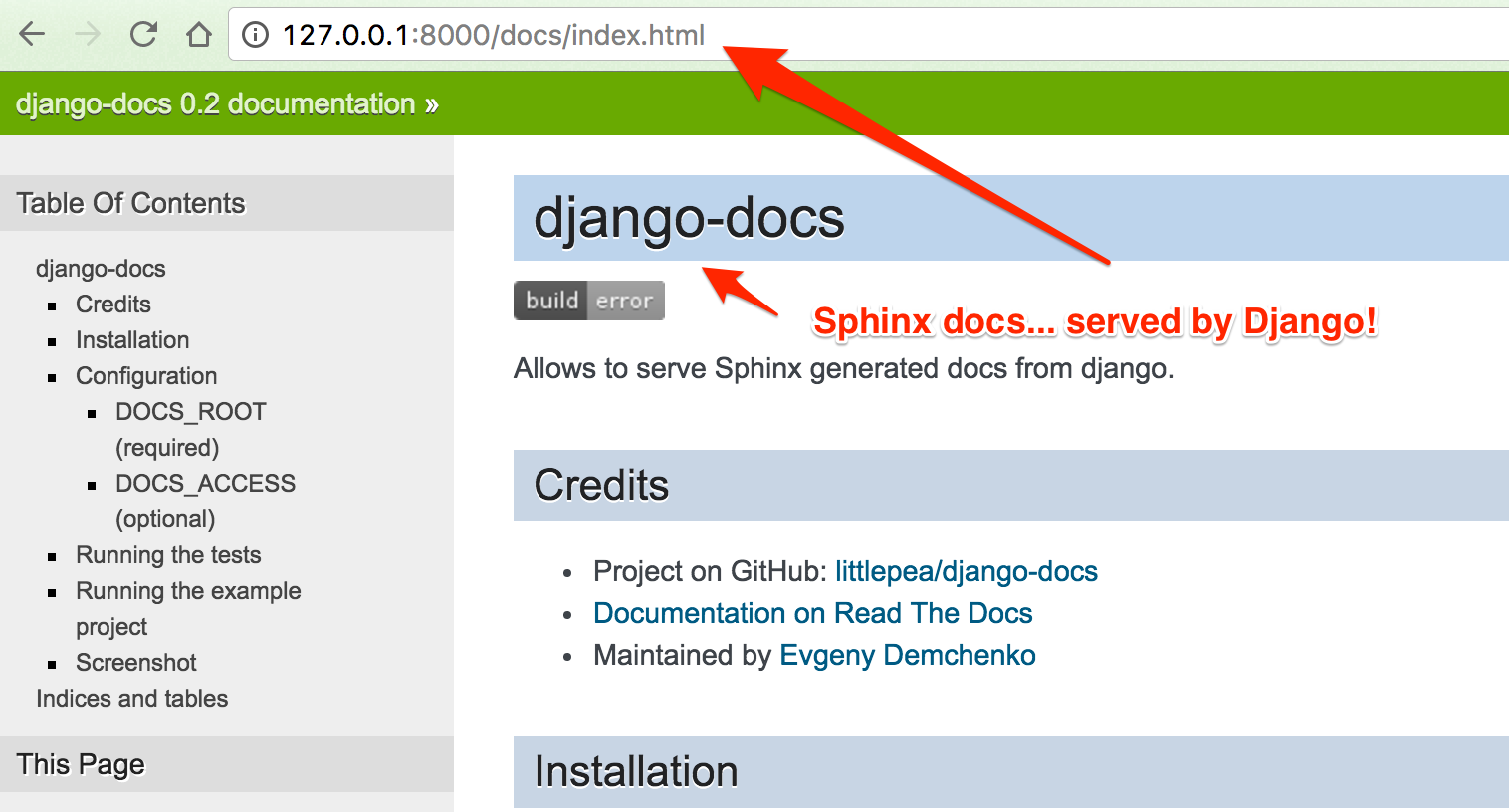
django-docs allows to serve Sphinx generated docs directly from Django.
- Python 2.7-3.6 for Django 1.8 - 1.11
- Python 3.4-3.6 for Django 2.0 or higher
- Project on GitHub: littlepea/django-docs
- Documentation on Read The Docs
- Maintained by Evgeny Demchenko
Install django-docs package:
pip install django-docs
Add docs to INSTALLED_APPS in settings.py:
INSTALLED_APPS = ( ... 'docs', ... )Add docs.urls to urls.py:
urlpatterns = [ ... url(r'^docs/', include('docs.urls')), ... ]Customize configuration:
DOCS_ROOT = os.path.join(PROJECT_PATH, '../docs/_build/html') DOCS_ACCESS = 'staff'
Absolute path to the root directory of html docs generated by Sphinx (just like STATIC_ROOT / MEDIA_ROOT settings).
Docs access level (public by default). Possible values:
- public - (default) docs are visible to everyone
- login_required - docs are visible only to authenticated users
- staff - docs are visible only to staff users (user.is_staff == True)
- superuser - docs are visible only to superusers (user.is_superuser == True)
Make sure to install test_requirements.txt first:
pip install -r test_requirements.txt pip install -e .
You can run the tests with via:
python setup.py test
or:
python docs/tests/runtests.py
To run all tests against different versions of Django simply run:
tox
Make sure to install requirements.txt first:
virtualenv env . env/bin/activate pip install -r test_requirements.txt pip install -e .
You can run the example project with via:
cd example python manage.py migrate python manage.py runserver